Android-компоновка LazyRow внутри LazyColumn дает нежелательное поведение
Я пытаюсь создать один экран создания с вложенной прокруткой. Для этого я использую lazyColumn в качестве родительского элемента, и внутри него у меня есть несколько строк с LayRow.
val scrollState = rememberLazyListState()
LazyColumn(
state = scrollState,
modifier = Modifier
.background(Color.White),
)
{
items(100, key = { it })
{
LazyRow(
contentPadding = PaddingValues(start = 16.dp, end = 16.dp),
horizontalArrangement = Arrangement.spacedBy(10.dp)
) {
items(10, key = { it }) {
Text(text = "Text $it")
}
}
}
}
У меня наблюдается задержка при прокрутке списка. Я попытался создать релизную сборку и увидел некоторые улучшения, но поведение по-прежнему остается нежелательным. Поведение различно на разных типах устройств.
Я попытался использовать столбец в качестве родительского представления и увидел хорошее улучшение, но он загружает все представления в списке вместе. Это стоило некоторых других проблем с задержкой.
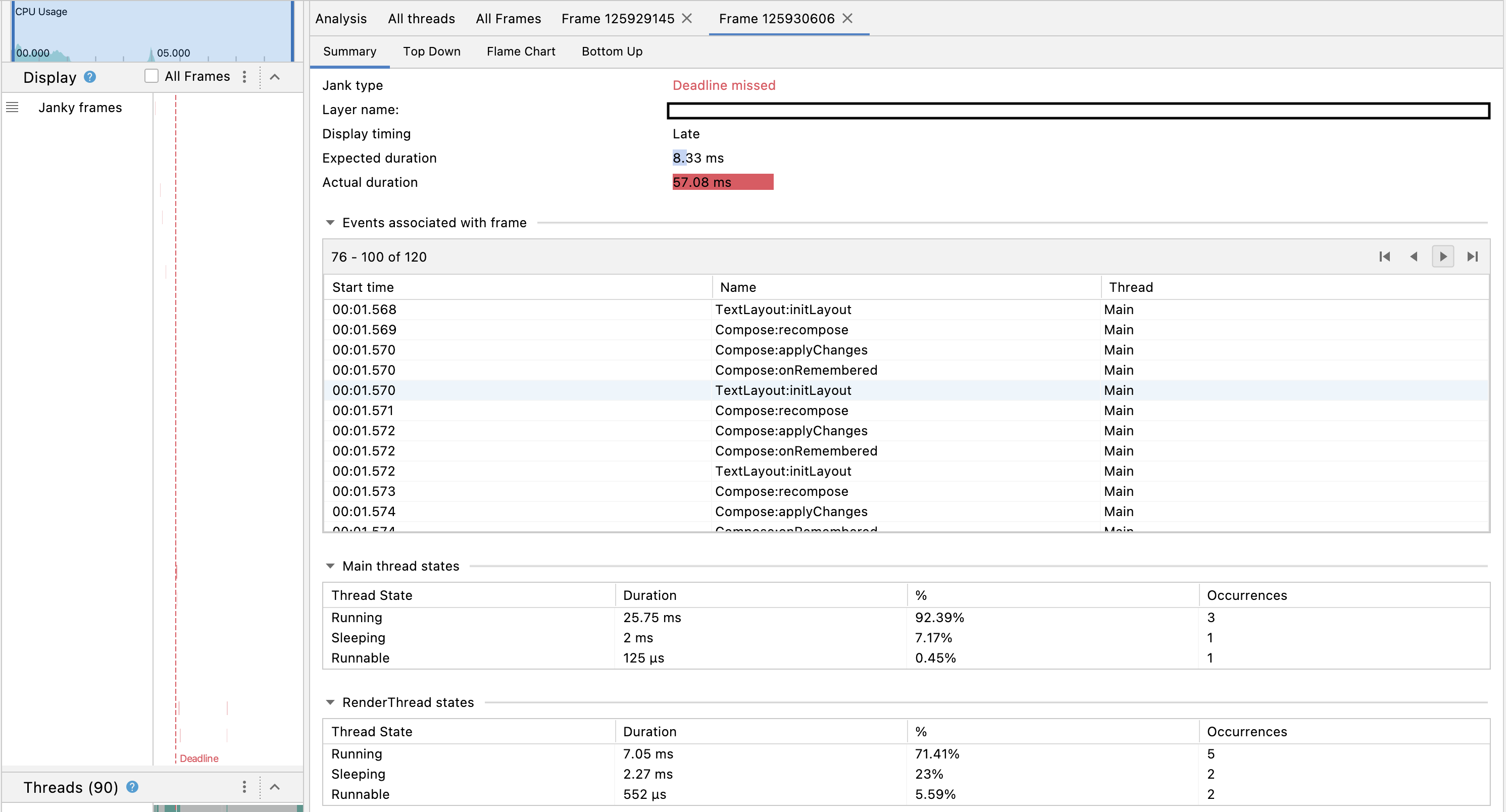
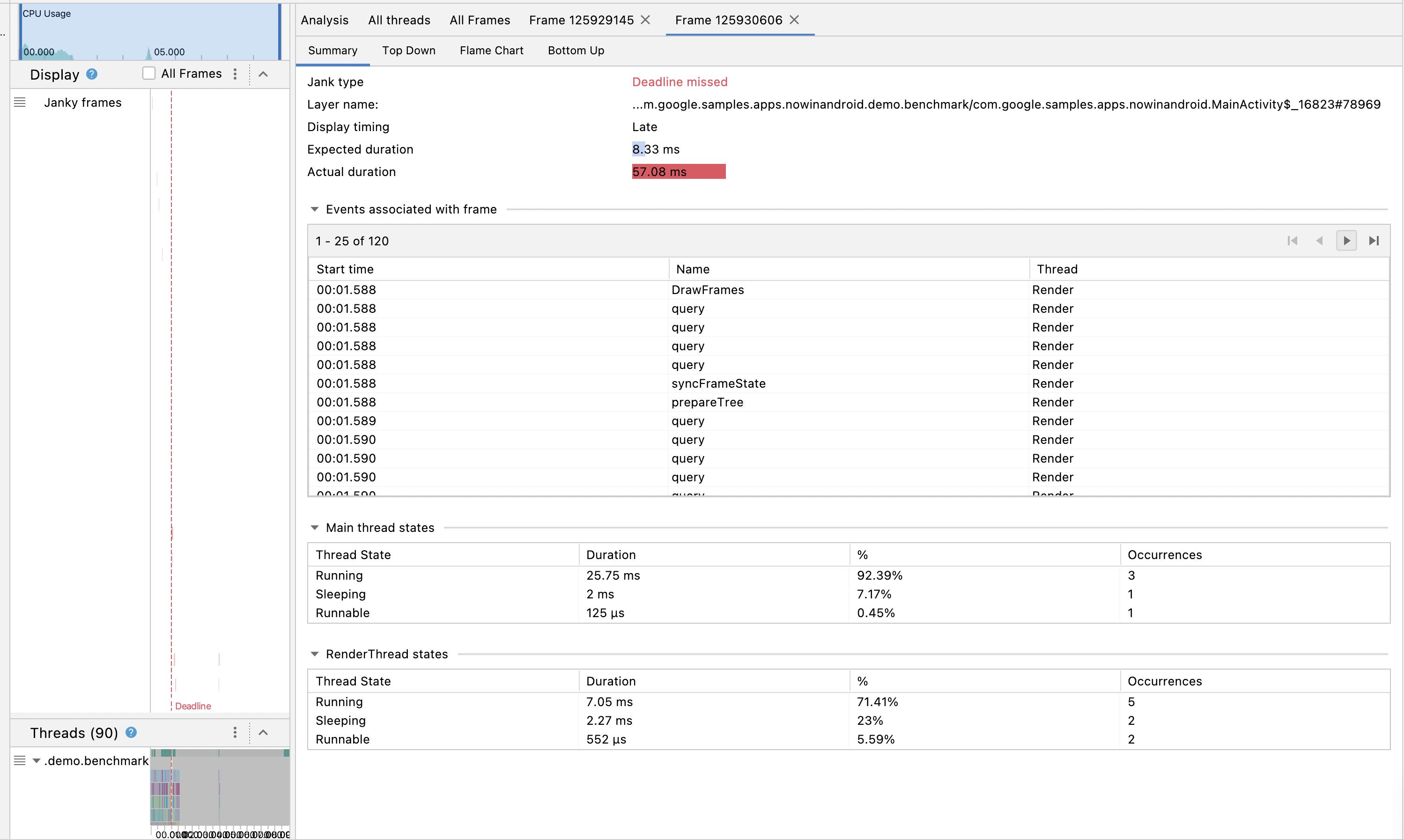
Когда я проводил макро-бенчмаркинг, я обнаружил множество ненужных кадров. Большинство из них запрашивают операцию рендеринга.
Есть ли здесь какие-нибудь предложения по оптимизации?