Angular Mat-table проверяет все после сортировки на текущей странице
Я пытаюсь выбрать все (или проверить все) на текущей странице на экране. Допустим, я нахожусь на первой странице (поскольку я реализовал нумерацию страниц), тогда я хочу выбрать все ПОСЛЕ сортировки столбца.
- Я хочу выбрать только те записи на экране (то есть только на этой странице). Для этого я уже реализовал код, и он работает до сортировки.
masterToggle() {
this.isAllSelected() ? this.selection.clear() : this.selectRows();
}
selectRows() {
for (let index = 0; index < this.dataSource.paginator.pageSize; index++) {
this.selection.select(this.dataSource.data[index]);
this.selectionAmount = this.selection.selected.length;
}
}
- Я хочу отменить выбор всего (снять все флажки), как только я нажму на заголовок. Для этого я уже реализовал код для столбца «имя», и он работает.
onHeaderClick() {
this.selection.clear();
console.log(this.selection.selected);
}
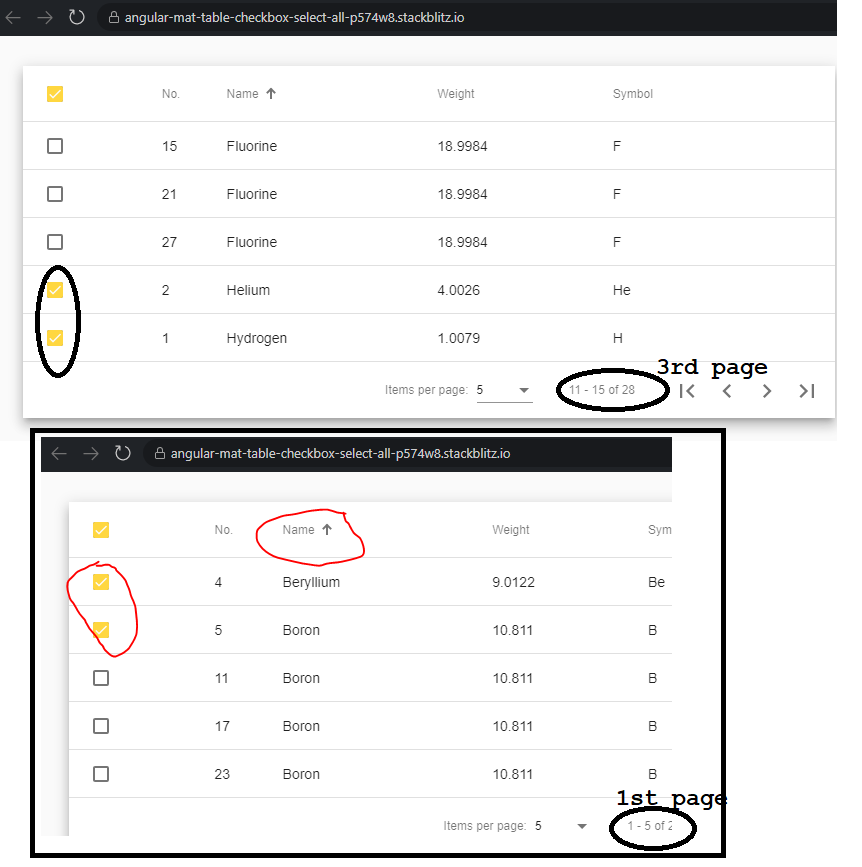
ПРОБЛЕМА: Когда я сортирую столбец «имя», а затем сортирую, он выбирает строки с другой страницы. Как показано на рисунке, я нажал «Выбрать все», но, на мой взгляд, было выбрано только 2 записи, но на самом деле было выбрано 5 записей. Остальные 2 взяты со страницы №3, а последний — с какой-то другой страницы. исходный код stackblitz
1 ответ
Вам необходимо оперировать наsortedDataсписок в своемselectRows()метод:
selectRows() {
var sortedData = this.dataSource.sortData(this.dataSource.data, this.sort);
for (let index = this.dataSource.paginator.pageIndex * this.dataSource.paginator.pageSize; index < (this.dataSource.paginator.pageIndex + 1)* this.dataSource.paginator.pageSize; index++) {
this.selection.select(sortedData[index]);
this.selectionAmount = this.selection.selected.length;
}
}