MultiSelect в реакции родной
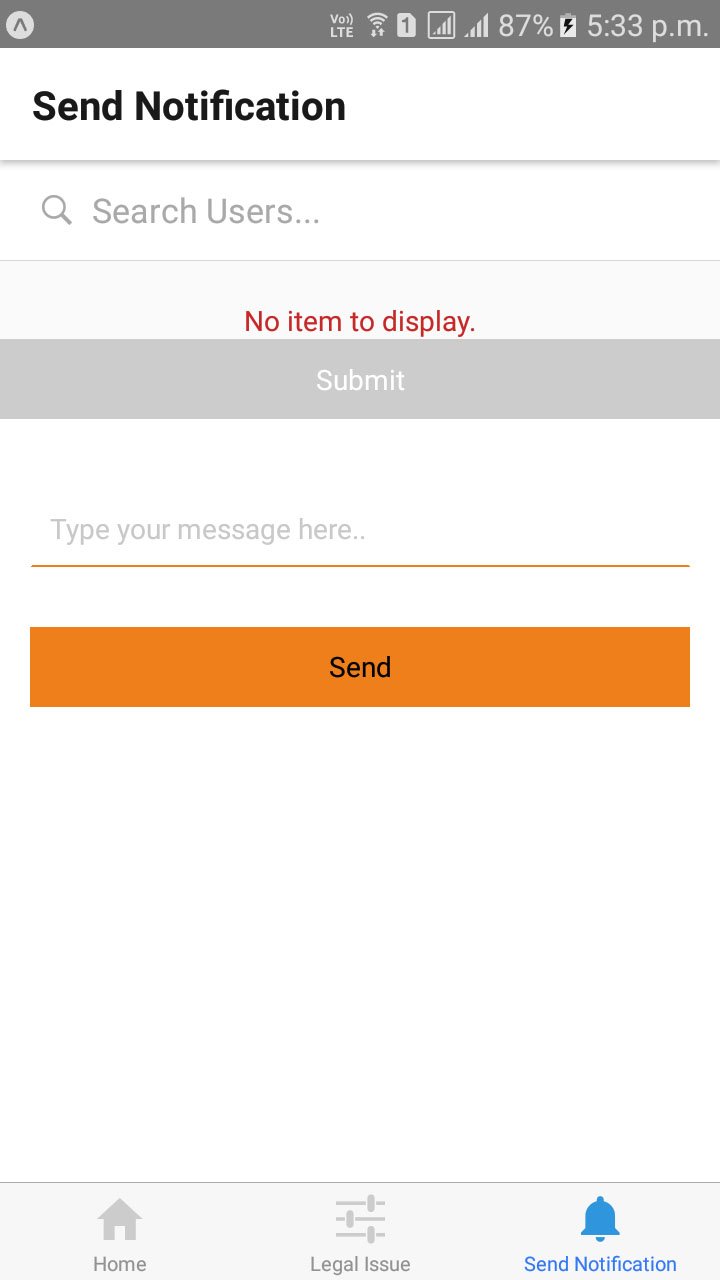
Я пытаюсь реализовать MultiSelect в реагировать родной. Я ссылался по этой ссылке " https://github.com/toystars/react-native-multiple-select ". Но, к сожалению, я не могу просмотреть имя в списке раскрывающегося списка, показывающего "Нет элементов для отображения".
Чтобы имя отображалось в выпадающем списке, данные берутся из реквизита элементов, которые должны иметь форму массива объектов javascript. Пожалуйста, помогите мне решить эту проблему.
`import React, {Component} from 'react';
import { SectionList, Image, StyleSheet, Text, View, ScrollView, ListView,
AsyncStorage, Button, TextInput, TouchableOpacity, KeyboardAvoidingView }
from 'react-native';
import { Constants } from 'expo';
import ActionButton from 'react-native-action-button';
import Icon from 'react-native-vector-icons/Ionicons';
import { StackNavigator } from 'react-navigation';
import { Ionicons } from '@expo/vector-icons';
import TextField from 'react-native-md-textinput';
import MultiSelect from 'react-native-multiple-select';
export default class SendNotification extends Component {
static navigationOptions = {
title: 'Send Notification',
};
constructor (props) {
super(props)
this.state = {
arr_user: [],
}
}
componentWillMount() {
this.getUsers();
};
getUsers = async () => {
const { page, seed } = this.state;
await fetch('.....api')
.then((response) => response.json())
.then((responseJson) => {
this.setState({arr_user: responseJson.results});
}).catch((error) => { console.error(error); });
};
focus () {
this.textInput && this.textInput.focus()
};
onSelectedItemsChange = (selectedItems) => {
console.log(JSON.stringify(selectedItems));
this.setState({selected_user: JSON.stringify(selectedItems)});
};
render() {
return (
<View style={{flex:1, backgroundColor:'#ffffff'}}>
<ScrollView>
<MultiSelect
items={this.state.arr_user}
uniqueKey="id"
onSelectedItemsChange={this.onSelectedItemsChange}
selectedItems={[]}
selectText="Pick Users"
searchInputPlaceholderText="Search Users..."
tagRemoveIconColor="#CCC"
tagBorderColor="#CCC"
tagTextColor="#CCC"
selectedItemTextColor="#CCC"
selectedItemIconColor="#CCC"
itemTextColor="#000"
searchInputStyle={{ color: '#CCC' }}
submitButtonColor="#CCC"
submitButtonText="Submit"
/>
</ScrollView>
</View>
);
}
} `
1 ответ
Разве вы не смешиваете async / await с синтаксисом "классических" (выборочных) обещаний? Так что вместо того, чтобы писать
await fetch(YOUR_API)
.then((response) => response.json())
.then((responseJson) => ...
ты должен написать
... async () => {
const { page, seed } = this.state;
try {
const response = await fetch('..//api');
const responseJson = await response.json();
[DO CONDITIONAL CHECKS IF NEEDED]
this.setState({ arr_user: responseJson });
} catch (e) {
console.log(e);
}
}
В противном случае вы могли бы написать свой fetch() более классическим способом, но без "async / await". Для меня эта статья послужила некоторым полезным введением в async / await: 6 причин, почему JavaScript в Async/Await Blows Promises Away (Tutorial)