Создание горизонтальной вкладки прокрутки для контейнера вкладок Ajax
У меня есть много вкладок внутри контейнера вкладок ajax, которые не могут быть помещены в один ряд. Поэтому я хотел бы создать горизонтальную вкладку прокрутки для контейнера вкладок Ajax, чтобы поместить все вкладки в один ряд.
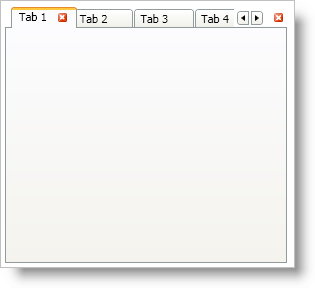
Я довольно долго пытался исследовать онлайн, но все еще не мог найти решение. Мой контейнер вкладок Ajax и панель вкладок будут создаваться динамически в C#. Это результат, которого я хотел бы достичь:(см. Ниже:)
Это мои коды:
//Aspx file
<div>
<asp:scriptmanager ID="ScriptManager1" runat="server">
</asp:scriptmanager>
</div>
<asp:updatepanel ID="UpdatePanel1" runat="server" ScrollBars="Horizontal">
<contenttemplate>
<asp:placeholder ID="PlaceHolder1" runat="server"></asp:placeholder>
<asp:Chart runat="server">
</asp:Chart>
</contenttemplate>
</asp:updatepanel>
//Cs file
AjaxControlToolkit.TabContainer container = new AjaxControlToolkit.TabContainer();
container.ID = "TabContainer";
container.EnableViewState = false;
container.Tabs.Clear();
container.Height = Unit.Pixel(2000);
container.Width = Unit.Pixel(2000);
container.Tabs.AddAt(0, GetManualTab());
AjaxControlToolkit.TabPanel panel = new AjaxControlToolkit.TabPanel();
panel.HeaderText += item.Text;
container.Tabs.Add(panel);
Вопрос: Как создать горизонтальную вкладку прокрутки для контейнера вкладок Ajax, чтобы разместить несколько вкладок в одной строке?
Ценю, если кто-то может оказать мне помощь в этом. Спасибо!
С Уважением,
Фелиция