Динамическая настройка размера текста на кнопках внутри строки
Я использую локализацию для поддержки нескольких языков в своем приложении. Это приводит к тому, что текст в кнопках имеет разную длину. Поэтому мне нужно, чтобы он был отзывчивым.
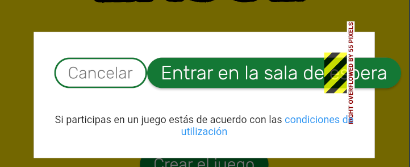
У меня есть две кнопки вRow(). Я хочу настроить размер текста внутри этих кнопок, чтобы они никогда не вызывали переполнения. В настоящее время это выглядит так на некоторых языках:
Я безуспешно пытался использовать auto_size_text .
Это мой код для диалога:
return Dialog(
backgroundColor: Colors.transparent,
elevation: 0,
child: InkWell(
onTap: () {
Navigator.of(context).pop();
},
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: kIsWeb ? 40.w : 100.w,
color: Theme.of(context).dialogBackgroundColor,
padding: EdgeInsets.all(15.sp),
child: Column(children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
OutlinedButton(
style: OutlinedButton.styleFrom(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0)),
side: BorderSide(width: 2, color: Theme.of(context).primaryColor),
primary: Colors.black54),
onPressed: () {
Navigator.of(context).pop();
},
child: Text(AppLocalizations.of(context)!.joinGameDialogCancelButton,
style: TextStyle(fontSize: kIsWeb ? 4.sp : 12.sp)),
),
ElevatedButton(
style: TextButton.styleFrom(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0)),
backgroundColor: Theme.of(context).primaryColor,
primary: Colors.white),
onPressed: () async {
if (formKey.currentState!.validate()) {
Navigator.of(context).pop();
widget.onFinished(nameController.text.trim());
}
},
child: AutoSizeText(
AppLocalizations.of(context)!.joinGameDialogJoinButton,
style: TextStyle(fontSize: kIsWeb ? 4.sp : 14.sp),
overflow: TextOverflow.clip,
stepGranularity: 1,
maxLines: 1,
)
),
],
),
Padding(padding: EdgeInsets.only(top: 15.sp)),
Text("some eula text"),
]))
],
),
)));