Как удалить кеш рабочего сервиса на localhost
Пожалуйста, смотрите код сервисного работника ниже:
var CACHE_NAME = 'my-site-cache-v18';
var urlsToCache = [
'1.jpg',
'2.png'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('activate', function(event) {
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.filter(function(cacheName) {
}).map(function(cacheName) {
return caches.delete(cacheName);
})
);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
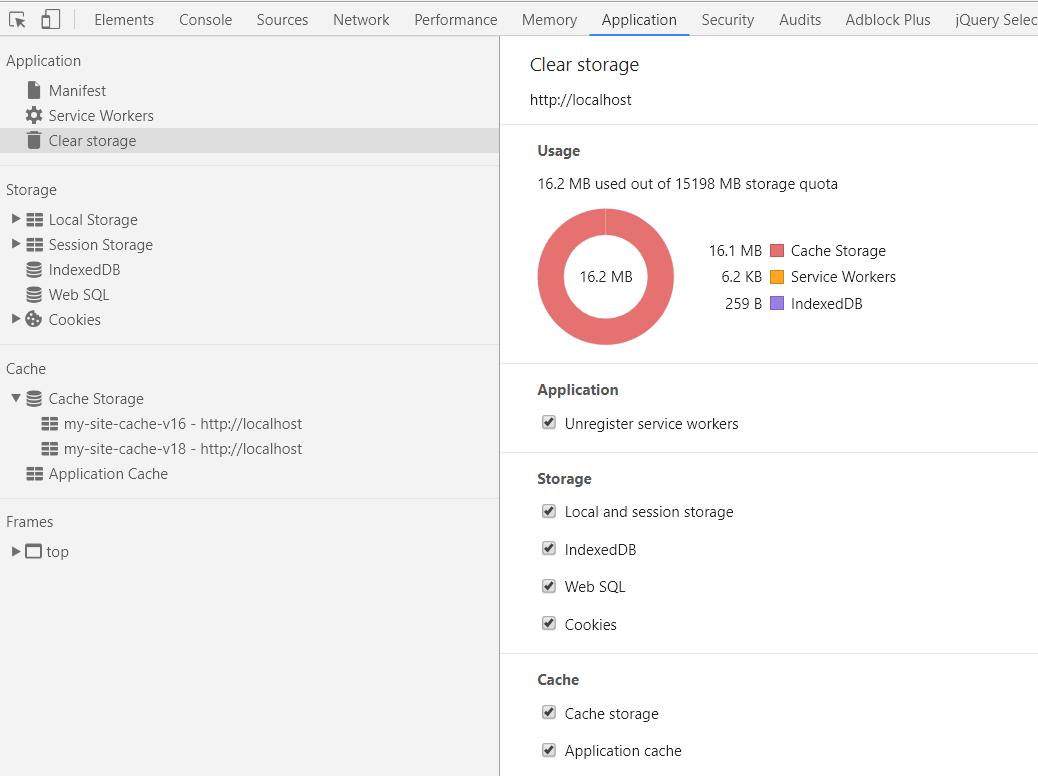
Проблема, с которой я сталкиваюсь, заключается в том, что в элементе проверки Chrome график кэш-памяти продолжает расти.  и когда я вижу кэш-хранилище в проводнике, старые папки не удаляются. каждый раз, когда я обновляю страницу, создается новая папка.
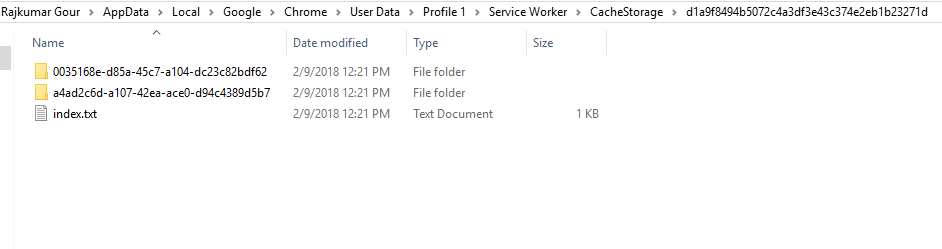
и когда я вижу кэш-хранилище в проводнике, старые папки не удаляются. каждый раз, когда я обновляю страницу, создается новая папка. 
эти зашифрованные папки увеличиваются каждый раз, когда я меняю "CACHE_NAME" (версия кэша).
Пожалуйста помоги. Я много пробовал, но не смог решить.
3 ответа
Чтобы использовать filter(), функция аргумента, которую вы передаете в filter(), ничего не возвращает, тогда как вам нужно вернуть значение cacheName из функции.
cacheNames.filter(function(cacheName) {
//you need to return the cachename which you want to
//delete from the cache by specifying the conditions
}).map(function(cacheName) {
return caches.delete(cacheName);
})
например-
var staticCacheName = 'my-site-v18';
self.addEventListener('install', function(event) {
var urlsToCache = [
'1.jpg',
'2.jpg'
];
event.waitUntil(
caches.open(staticCacheName).then(function(cache){
return cache.addAll(urlsToCache);
}))
});
self.addEventListener('activate',function(event){
console.log('activating');
event.waitUntil(
caches.keys().then(function(cacheNames){
console.log(cacheNames);
return Promise.all(
cacheNames.filter(function(cacheName){
return cacheName.startsWith('my-site') && cacheName != staticCacheName ;
}
).map(function(cacheName){
return caches.delete(cacheName);
})
);
})
);
});
Вам может понадобиться изменить событие активации и попробовать другой подход.
Я использую это так:
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
e.waitUntil(
caches.keys().then(function(keyList) {
return Promise.all(keyList.map(function(key) {
if (key !== cacheName) {
console.log('[ServiceWorker] Removing old cache', key);
return caches.delete(key);
}
}));
})
);
return self.clients.claim();
});
Увеличивается ли использование кэша при каждой перезагрузке страницы?
Это может быть связано с ошибкой в Chrome. Это было исправлено и, похоже, выйдет в v65.
https://bugs.chromium.org/p/chromium/issues/detail?id=801024