Исправьте темные цвета темы, не разрушая светлую тему по умолчанию для макета.
Я сделал простое приложение-калькулятор и опубликовал его, когда тестировал на нескольких устройствах, темный режим был в порядке, но когда я опубликовал приложение, я начал получать отзывы на весь черный фон, и текст не виден должным образом.
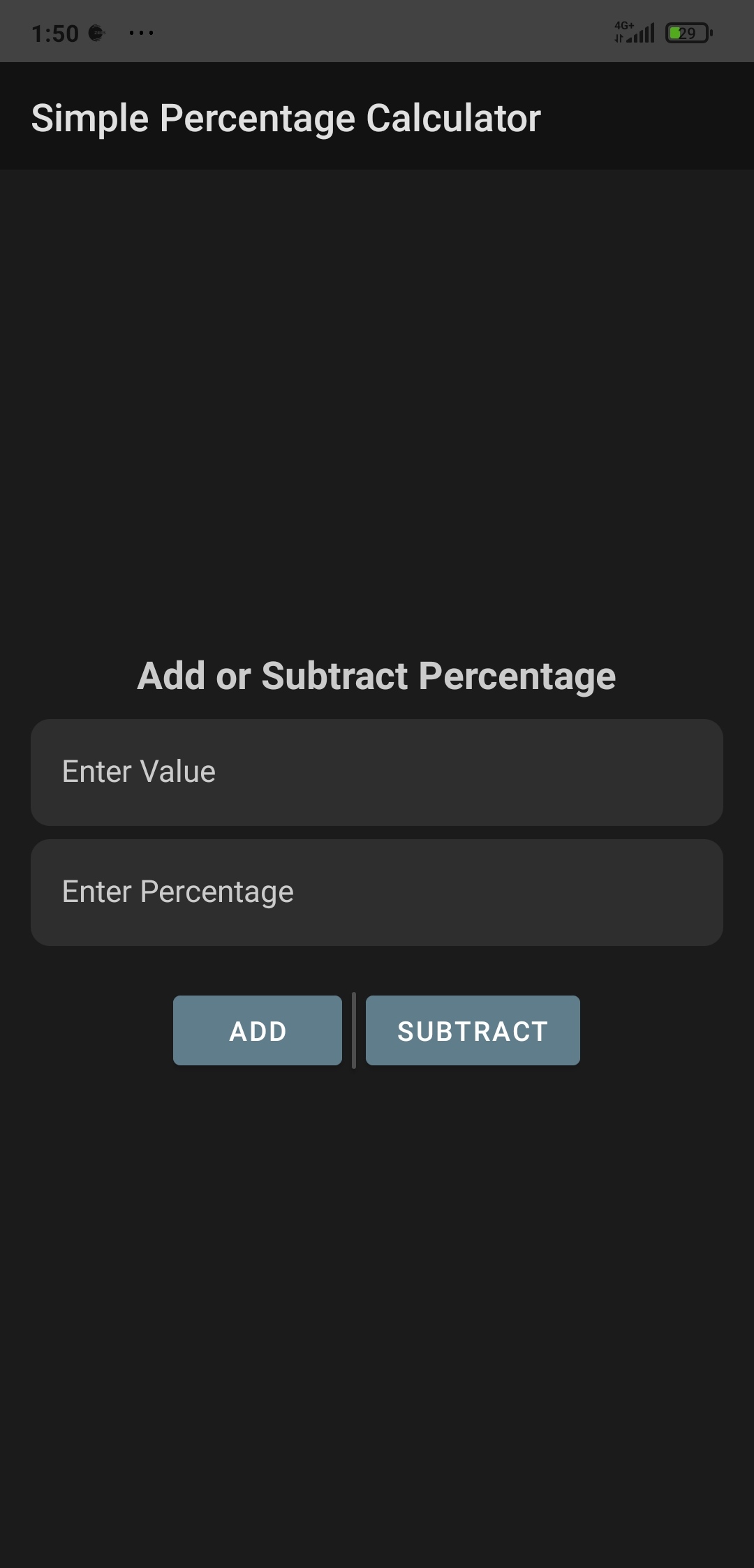
у меня нет скриншотов для них, но я хочу, чтобы темная тема выглядела так
как я могу сделать это для всех устройств
вот светлая тема
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.PercentageAdderAndSubtractor" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">#607d8b</item>
<item name="colorPrimaryVariant">#465a65</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
Вот тёмная тема // здесь вы можете задаться вопросом, что такое цвет cardview_dark_background, позвольте мне сказать вам, что я сделал копию из предыдущего проекта, где я использовал этот собственный цвет, но я не вставлял в темы, даже я я нахожу цвет в color.xml, но не вижу, что цвет cardview_dark_background представляет цвет фона приложения
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.PercentageAdderAndSubtractor" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/cardview_dark_background</item>
<item name="colorPrimaryVariant">@color/cardview_dark_background</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_200</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>