Изменить выбранный цвет элемента DropDownMenu
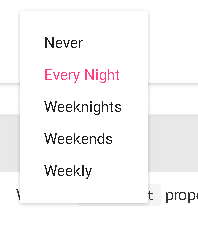
Здравствуйте. Я пытаюсь изменить выбранный цвет элемента material-ui, но не могу найти информацию о том, как это сделать. Я хочу изменить этот розоватый цвет на синий.
редактировать: может быть, это путь, но я не могу сделать эту работу:
import getMuiTheme from 'material-ui/lib/styles/getMuiTheme';
const muiTheme = getMuiTheme({}, {
menuItem: {
selectedTextColor: 'white',
},
});
1 ответ
Мне удалось реализовать решение, которое я имел в виду:
import getMuiTheme from 'material-ui/styles/getMuiTheme';
const muiTheme = getMuiTheme({}, {
palette: {
accent1Color: 'blue',
},
});
и в рендере:
<MuiThemeProvider muiTheme={muiTheme}>