Отсутствие eslint в ошибке проверки реквизита после обновления до последней версии eslint
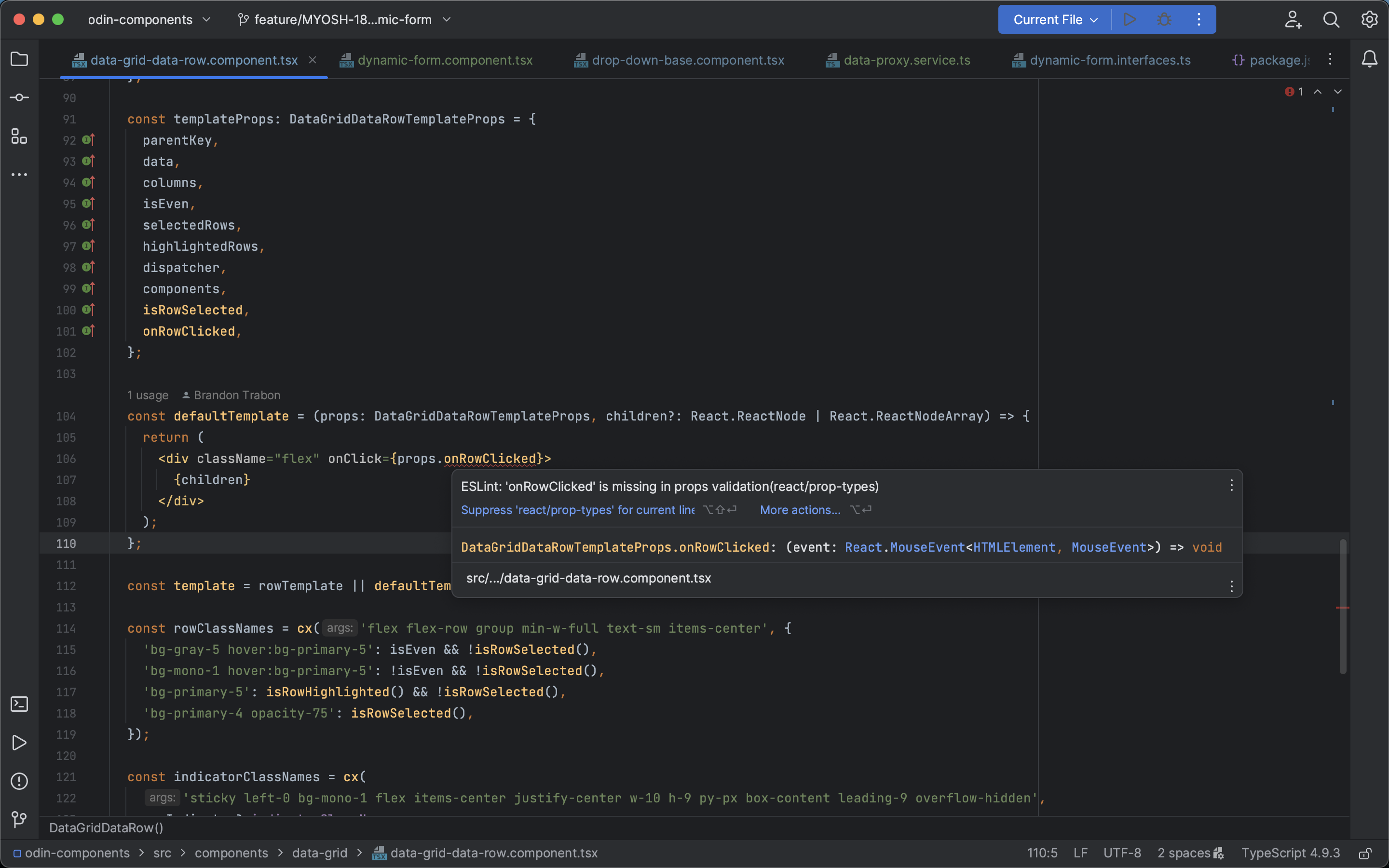
Недавно я обновил свой пакет eslint (и все плагины) с7.16.0к8.30.0и теперь в паре моих компонентов я получаю сообщение об ошибкеESLint: 'propertyName' is missing in props validation(react/prop-types). До обновления эти компоненты не получали ошибок линтера. Это происходит только в нескольких компонентах, что еще больше затрудняет определение того, почему только эти свойства имеют ошибки. В одном компоненте это тип реквизита, используемый внутри функции, но когда тот же реквизит используется вне этой функции, ошибка не выдается. На этом изображении, если вы посмотрите наtemplatePropsобъект чуть выше ошибки, он также содержитonRowClickedно не имеет ошибки линтера.
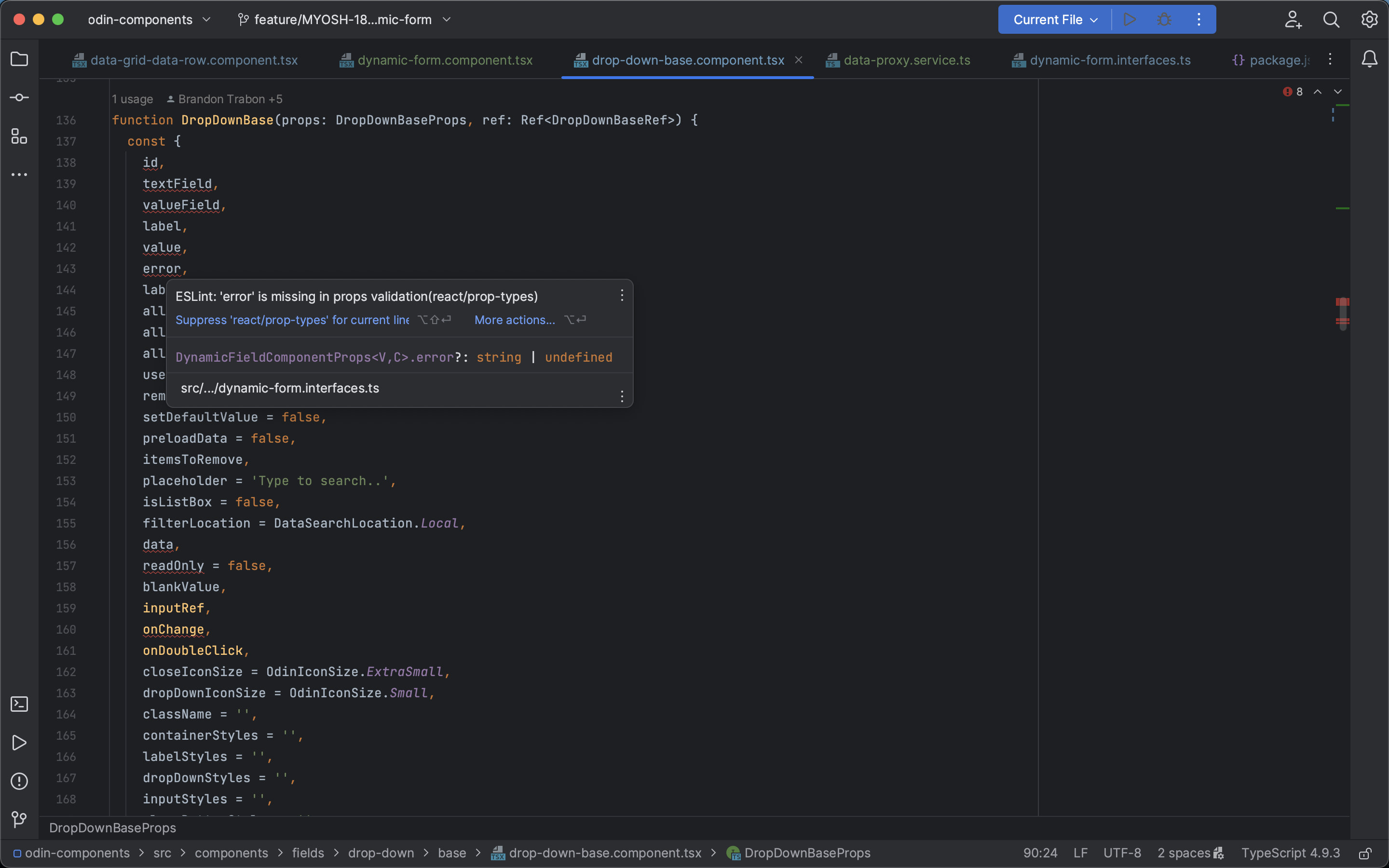
В другом компоненте реквизиты, имеющие проблему, исходят из унаследованного интерфейса; однако не все унаследованные реквизиты имеют проблему. ЗдесьlabelиinputRefтакже исходят из унаследованного интерфейса, но, похоже, у них нет проблем.
Эта библиотека содержит ряд компонентов, которые наследуются от того же базового интерфейса, что и этот компонент здесь, но ни один из них не вызывает ошибок. я проверилeslint-plugin-reactрепозиторий на GitHub, и никто еще не сообщил об этой проблеме. В других сообщениях я видел совет отключить это правило, но я действительно не хочу делать это, если в этом нет крайней необходимости (хотя я могу изменить его на предупреждение на данный момент). Прежде чем я зарегистрирую это как потенциальную проблему, мне было интересно, видел ли кто-нибудь еще подобную проблему. Заранее спасибо.