Flutter Web Canvas: непоследовательный рендеринг разницы путей
Фон
Предположим, игра использует туман войны, нарисованный с помощью Flutter Web Canvas.
Каждое судно имеет дальность видимости. Эта дальность видимости «удалена» из тумана войны и отображается как белый фон.
Дальность видимости, а также туман войны . Эти вычитаются.
Проблема
Прицел удаляется/вырезается из тумана войны только тогда, когда он пересекается с границей холста.
Иногда дальность обзора на мгновение выпадает из тумана войны.
Код рендеринга вызывается всегда, но не всегда рендерится результат.
В остальном все сосуды двигаются и рендерятся правильно.
Проблема, по-видимому, затрагиваетPathsтолько.
Иллюстрации
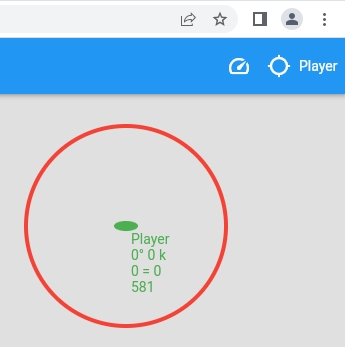
Дальность видимости НЕ вычитается из FOG. (Не обращайте внимания на красный кружок.)
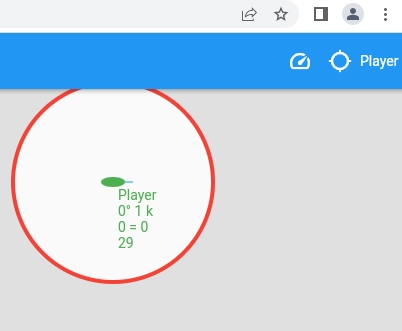
Дальность видимости вычитается из ВОГ. Но только при пересечении с границей холста. (Не обращайте внимания на красный кружок.)
Код
:
class FogPainter extends CustomPainter {
final TopViewController cTopView;
FogPainter(this.cTopView);
@override
void paint(Canvas canvas, Size size) {
final fog = Paint()..color = Colors.grey.shade300;
var pathsRemove = Path();
cTopView.getVesselsPlayer().forEach((vessel) {
// IS PRINTED ALWAYS.
// WHETHER INTERSECTING WITH BORDER OR NOT.
print('INSIDE LOOP');
pathsRemove.addOval(Rect.fromCircle(
center: Offset(vessel.x, vessel.y) + cTopView.offset,
radius: vessel.sensorSight.topViewRadius));
});
// pathsRemove.close();
var pathAll = Path.combine(
PathOperation.difference,
Path()..addRect(Rect.fromLTWH(0, 0, size.width, size.height)),
pathsRemove)
..close();
canvas.drawPath(pathAll, fog);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
ВызовFogPainter():
CustomPaint(
isComplex: true,
willChange: true,
painter: FogPainter(cTopView),
foregroundPainter: TopViewPainter(cTopView),
))