Пользовательский интерфейс Jetpack Compose — ширина кнопки изменяется при нажатии внутри AlertDialog
Я столкнулся с этой странной проблемой сfillMaxWidth(fraction = ...)с AlertDialog и Button, где Button изначально отображается в одном размере, а при щелчке он сжимается до обертывания своего содержимого. Вот самый простой пример, который я могу создать. Я пробовал несколько версий Compose, но все они делают одно и то же. Есть идеи?
AlertDialog(
modifier = modifier,
onDismissRequest = {},
text = { },
buttons = {
Button(
onClick = { },
modifier = Modifier
.fillMaxWidth(0.75f)
.padding(start = 12.dp, end = 12.dp, bottom = 8.dp)
) {
Text(text = "Done")
}
}
)
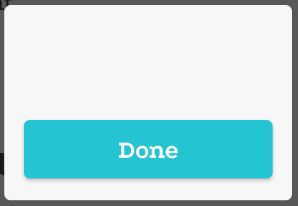
Перед нажатием:

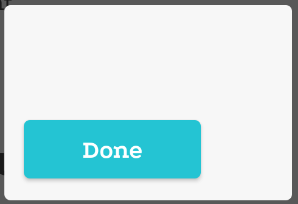
После клика:

1 ответ
Я использовал образец, который можно составить отсюда , и добавил к нему ваш модификатор для каждой кнопки, чтобы он выглядел так:
@Composable
fun AlertDialogSample() {
MaterialTheme {
Column {
val openDialog = remember { mutableStateOf(false) }
Button(onClick = {
openDialog.value = true
}) {
Text("Click me")
}
if (openDialog.value) {
AlertDialog(
onDismissRequest = {
// Dismiss the dialog when the user clicks outside the dialog or on the back
// button. If you want to disable that functionality, simply use an empty
// onCloseRequest.
openDialog.value = false
},
title = {
Text(text = "Dialog Title")
},
text = {
Text("Here is a text ")
},
confirmButton = {
Button(
modifier = Modifier
.fillMaxWidth(0.75f)
.padding(start = 12.dp, end = 12.dp, bottom = 8.dp),
onClick = {
openDialog.value = false
}) {
Text("This is the Confirm Button")
}
},
dismissButton = {
Button(
modifier = Modifier
.fillMaxWidth(0.75f)
.padding(start = 12.dp, end = 12.dp, bottom = 8.dp),
onClick = {
openDialog.value = false
}) {
Text("This is the dismiss Button")
}
}
)
}
}
}
}
и я вижу кнопки шириной 75%.

Не объясняет, почему вы видите описанную проблему, но предлагает решение.