twitternacl не возвращает ошибку PRNG в ответе Native
Я использую nacl в React Native
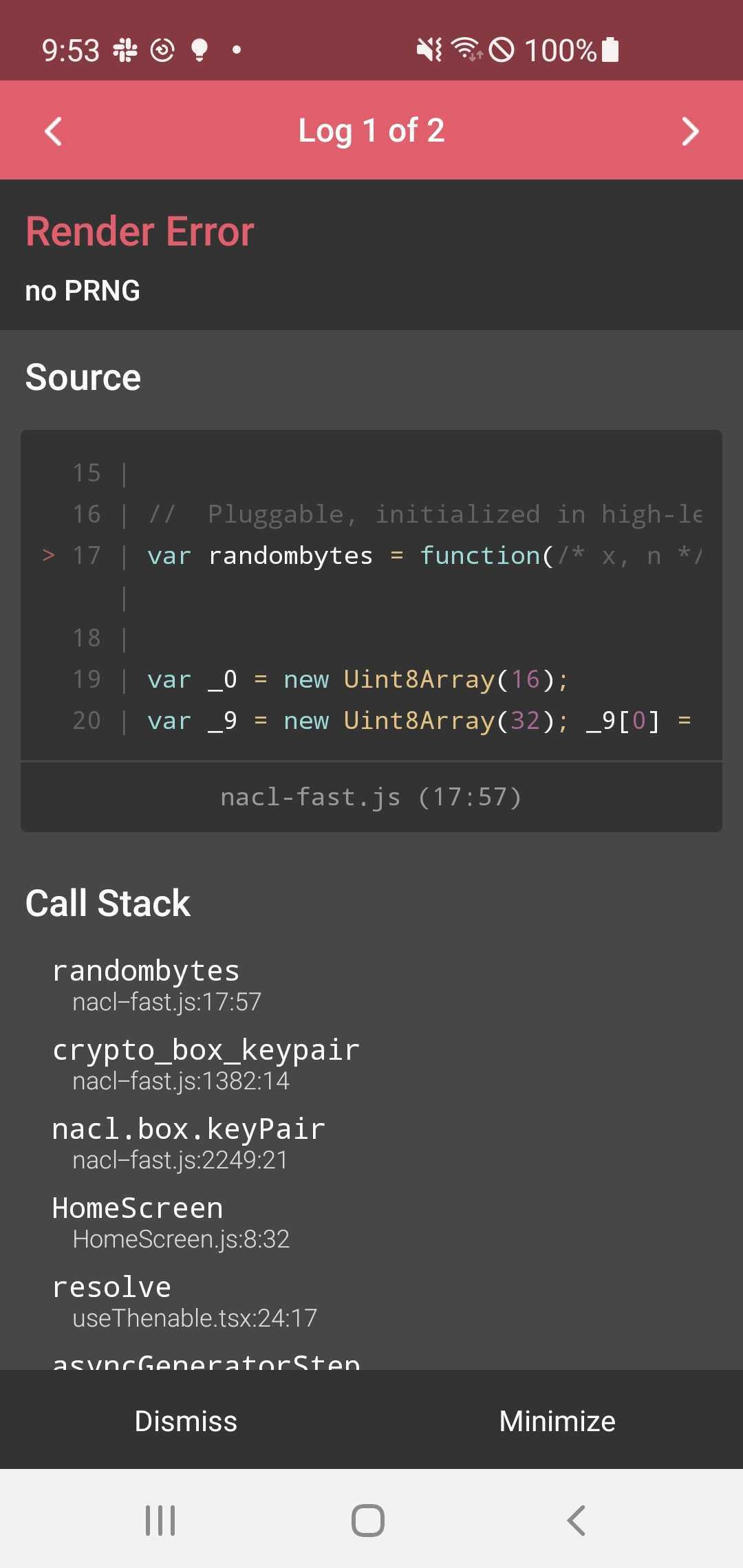
я просто записываю код ниже.
он не возвращает ошибку PRNG в переменной randombytes.
const test = nacl.box.keyPair();
вот и мой package.json.
{
"dependencies": {
"@react-navigation/material-bottom-tabs": "^6.2.15",
"@react-navigation/native": "^6.1.6",
"@react-navigation/native-stack": "^6.9.12",
"bs58": "^5.0.0",
"react": "18.2.0",
"react-native": "0.71.3",
"react-native-get-random-values": "^1.8.0",
"react-native-paper": "^5.4.1",
"react-native-safe-area-context": "^4.5.0",
"react-native-screens": "^3.20.0",
"react-native-webview": "^11.26.1",
"tweetnacl": "^1.0.3"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native-community/eslint-config": "^3.2.0",
"@tsconfig/react-native": "^2.0.2",
"@types/jest": "^29.2.1",
"@types/react": "^18.0.24",
"@types/react-test-renderer": "^18.0.0",
"metro-react-native-babel-preset": "0.73.7",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
}
}
1 ответ
Я уже сталкивался с той же проблемой раньше. В ходе исследования я обнаружил, что используетnacl.randomBytes()внутренне. Однако фактическая реализация различается в зависимости от платформы, на которой вы ее используете. Дляnodeон вызывает, который не определен в среде ReactNative.
Чтобы начать работу с ReactNative, вам необходимо предоставить определение самостоятельно. Вы можете сделать это, установивreact-native-get-random-valuesпакет и добавление
import 'react-native-get-random-values'
кindex.js
Это обеспечитnaclс определением дляcrypto.randomBytes().