Форма администратора Django - Как переопределить класс MultiSelectField?
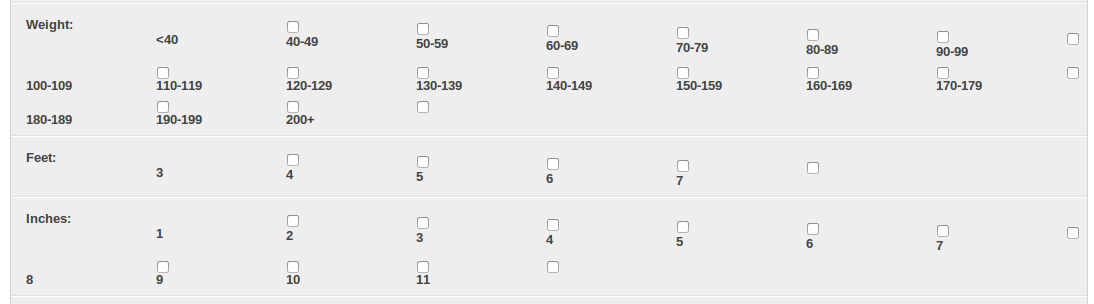
Я борюсь с проблемой рендеринга, используя Django Grappelli и Django Multiselectfield вместе в админ-сайте. Метки флажков смещены:

Grappelli определяет два CSS-класса:
.aligned label {
display: block; float: left;
padding: 0 10px 6px 0;
width: 120px;
}
.aligned .vCheckboxLabel {
display: inline; float: none; clear: both;
margin: 0 0 0 10px; padding: 0;
}
Если я изменю класс флажка на ".vCheckboxLabel" в консоли браузера, метки будут выровнены правильно, и проблем не возникнет. Тем не менее, я не могу на всю жизнь найти, как установить класс в шаблоне администратора.
С помощью {% if field.is_checkbox %} в административном шаблоне Django не работает, потому что это многоэлементное поле, которое вместо этого отображается как список флажков в {{ field.field }},
Как я могу указать или переопределить класс для флажков MultiSelectField в шаблоне или в другом месте?
1 ответ
Добавьте vCheckboxLabel в класс Model или Form, где вы определяете эту форму. Если вы определяете форму с помощью класса Form, используйте:
myfield = forms.BooleanField(widget=forms.CheckboxInput(attrs={'class':'vCheckboxLabel'}))
Если вы используете модели, то добавьте виджет в столбец. https://docs.djangoproject.com/en/1.8/topics/forms/modelforms/
Альтернатива: для простоты вы можете использовать java-скрипт на этой странице. Выберите класс флажка и измените его на vCheckboxLabel. Но это не рекомендуется.