Ошибка при расширении представления анимации SwiftUI
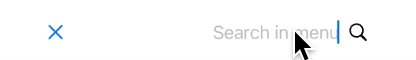
У меня есть вид панели поиска: когда представление расширяется, увеличительное стекло будет отображаться в виде тени. Как я могу удалить это?
ToolbarItem(placement: .automatic) {
HStack {
if self.showSearchBar {
HStack {
Image(systemName: "magnifyingglass") // I think that here is the problem, I need to add some transition, or remove it?
let mytxtfield = TextField("Search in menu", text: self.$txtSearch)
if #available(iOS 15, *) {
mytxtfield.submitLabel(.search)
}
Button {
self.txtSearch = ""
UIApplication.shared.endEditing()
withAnimation(.spring(response: 0.30, dampingFraction: 0.3, blendDuration: 0)){
self.showSearchBar.toggle()
}
} label: {
Image(systemName: "xmark")
}
}
.padding(self.showSearchBar ? 10 : 0)
.background(colorScheme == .dark ? Color(.secondarySystemBackground) : Color.white)
.cornerRadius(20)
.frame(width: 320, height: 45)
.transition(.move(edge: .trailing))
} else {
Button {
withAnimation(.spring(response: 0.45, dampingFraction: 0.60, blendDuration: 0)){
self.showSearchBar.toggle()
}
} label: {
Image(systemName: "magnifyingglass") // the problem is here///// this image gets to the left somehow when the animation happens
}
.transition(.move(edge: .trailing))
}
}
}
Видео анимации я залил сюда: https://files.fm/u/mpzr7zytn
Фото глюка: https://files.fm/u/sndev9jzc
Почему-то сначала появляется увеличительное стекло.
1 ответ
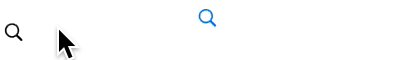
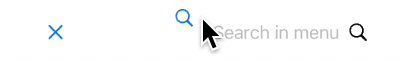
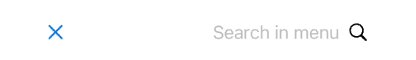
Потому что вы используете две разные лупы.
Для лучшего понимания взгляните на эту демонстрацию вашего кода с разными цветами и окружением:
Попробуйте изменить свой логин таким образом, чтобы каждый компонент использовался один раз, и просто перемещайте его вместо удаления и добавления другого, иначе вы можете столкнуться с трудной ситуацией при синхронизации всех анимаций!
например:
NavigationView {
VStack {
HStack {
Spacer()
Button {
withAnimation(.spring(response: 0.45, dampingFraction: 0.60, blendDuration: 0)){
self.showSearchBar.toggle()
}
} label: {
Image(systemName: "magnifyingglass")
}
if showSearchBar {
HStack {
TextField("Search", text: $txtSearch)
Button {
withAnimation(.spring(response: 0.45, dampingFraction: 0.60, blendDuration: 0)) {
self.showSearchBar.toggle()
}
} label: {
Image(systemName: "xmark")
}
}
.transition(.move(edge: .trailing))
}
}
.transition(.move(edge: .trailing))
Spacer()
}
}
Примечание 1. Я упростил код и подготовил его для копирования и вставки.
Примечание 2. Вы должны использоватьFocusStateвместоendEditing
Примечание 3. Возможно, вы захотите использовать imgur для медиафайлов внутри StackOverflow.