Как оформить сообщения об ошибках, проверенные Yup в приложении React Formik?
Я строю форму в React, используя Formik и Yup. Я не уверен, как стилизовать динамические сообщения об ошибках, которые появляются для полей электронной почты и пароля. Ниже приведен пример кода:
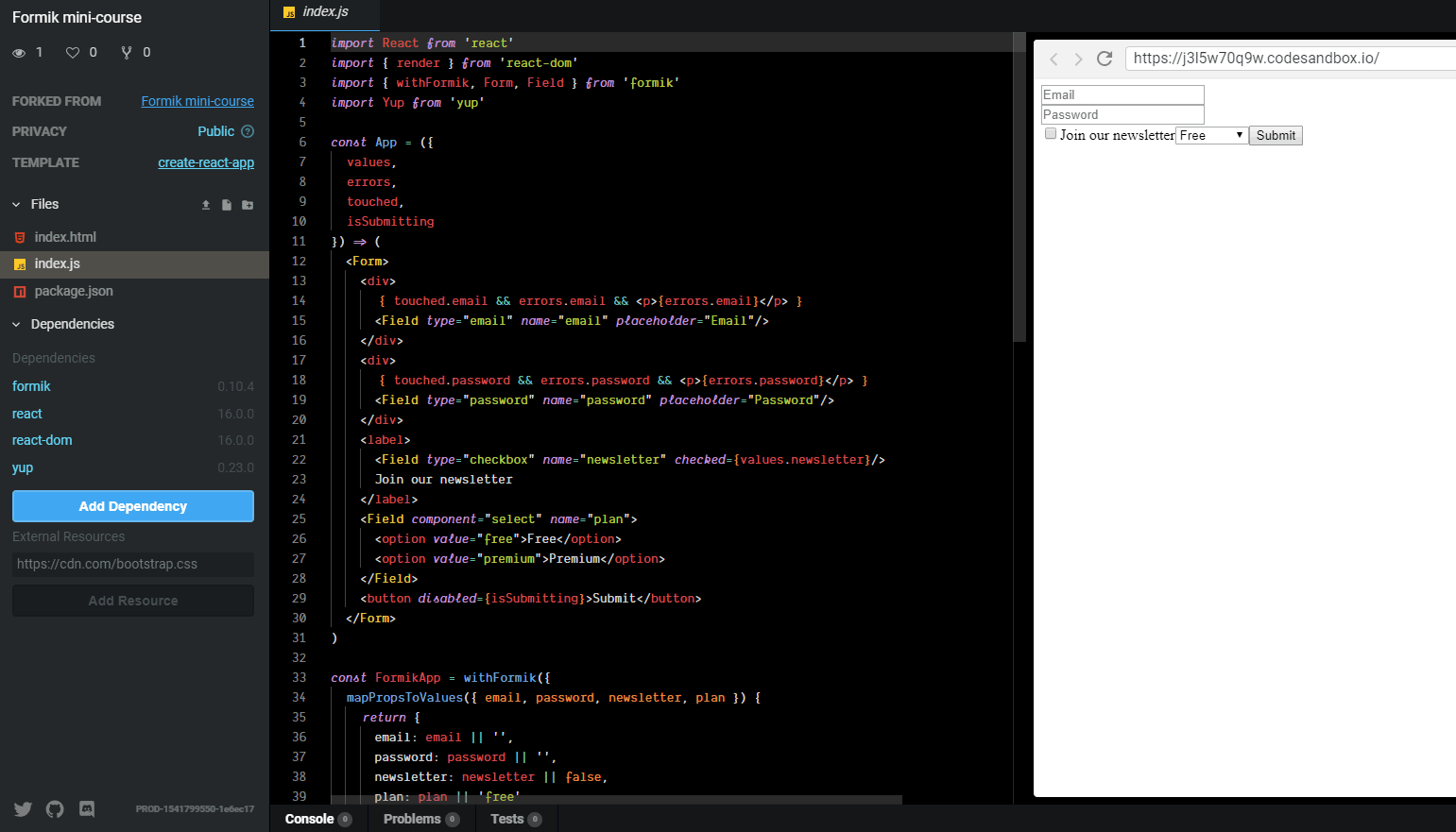
https://codesandbox.io/s/j3l5w70q9w
Я хочу стилизовать цвета фона, положения и цвета текста, но я не знаю, как вставить собственное имя класса в текст ошибки, который появляется.
Есть идеи?
4 ответа
Ой, неважно, я понял... неловко.
Вы можете стилизовать сообщения об ошибках прямо в форме:
<p class="styles">{errors.email}</p>
Виноват!
Решение умное, но вводящее в заблуждение. Изменение имени класса, чтобы отразить то, что вы стилизуете, было бы намного яснее. Могу я предложить:
<div class="error">{errors.email}</div>
Кроме того, если вы используете Formik, это работает:
<div class='error'>
<ErrorMessage name="details" />
</div>
И CSS:
.error {
font-size: 12px;
color: var(--red-600);
margin-top: 0.25rem;
}
Примечание. Я предпочитаю элементы div, когда основное назначение тега — стилизация содержимого, но это вопрос личных предпочтений.
Вы можете использовать:
/* RowWrapper и InputMask являются компонентами */
<RowWrapper className='hideDesk'>
<InputMask
inputMask={masks.card}
inputMode="numeric"
guide={false}
id="ccNumber"
onFocus={focusChange}
name="number"
value={data.number}
placeholder=""
onChange={onChange}
/>
</RowWrapper>
/* Стиль компонента */
export const RowWrapper = styled.div`
span {
font-size: 13px;
margin-top: 5px;
color: #fff;
background-color: red
}
/* Styled.div — это компонент, вы можете создать его, используя .div или .p что угодно, это не важно и зависит от проекта, я объясняю, чтобы код лучше понимался */
Я бы добавил, что вам нужно изменить класс на className;)
<p className="styles">{errors.email}</p>