Получить flipview ItemsPresenter, чтобы показать следующий и предыдущий элементы
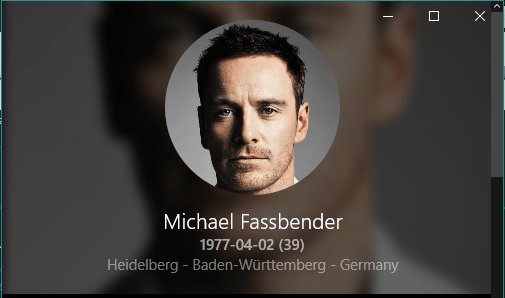
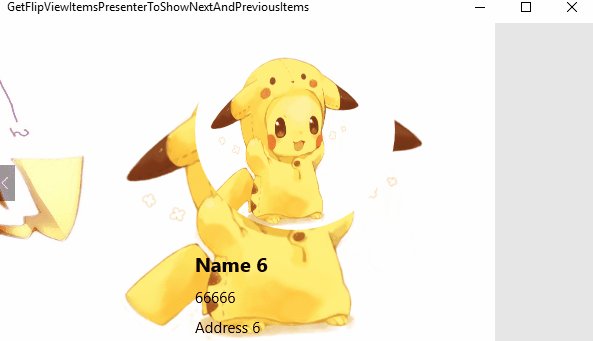
У меня есть флипвью uwp, и я хочу, чтобы он показал немного следующих и предыдущих элементов. По сути, это означает, что каждый флипвьюти немного уменьшается, чтобы вы знали, что флипвью можно прокручивать. Вот скриншот того, что у меня сейчас есть:
Flipview - это часть с круглым изображением Майкла Фассбендера. Вы можете провести к следующему, поэтому я хочу показать немного следующего изображения слева. Я заметил, что у стиля FlipView по умолчанию есть элемент ItemsPresenter внутри средства просмотра прокрутки (мы можем изменить стиль по умолчанию FlipView, щелкнув его правой кнопкой мыши в Visual Studio/ Редактировать стиль / Редактировать копию...). Если я устанавливаю поле для этого ItemsPresenter, равное -100 на каждой стороне, это работает в некоторых точках, но поведение странное, непредсказуемое и зависит от ширины окна. Какое еще решение было бы?
1 ответ
Если я устанавливаю поле для этого ItemsPresenter, равное -100 на каждой стороне, это работает в некоторых точках, но поведение странное, непредсказуемое и зависит от ширины окна. Какое еще решение было бы?
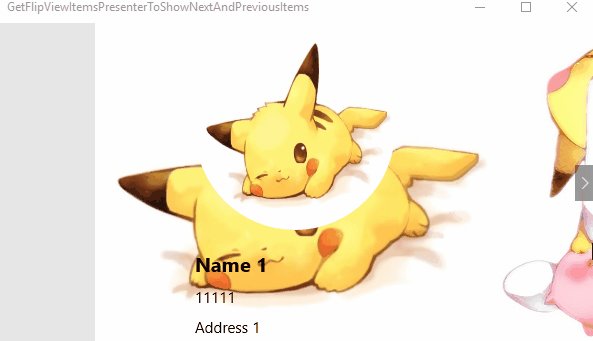
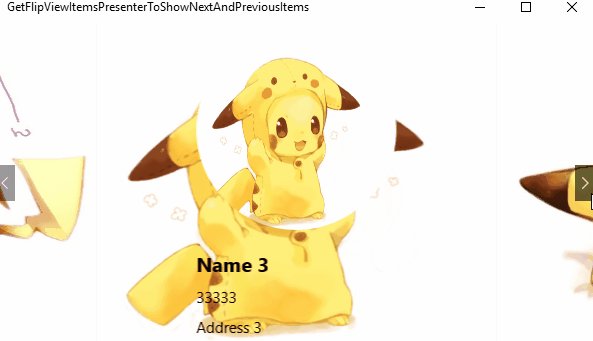
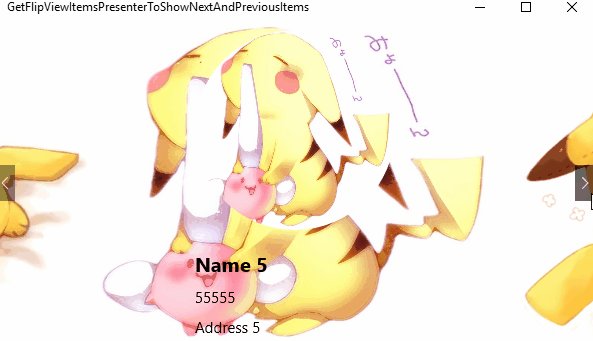
Вы правы в настройке Margin того, что ItemsPresenter, но я думаю, что значение -100 не может решить проблему здесь, и это должно зависеть от FilpViewширина, а не ширина окна. Здесь у меня есть решение также установка Margin имущество:
<ItemsPresenter Margin="{Binding Width, RelativeSource={RelativeSource Mode=TemplatedParent}, Converter={StaticResource marginvct}}" />
И мой конвертер выглядит так:
public class MarginConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
var width = (double)value;
double itemmargin = width / 6;
Thickness margin = new Thickness(itemmargin, 0, itemmargin, 0);
return margin;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
Как видно из этого кода, я установил ширину каждого элемента на 2/3 всей FlipView's ширину и держите левую и правую стороны, оставьте пространство с 1/6 FlipView's ширина, поэтому следующий, текущий и предыдущий элементы будут показаны вместе.
И так как я связываю ценность Margin в Width, когда используешь FlipView теперь Width свойство должно быть установлено. Вы сказали, что это зависит от размера окна, я думаю, что вы хотите, чтобы ваш FlipViewширина равна ширине окна, так что, например, вы можете кодировать так:
<FlipView ItemsSource="{x:Bind collection}" Style="{StaticResource FlipViewStyle}" Width="{x:Bind CustomWidth}">
<FlipView.ItemTemplate>
<DataTemplate>
<Grid VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Grid.Background>
<ImageBrush ImageSource="{Binding ContactImage}" />
</Grid.Background>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Ellipse Width="200" Height="200">
<Ellipse.Fill>
<ImageBrush ImageSource="{Binding ContactImage}" />
</Ellipse.Fill>
</Ellipse>
<TextBlock Margin="0,30,0,0" Text="{Binding ContactName}" FontSize="25" FontWeight="Bold" />
<TextBlock Margin="0,15,0,0" Text="{Binding ContactNumber}" FontSize="20" />
<TextBlock Margin="0,15,0,0" Text="{Binding ContactAddress}" FontSize="20" />
</StackPanel>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Код позади для CustomWidth это так:
private double CustomWidth;
public MainPage()
{
this.InitializeComponent();
CustomWidth = Window.Current.Bounds.Width;
}