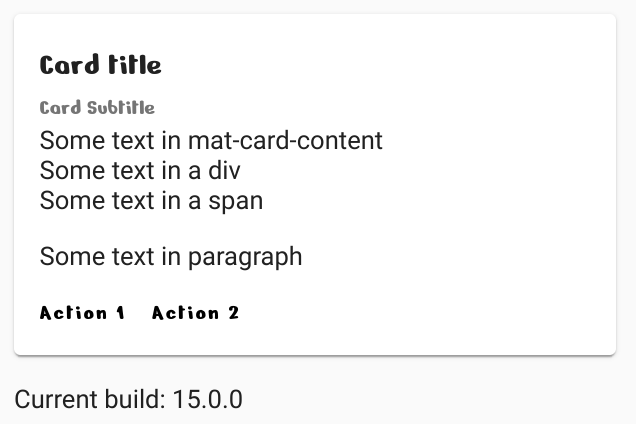
Angular Material v15 Theme + Typography, текст по умолчанию не оформлен
Когда я настраиваю тему, чтобы установить шрифт...
- некоторый текст получает правильный стиль (например,
<mat-card-title> <mat-card-action>и т. д) - но некоторые другие нет (например,
<p> <span> <mat-card-content>) и по умолчанию Roboto... Разве они не должны брать стиль body-1?Обратите внимание, что я использую мат-карту в качестве примера, но то же самое происходит и с другими компонентами. https://material.angular.io/guide/typography
Минимальные шаги для воспроизведения:
- Добавьте шрифт Google в index.html
- Настройте стили в styles.scss, чтобы новый шрифт был по умолчанию для всех уровней (должен использоваться везде)
$theme-primary: mat.define-palette(mat.$indigo-palette);
$theme-accent: mat.define-palette(mat.$pink-palette, A200, A100, A400);
$my-typography: mat.define-typography-config(
$font-family: "'Nerko One', cursive",
);
$theme: mat.define-light-theme(
(
color: (
primary: $theme-primary,
accent: $theme-accent,
),
typography: $my-typography,
)
);
@include mat.all-component-themes($theme);
Вот пример, вы можете видеть, что заголовок и т. д. оформлены, но не содержимое карты:https://stackblitz.com/edit/angular-wan6f9?file=src/app/card-actions-example.html
Я попробовал несколько подходов, включая настройку каждого уровня, но это не сработало. Единственное, что работает, это жестко закодировать значение по умолчанию в корень документа, чего я бы предпочел не делать.
2 ответа
У меня были точно такие же симптомы и я отчаянно добавил@include mat.all-component-typographies($typography);в добавок к@include mat.all-component-themes($my-theme);присутствует в документации.
Где$typographyв основном то же самое, что описано в ОП.
Затем все стили сработали, как и ожидалось.
В моем случае я использовал устаревшие компоненты, и добавление этого, похоже, решило некоторые проблемы:
@include mat.all-legacy-component-themes($theme);
НО, похоже, некоторые из моих пользовательских стилей тем были переопределены, поэтому мне пришлось заменить импорт mat.all-legacy-comComponent-themes отдельными импортами:
@include mat.legacy-button-theme($theme);
@include mat.legacy-form-field-theme($theme);
Также помните, что порядок @includes имеет значение.