Как поместить этот столбец в мою коробку во Flutter?
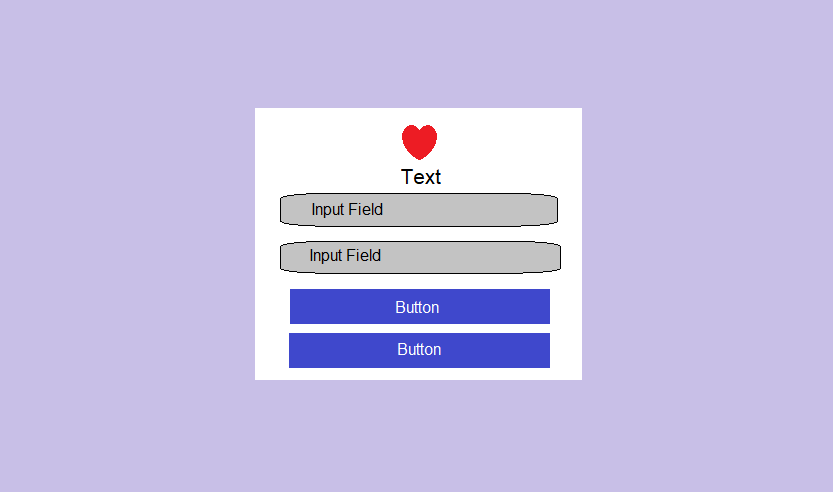
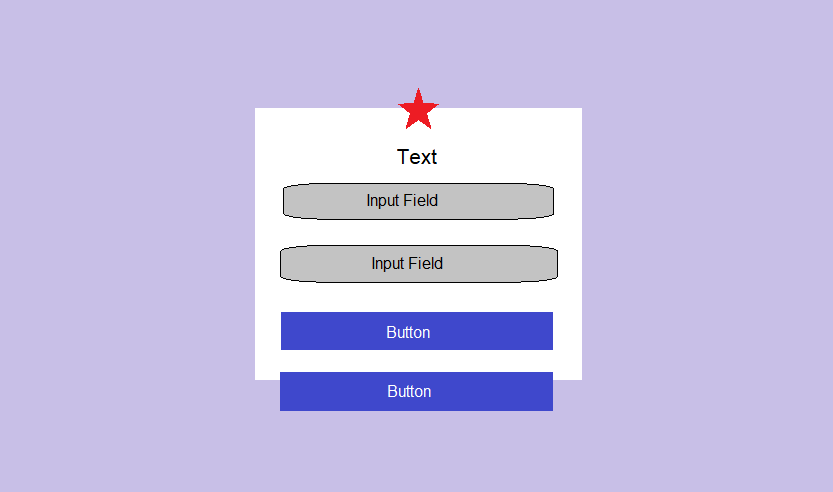
Я изучаю Flutter и пытаюсь разработать экран входа в систему. В частности, пока он ориентирован на разные планшеты. В качестве примера я моделирую планшеты iPad и Pixel C. Я быстро нарисовал изображение в краске, так как использую другой ноутбук для создания банкомата.
Первое фото на iPad, второе на Pixel. Если это не очевидно, проблема, с которой я сталкиваюсь, заключается в том, что если у меня другой размер экрана, такой как Pixel C, в столбце есть переполнение элементов.
Я думаю, может быть, у меня есть фундаментальное непонимание того, как я должен это излагать, и мне было интересно, могу ли я указать в правильном направлении.
Моя идея в том, что у меня есть стек.
Первый элемент — это белый фон, масштабируемый по высоте и ширине. Я извлекаю с помощью MediaQuery и выполняю соответствующее масштабирование.
Второй элемент — это столбец со значком, текстом, полями и кнопками. Масштабирование по ширине — это хорошо, но проблема заключается в высоте.
Какой-то псевдокод
Stack(
Center(
Container(
White box with sizing, border etc
))
Center(
Column(
Login column elements
))
)
Я предполагаю, что происходит то, что столбец растет из центра экрана, поэтому просто расширяется наружу, поэтому он не подходит для других размеров? Что я должен сделать, чтобы поместить столбец в поле? Я часами сходил с ума, пробуя разные вещи, и чувствую, что это, вероятно, что-то простое.
Спасибо