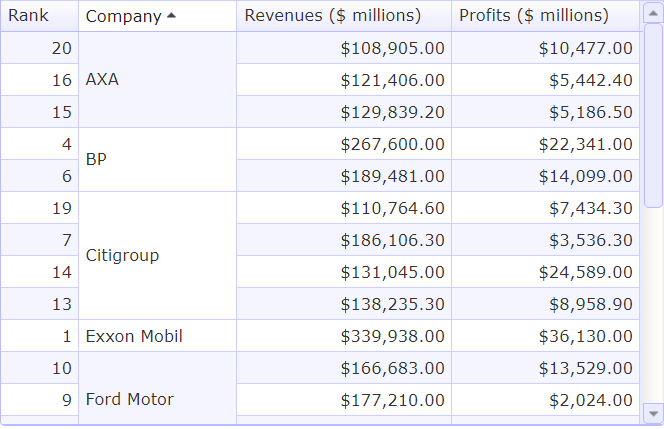
Ячейки с одинаковыми значениями могут быть объединены в строки или столбцы?
1 ответ
Я взял код из таблиц слияния в javascript, kendo UI rowspan и преобразовал его в рабочую угловую директиву, надеюсь, это решит вашу проблему.
JSFiddle: здесь
Код:
myApp.directive('spanSupport', function() {
return {
restrict: 'A',
link: function(scope,element,attrs) {
var listOfColumns = scope.$eval(attrs.spanSupport) || [];
console.log(listOfColumns);
listOfColumns.forEach(function(column){
angular.element('#' + attrs.id + '>.k-grid-content>table').each(function (index, item) {
var dimension_col = 1;
// First, scan first row of headers for the "Dimensions" column.
angular.element('#' + attrs.id + '>.k-grid-header>.k-grid-header-wrap>table').find('th').each(function () {
if (angular.element(this).text() == column) {
// first_instance holds the first instance of identical td
var first_instance = null;
angular.element(item).find('tr').each(function () {
// find the td of the correct column (determined by the column)
var dimension_td = angular.element(this).find('td:nth-child(' + dimension_col + ')');
if (first_instance == null) {
first_instance = dimension_td;
} else if (dimension_td.text() == first_instance.text()) {
// if current td is identical to the previous
// then remove the current td
dimension_td.remove();
if(angular.element(this).find('td:nth-child(' + dimension_col + ')')[0] !== undefined){
var next_td = angular.element(this).find('td:nth-child(' + dimension_col + ')');
next_td.css("border-left-width", "1px");
}
// increment the rowspan attribute of the first instance
first_instance.attr('rowspan', typeof first_instance.attr('rowspan') == "undefined" ? 2 : parseInt(first_instance.attr('rowspan')) + 1);
} else {
// this cell is different from the last
first_instance = dimension_td;
}
});
return;
}
dimension_col++;
});
});
});
}
};
});