Кнопка глобального обновления для нескольких клиентских компонентов
Я создаю приложение в Nextjs 13 с новой структурой приложения. Это означает, что я стараюсь максимально использовать рендеринг на стороне сервера. На данный момент у меня есть структура, как показано ниже:
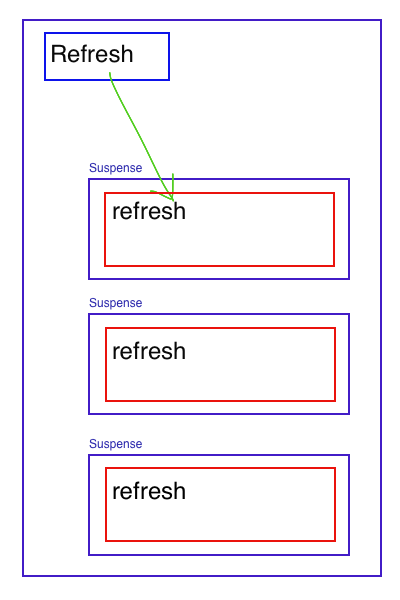
Синий предназначен для серверных компонентов, которые извлекают данные с помощью функций ожидания. Красный цвет предназначен для клиентских компонентов. Мне нужна клиентская сторона для расчета размера div для правильного отображения диаграмм.
Теперь я пытаюсь создать кнопку обновления, вызвав, как описано здесь:https://beta.nextjs.org/docs/data-fetching/mutating .
Но каков правильный способ справиться с этим? Куда мне позвонить или есть ли лучший способ обновления в этом случае? Должен ли я просто создать клиентский компонент с помощью кнопки обновления и вызватьrouter.refreshоттуда? Чувствует себя странно. Текущее состояние и положение прокрутки должны совпадать. На данный момент это кнопка, но позже это будет автоматическое обновление через x минут. Все графики будут обновлены одновременно.
Обновление : я создал клиентский компонент для кнопки обновления, и он работает. Я думаю, это просто привыкание к реструктуризации и перемещению клиентской части на листья дерева. Недостатком этого метода является то, что он обновляет всю страницу, но я могу кэшировать большую часть этих запросов.