Я не могу изменить свойство flex в этом родном виде
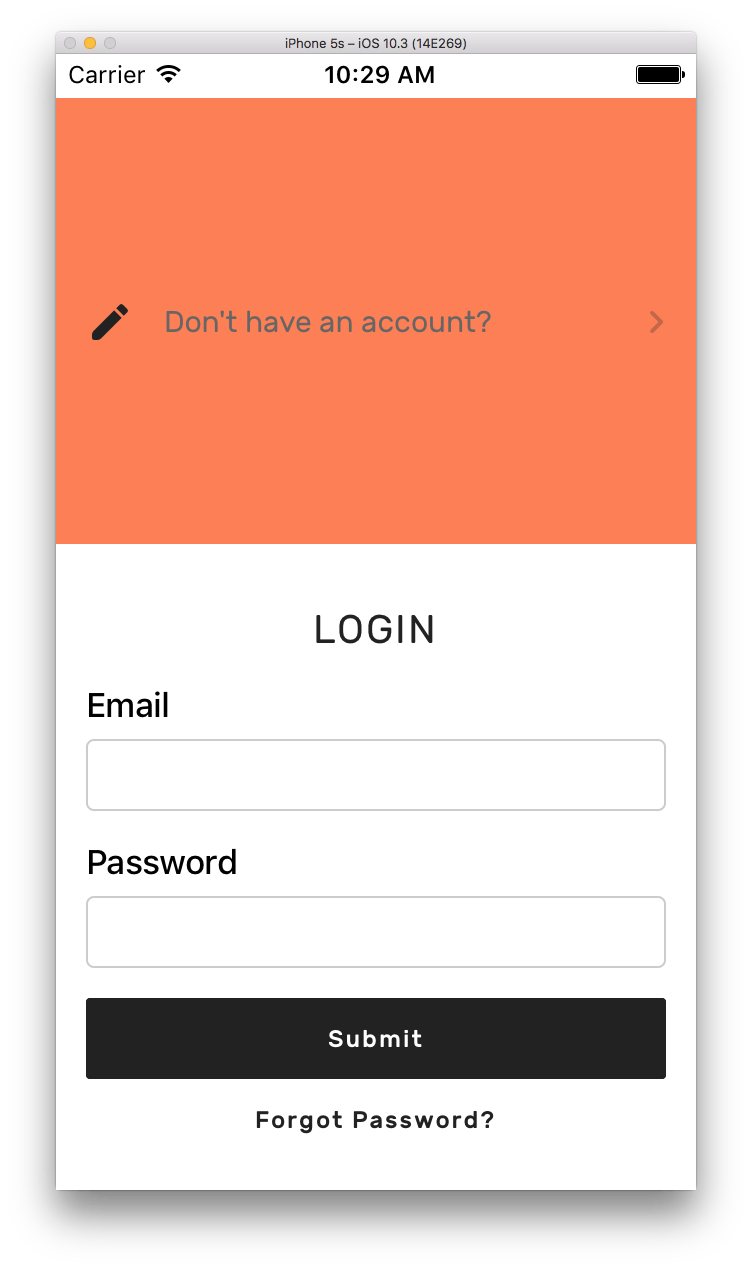
Я использую компоненты shoutem / ui http://shoutem.github.io/docs/ui-toolkit/components/rows и мне кажется, что этот элемент строки не может иметь меньшую высоту - кажется, он принимает высота полного изгиба. как я могу получить оранжевую область меньше? Я попытался установить свойства flex и height, но это не сработало.
<TouchableWithoutFeedback onPress={() => this.toggleRegister(true)}>
<Row style={{backgroundColor:"#ff7f50", height: 20, flex: 0.2}} styleName="small">
<Icon name="edit" />
<Text>Don't have an account?</Text>
<Icon styleName="disclosure" name="right-arrow" />
</Row>
</TouchableWithoutFeedback>
2 ответа
Компонент Row на самом деле не может принимать стиль... не могли бы вы переместить стиль в TouchableWithoutFeedback или окружить его представлением?
Судя по документации, компонент Row не занимает styleтак что просто используйте styleName,
<Row styleName="small">
<Icon name="edit" />
<Text>Don't have an account?</Text>
<Icon styleName="disclosure" name="right-arrow" />
</Row>