почему частная собственность класса все еще доступна в Chrome 114?
1 ответ
Из МДН:
Ссылка на # имена вне класса является синтаксической ошибкой. Также синтаксической ошибкой является обращение к частным свойствам, которые не были объявлены в теле класса.
А также
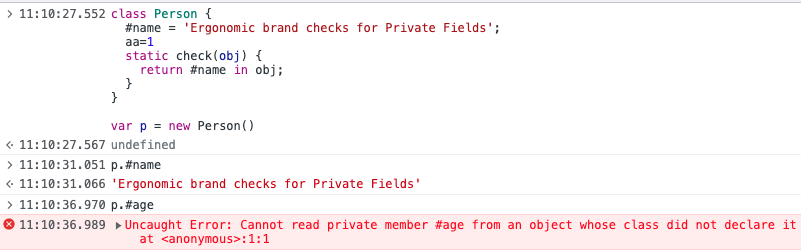
Примечание. Код, запущенный в консоли Chrome, может получить доступ к частным свойствам за пределами класса. Это ослабление ограничения синтаксиса JavaScript только для DevTools.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/Private_class_fields