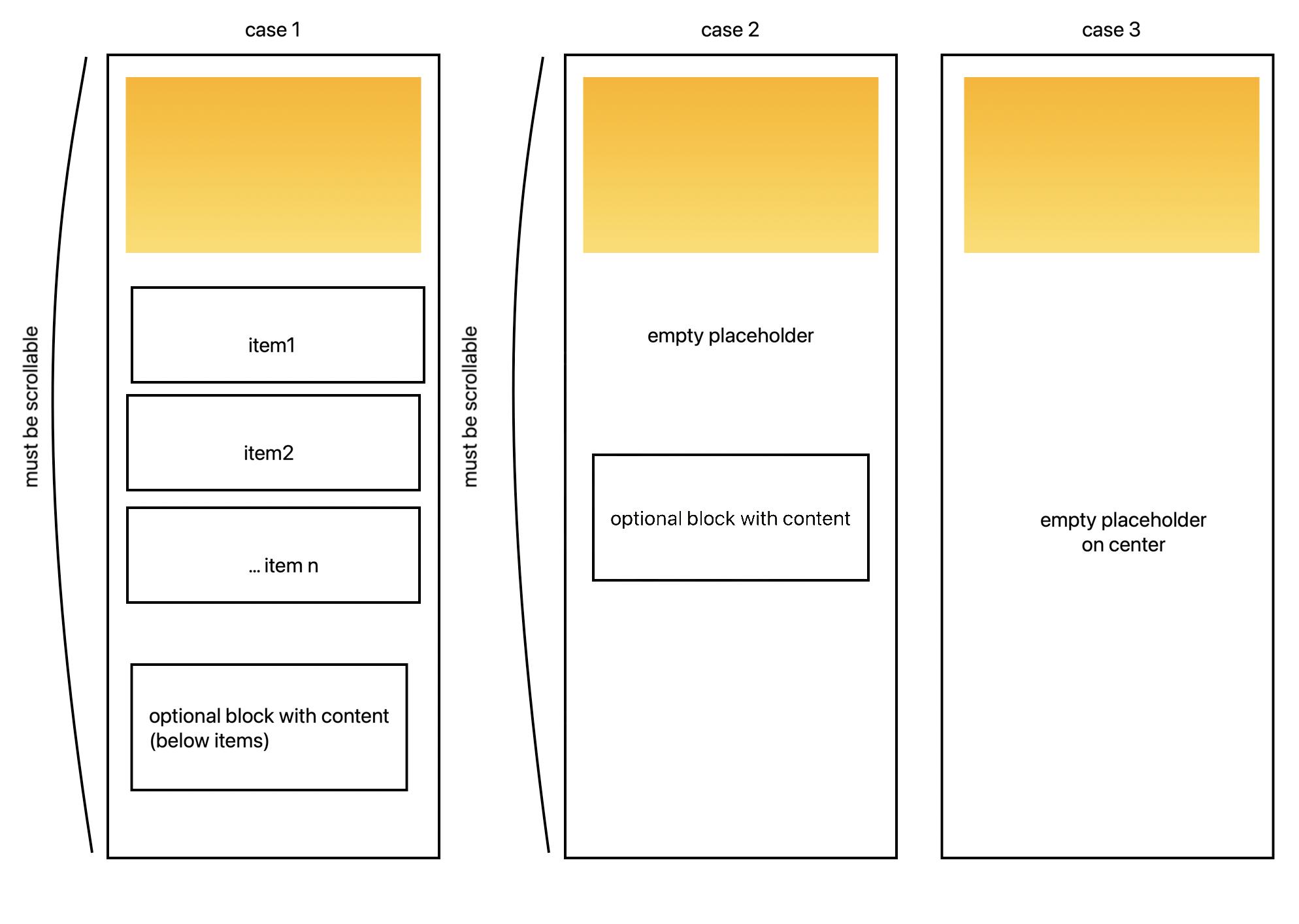
Как центрировать элементы в столбце с вертикальной прокруткой?
У меня есть столбец с расширением . Проблема в том, что при определённых условиях мне нужно центрировать определённые элементы. Но я не могу этого сделать, насколько я понимаю, это происходит из-за того, что столбец имеет бесконечную высоту. Но мне нужно, чтобы весь контент располагался внутри Column с
1 ответ
Попробуйте добавить .height(IntrinsicSize.Max) в прокручиваемый столбец.
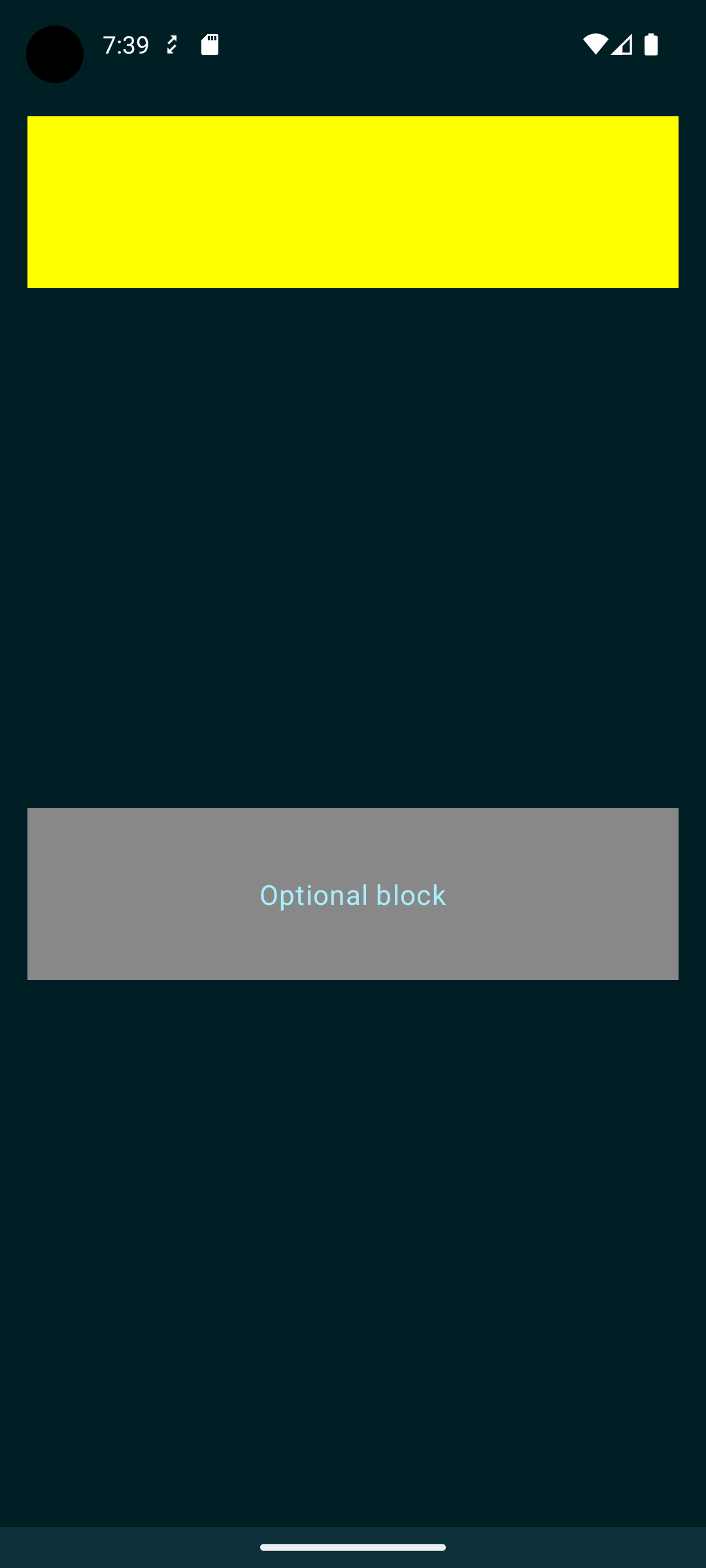
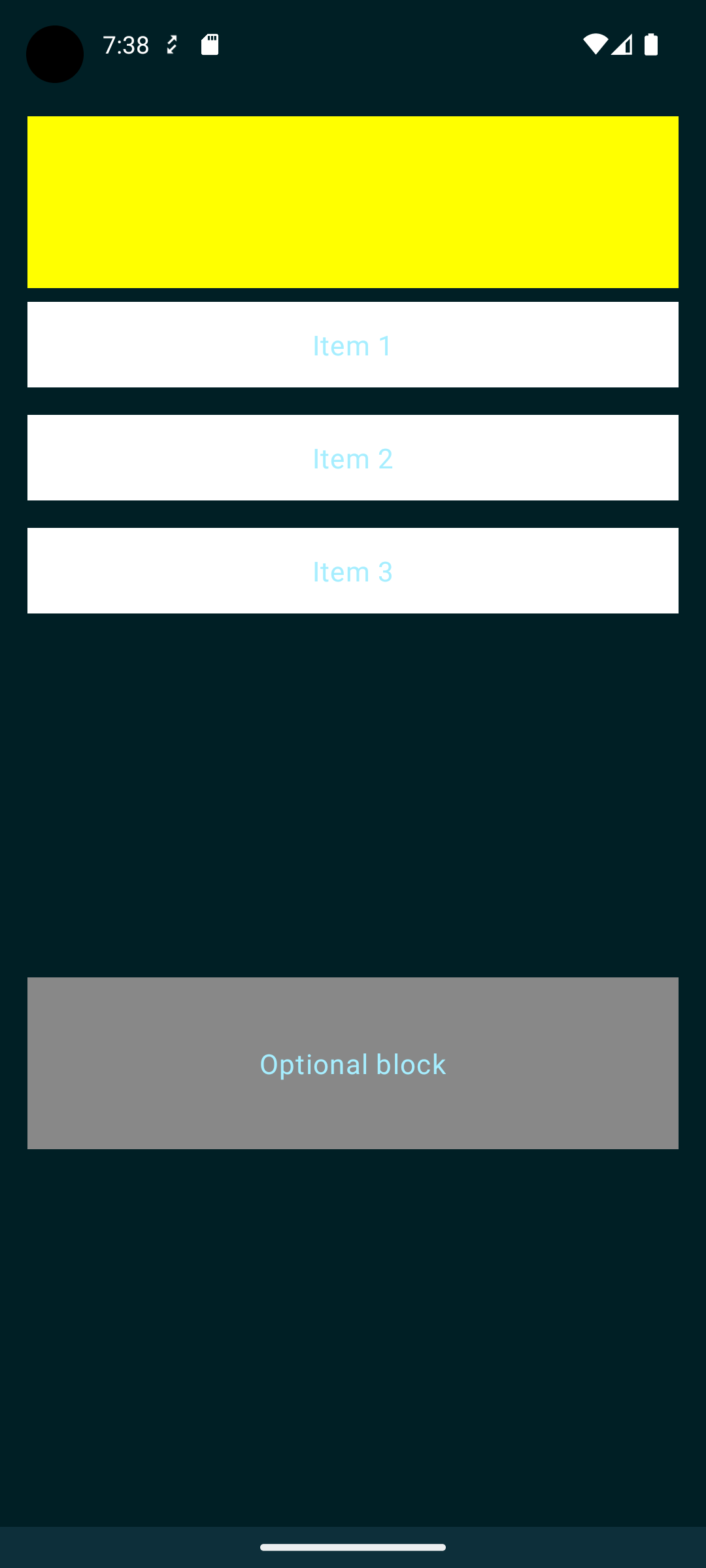
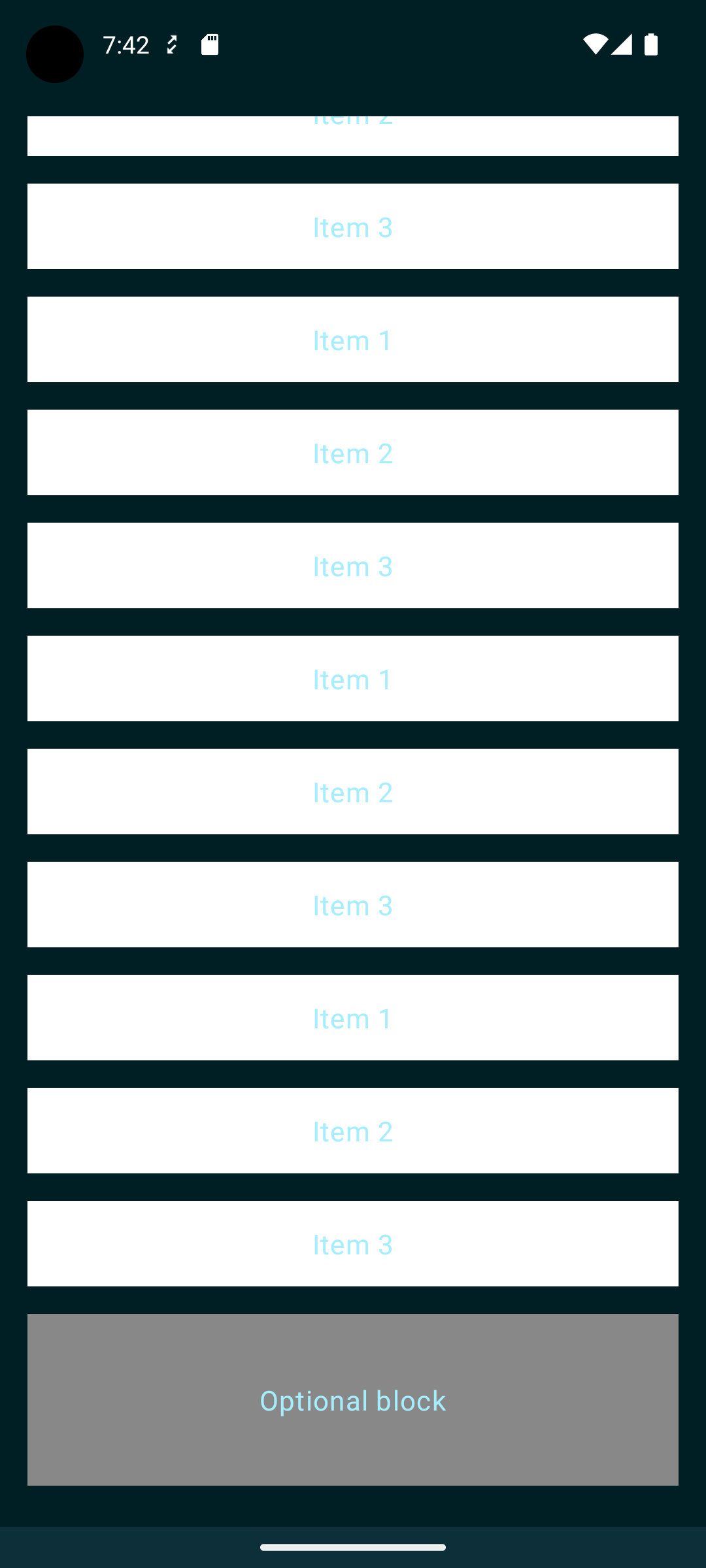
[код проверен в реальном приложении, скриншоты ниже, Android 13]
Scaffold { paddingValues ->
ScreenBackground(
modifier = Modifier
.fillMaxSize()
.padding(paddingValues)
) {
Column(
modifier = Modifier
.padding(16.dp)
.verticalScroll(rememberScrollState())
.height(IntrinsicSize.Max)
) {
Header()
// If you remove Items,
// Footer will be centered at the screen
// as you could see on the attached screenshots
Item(text = "Item 1")
Item(text = "Item 2")
Item(text = "Item 3")
Box(
modifier = Modifier
.fillMaxSize()
) {
Footer(modifier = Modifier.align(Alignment.Center))
}
}
}
}
@Composable
fun ScreenBackground(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
val color = MaterialTheme.colorScheme.background
Surface(
color = if (color == Color.Unspecified) Color.Transparent else color,
modifier = modifier.fillMaxSize(),
) {
CompositionLocalProvider(
LocalAbsoluteTonalElevation provides 0.dp
) {
content()
}
}
}
И случай, когда контент прокручивается вниз