Почему добавляется горизонтальная полоса прокрутки?
У меня появляется горизонтальная полоса прокрутки, и я не могу понять, почему. Я сократил его до настолько простого, насколько мог. Но здесь их приличное количество. Но таким образом я предоставляю то, что, по моему мнению, является всем актуальным.
Если есть что-то еще, что я должен добавить, пожалуйста, дайте мне знать. И есть ли способ заставить браузер предоставить один CSS-файл со всем, что относится к странице? Было бы неплохо, если бы помимо отображаемого HTML был способ предоставить один CSS.
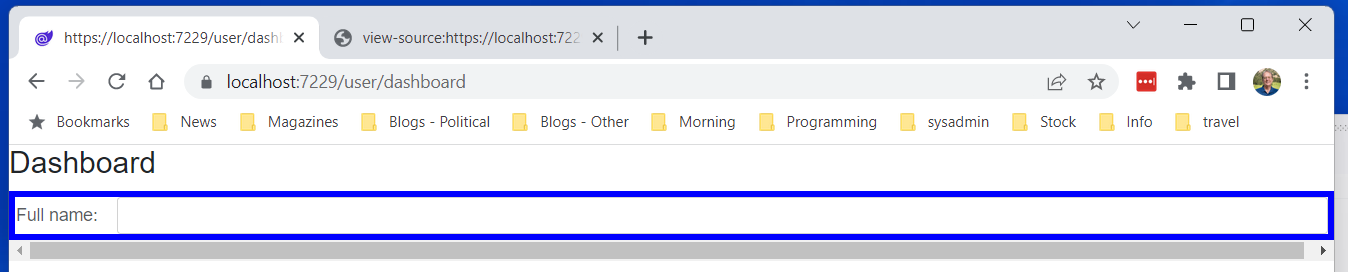
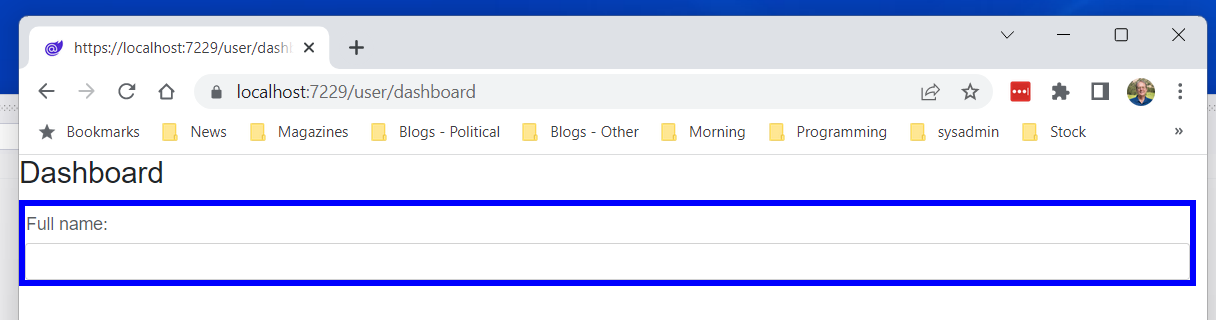
Веб-страница, по сути, представляет собой
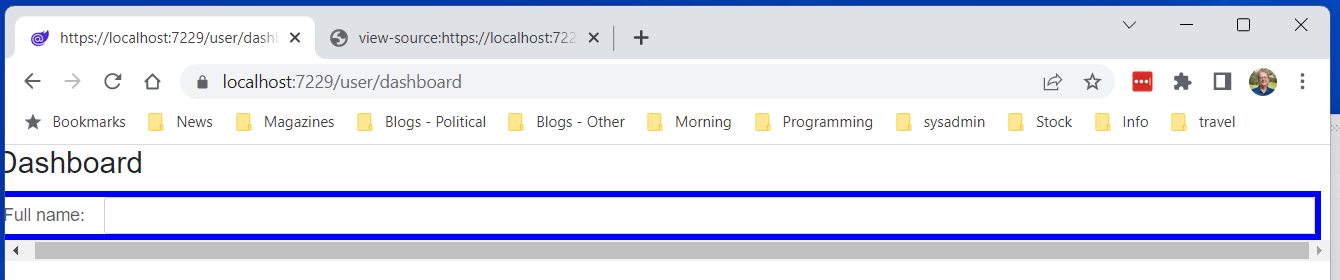
А здесь он полностью прокручен вправо
Как вы можете видеть, форма имеет ширину браузера, поэтому она не вызывает полосу прокрутки - если только нет чего-то, что добавляет поле справа от формы, чего я не смог найти. Слева от формы определенно нет полей.
Вот необработанный html (источник страницы просмотра в браузере):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css?v=coGWgpNGDM1Wzc18lTxde46RTppTfW9Oz4m8mCTmpf0" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<link href="css/menu.css" rel="stylesheet" />
<link href="LouisHowe.web.styles.css" rel="stylesheet" />
<link rel="icon" type="image/png" href="favicon.png" />
<script src="/js/Interop.js"></script>
</head>
<body>
<main b-jv8gxb7csr>
<div class="my-main-scrollbar" b-jv8gxb7csr>
<h3>Dashboard</h3>
<form style="border: 5px solid blue;">
<div id="idfdca2d08-f895-43e0-922c-d655c9bb9588" class="dxbl-fl dxbl-fl-loading">
<div class="dxbl-row">
<dxbl-form-layout-item class="dxbl-col-md-12 dxbl-col dxbl-fl-item dxbl-fl-item-horizontal" id="id31058717-b0c5-4528-9b0f-2142faf1d24d">
<label class="dxbl-fl-cpt dxbl-text">
Full name:
</label>
<div class="dxbl-fl-ctrl">
<dxbl-input-editor id="id955558a4-4ae4-44e2-bd8a-ee978babe2f6" class="valid dxbl-text-edit" bind-value-mode="OnLostFocus">
<input name="id955558a4-4ae4-44e2-bd8a-ee978babe2f6" autocomplete="off" type="text" id="idaab9cdbd-47f2-4b14-a075-5c553a2c28f5"></input>
</dxbl-input-editor>
</div>
</dxbl-form-layout-item>
</div>
</div>
</form>
</div>
</main>
<div id="blazor-error-ui">
An unhandled exception has occurred. See browser dev tools for details.
<a href="" class="reload">Reload</a>
<a class="dismiss"></a>
</div>
<script src="_framework/blazor.server.js"></script>
<script type="text/javascript" src="/_vs/browserLink" async="async" id="__browserLink_initializationData" data-requestId="2611f4ebf7d54be7a31d7c9120f10b14" data-requestMappingFromServer="false" data-connectUrl="http://localhost:65118/e19ec81e873b426a9ed54d25b9b587bc/browserLink"></script>
<script src="/_framework/aspnetcore-browser-refresh.js"></script>
</body>
</html>
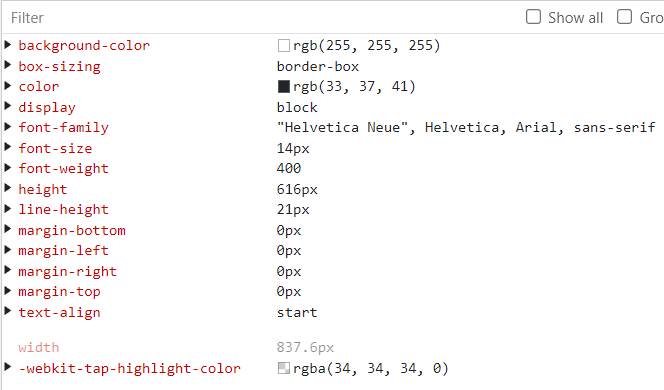
Вот вычисленный CSS для<body>
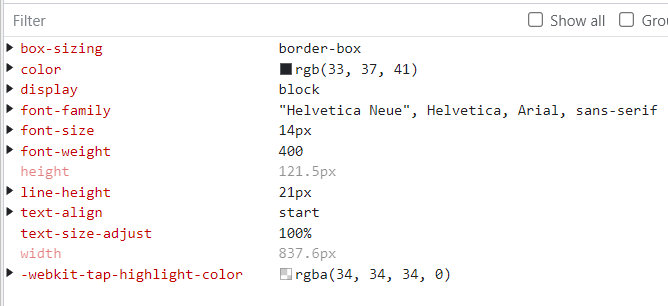
И для<main>
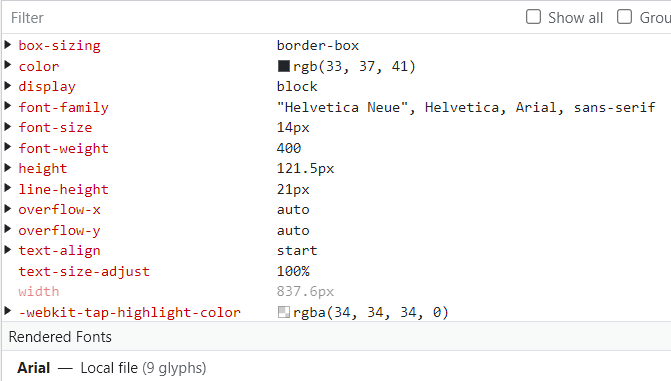
И для<div class="my-main-scrollbar">
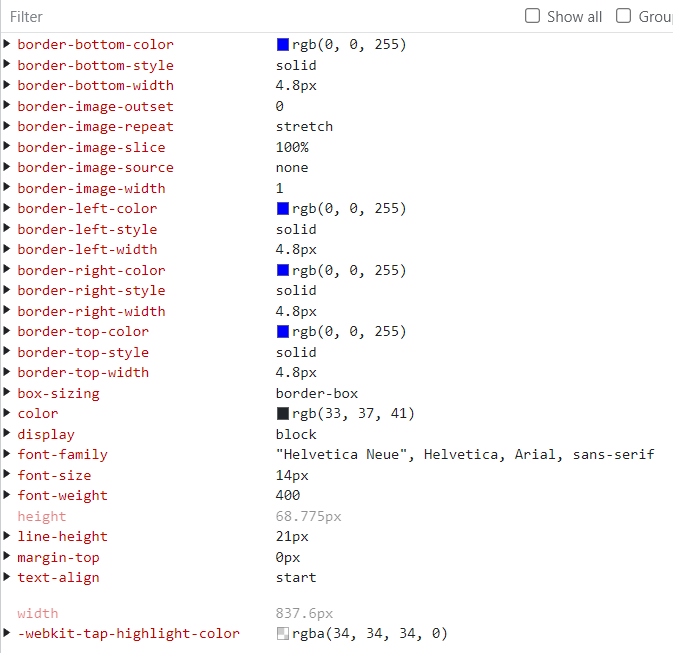
И для формы
Я не могу найти ничего, что добавляло бы немного ширины. Но вот небольшая странность. Если для EditForm установлено значение
1 ответ
Хорошо, мне удалось создать возможный минимальный воспроизводимый пример:
<div style="height:500px;width:100%;background-color:blue">
<EditForm Model=Main>
<div style="width:100%; border: 1px solid black; background-color:pink; margin:2px;">Some stuff</div>
</EditForm>
</div>
Я думаю, вы обнаружите, что один или несколько изdxblклассы имеют поля, отличные от 0, что имело бы большой смысл, поскольку они явно форматируют столбцы.