Ext JS LoadMask не покрывает всю цель
const store = Ext.create('Ext.data.Store', {
data: [{
firstname: "Michael",
lastname: "Scott"
}, {
firstname: "Dwight",
lastname: "Schrute"
}, {
firstname: "Jim",
lastname: "Halpert"
}, {
firstname: "Kevin",
lastname: "Malone"
}, {
firstname: "Angela",
lastname: "Martin"
}]
});
const grid = Ext.create('Ext.grid.Panel', {
title: 'Action Column Demo',
store: store,
columns: [{
text: 'First Name',
dataIndex: 'firstname',
width: 150,
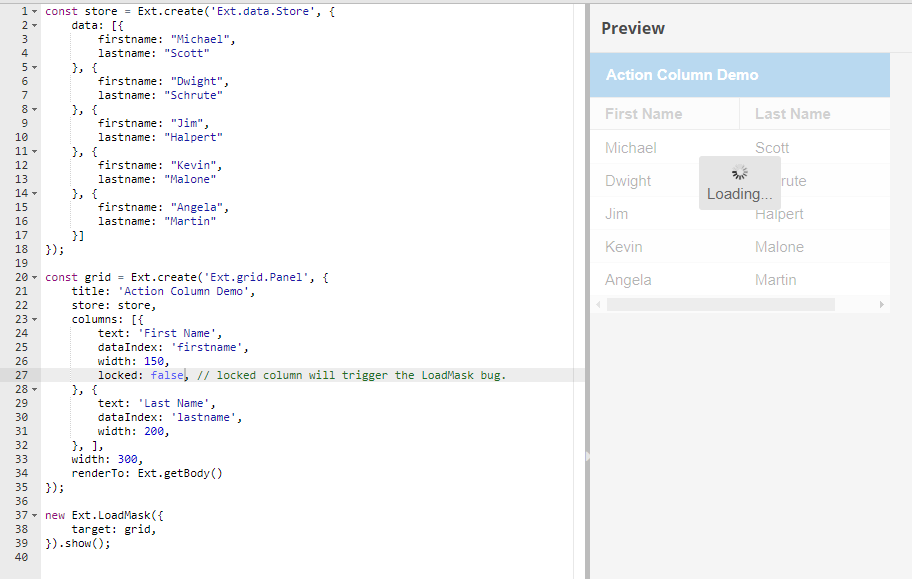
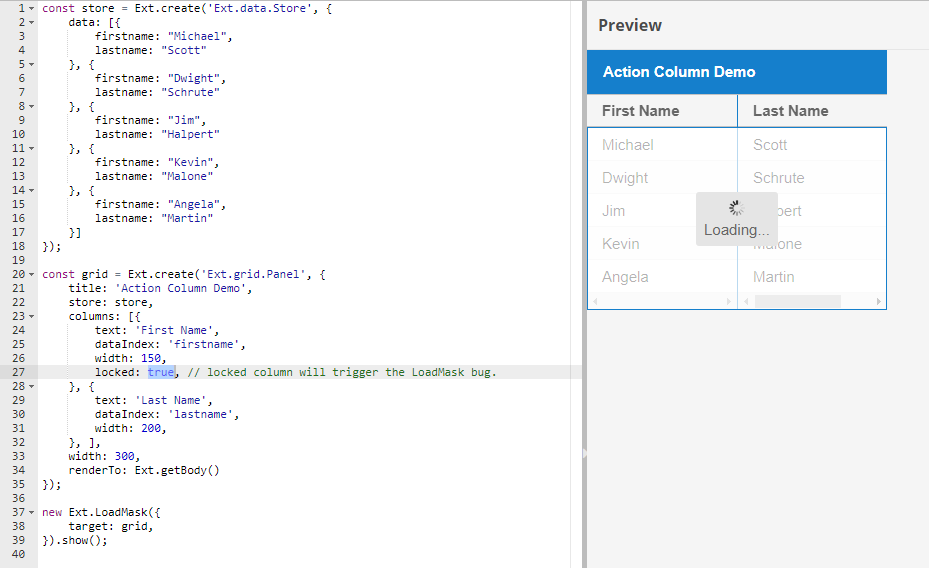
locked: true, // locked column will trigger the LoadMask bug.
}, {
text: 'Last Name',
dataIndex: 'lastname',
width: 200,
}, ],
width: 300,
renderTo: Ext.getBody()
});
new Ext.LoadMask({
target: grid,
}).show();
Если в сетке есть столбец, LoadMask не покрывает всю сетку, кто-нибудь может помочь мне решить эту проблему?
Если в сетке нет заблокированного столбца, все в порядке, но один раз установить любой столбец вlocked, эта ошибка произойдет.
Вот демо: https://fiddle.sencha.com/#view/editor&fiddle/3kr3
Спасибо!