Vega не отображает спецификации последовательно
сценарий
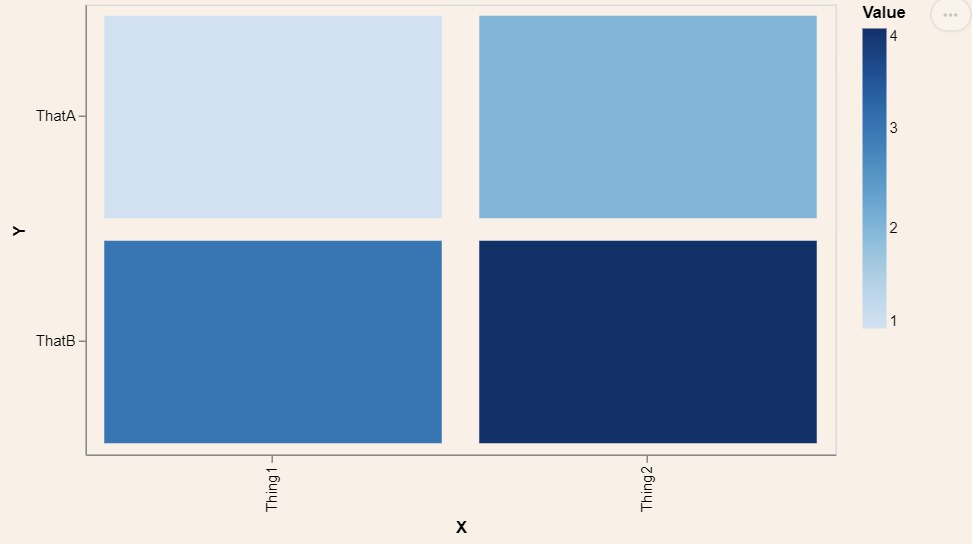
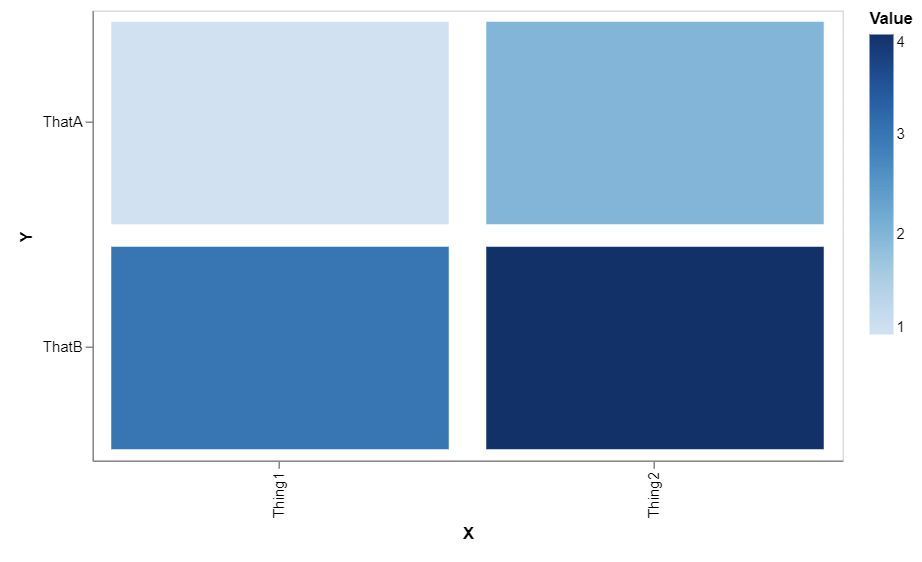
Я делаю диаграммы в Python, используя Altair. Однако, когда я сохраняю диаграммы в HTML и открываю файл, отрендеренный график отличается. В частности, легенда в HTML-файле горизонтальна, а в моем блокноте Jupyter она была вертикальной. Более того, когда я использую ссылку, созданную в HTML, для использования редактора Vega, она снова отображается с вертикальной легендой.
Чего не хватает в HTML для рендеринга vega-lite с вертикальной легендой?
Мой код Python
import altair as alt
import json
chart = alt.Chart.from_dict(json.loads("""
{
"config": {"view": {"width": 400, "height": 300}},
"data": {
"values": [
{"X": "Thing1", "Y": "ThatA", "Value": 1},
{"X": "Thing1", "Y": "ThatB", "Value": 3},
{"X": "Thing2", "Y": "ThatA", "Value": 2},
{"X": "Thing2", "Y": "ThatB", "Value": 4}
]
},
"mark": "bar",
"encoding": {
"color": {"type": "quantitative", "field": "Value"},
"x": {"type": "nominal", "field": "X"},
"y": {"type": "nominal", "field": "Y"}
},
"height": 300,
"width": 500,
"$schema": "https://vega.github.io/schema/vega-lite/v2.4.3.json"
}"""
))
chart
Renders As
Сохранить
chart.savechart('test.html')
Производит
<!DOCTYPE html>
<html>
<head>
<style>
.vega-actions a {
margin-right: 12px;
color: #757575;
font-weight: normal;
font-size: 13px;
}
.error {
color: red;
}
</style>
<script src="https://cdn.jsdelivr.net/npm//vega@3.3.1"></script>
<script src="https://cdn.jsdelivr.net/npm//vega-lite@2.4.3"></script>
<script src="https://cdn.jsdelivr.net/npm//vega-embed@3.11"></script>
</head>
<body>
<div id="vis"></div>
<script type="text/javascript">
var spec = {"config": {"view": {"width": 400, "height": 300}}, "data": {"values": [{"X": "Thing1", "Y": "ThatA", "Value": 1}, {"X": "Thing1", "Y": "ThatB", "Value": 3}, {"X": "Thing2", "Y": "ThatA", "Value": 2}, {"X": "Thing2", "Y": "ThatB", "Value": 4}]}, "mark": "bar", "encoding": {"color": {"type": "quantitative", "field": "Value"}, "x": {"type": "nominal", "field": "X"}, "y": {"type": "nominal", "field": "Y"}}, "height": 300, "width": 500, "$schema": "https://vega.github.io/schema/vega-lite/v2.4.3.json"};
var embed_opt = {"mode": "vega-lite"};
function showError(el, error){
el.innerHTML = ('<div class="error">'
+ '<p>JavaScript Error: ' + error.message + '</p>'
+ "<p>This usually means there's a typo in your chart specification. "
+ "See the javascript console for the full traceback.</p>"
+ '</div>');
throw error;
}
const el = document.getElementById('vis');
vegaEmbed("#vis", spec, embed_opt)
.catch(error => showError(el, error));
</script>
</body>
</html>Если вы запустите этот фрагмент, вы увидите диаграмму с горизонтальной легендой. Если вы перейдете по ссылке для редактирования, вы снова увидите вертикальную легенду, например:
1 ответ
Vega-Lite изменила способ рендеринга легенд в версии 2.5. Раньше непрерывные легенды были вертикальными, а в версии 2.5 и новее легенды горизонтальные. Итак, корень проблемы в том, что вы используете разные версии Vega-Lite в обоих случаях.
Версия vega-lite, используемая внешним интерфейсом ноутбука JupyterLab или Jupyter, управляется расширением внешнего интерфейса, которое не является частью библиотеки Altair. Если вам нужен обновленный рендерер, вы можете обновить расширение внешнего интерфейса (это расширение vega, если вы используете JupyterLab, или пакет ipyvega, если вы используете ноутбук Jupyter).
Когда вы звоните save() с другой стороны, он генерирует HTML, который не зависит от внешнего интерфейса, но загружает современные библиотеки javascript из Интернета.
Если вы хотите явно выбрать вертикальную ориентацию легенды в Vega-Lite 2.5 или новее, вы можете использовать "legend": {"direction": "vertical"} в пределах цветовой кодировки.