Данные не отображаются в интерфейсе моей веб-страницы
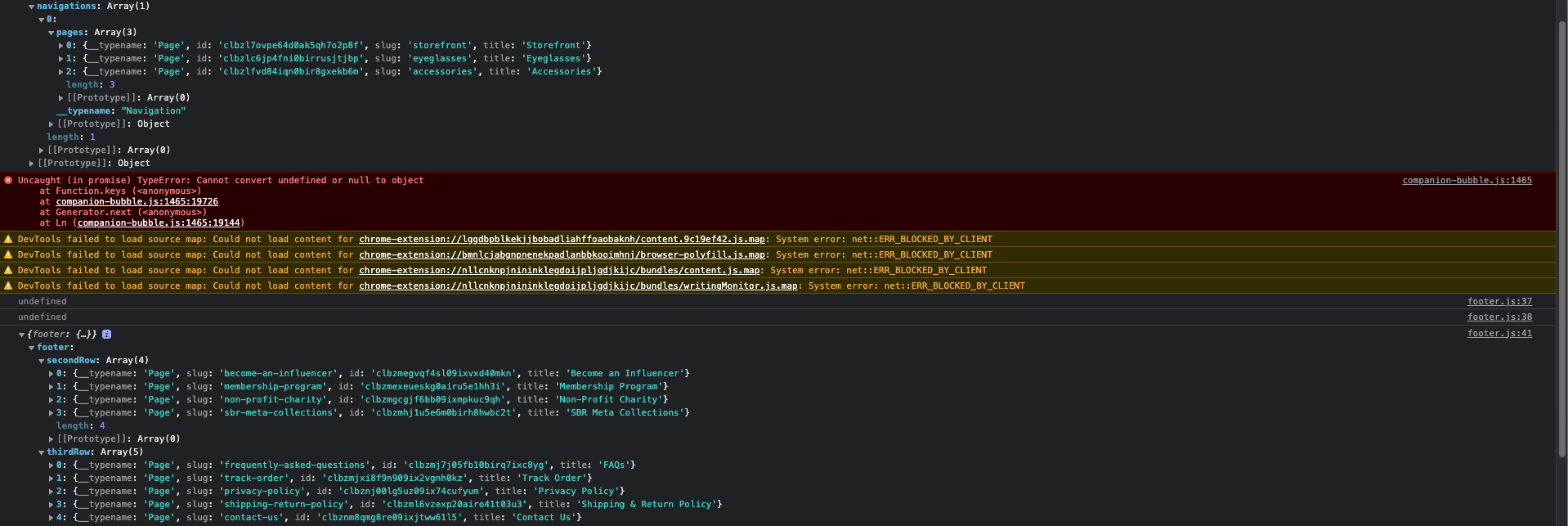
Я изо всех сил пытаюсь понять, почему мои данные не отображают данные об этих двух компонентах. Я пробовал эти два метода для отладки своего кода и видел объект данных для навигации и нижнего колонтитула.
- Не понимаю, почему нет данных на фронтенде
- Я исправил запрос и протестировал его на игровой площадке API Hygraph.
Debugging step 1: Check the value of data.navigation:
console.log(data.secondRow);
console.log(data.thirdRow);
console.log(data.navigation);
Debugging step 2: Check the value of data:
console.log(data);
Этот нижний колонтитул:
const myQuery = gql`
query myFooter {
footer(
where: {id: "clbzmtwsa5oq60birx0g62hcf"},
stage: PUBLISHED,
locales: en
) {
secondRow {
slug
id
title
}
thirdRow {
slug
id
title
}
}
}`
;
{data && data.secondRow && data.secondRow.map(({ id, title, slug }) => (
<li key={id}>
<Link to={`/products/${slug}`}>
{title}
</Link>
</li>
))}
Эта навигация:
const myQuery = gql`
query myNavigation {
navigations(
where: {id: "clbzmx3wu5rr20bir55ciubrv"}
stage: PUBLISHED
locales: en
) {
pages {
id
slug
title
}
}
}`
;
{data && data.navigations && data.navigations.pages && data.navigations.pages.map(({ id, title, slug }) => (
<li key={id}>
<Link to={`/products/${slug}`}>
title}
</Link>
</li>
))}
Мы добавили && дважды, чтобы увидеть, будет ли это извлекать данные, и добавив:
data && data.navigations && data.navigations.pages && data.navigations.pages.map
Но он по-прежнему не позволяет вывести данные из консоли на фронтенд сайта. Я поэтому, если у кого-то есть эта проблема, не могли бы вы помочь, потому что я не знаю, что еще я могу сделать, чтобы понять это или отладить эту проблему, поэтому, если вы можете дать быстрый совет и предложить, это было бы здорово.