Автономный компонент приложения Angular 15 и AngularFireAuth
Я пытаюсь настроить веб-приложение Angular, в котором AppComponent является автономным, используя аутентификацию Firebase (и базу данных). Поэтому нетNgModuleс.
Я добавил в main.ts
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(
provideFirebaseApp(() => initializeApp(firebaseConfig)),
),
importProvidersFrom(
provideFirestore(() => getFirestore())
),
...
]
И в AppComponent я добавил другой импорт:
@Component({
standalone: true,
selector: 'app-root',
template: `<router-outlet></router-outlet>`,
imports: [
RouterModule,
AngularFireAuthModule,
AngularFirestoreModule,
AngularFireStorageModule,
AngularFireDatabaseModule
]
})
export class AppComponent {
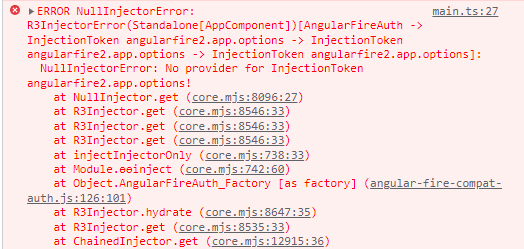
У меня нет какой-либо конкретной ошибки, но как только я пытаюсь внедрить в конструкторAngularFireAuthЯ получаю следующую ошибку:
Я также попытался добавить
importProvidersFrom(AngularFireAuthModule),
у провайдеровmain.tsно это не помогло.
Кто-нибудь знает, как я могу решить эту проблему или знаю, что я делаю неправильно?
Заранее спасибо :)