Почему я не могу использовать Modifier.padding(top = 20.dp) для увеличения места в AlertDialog при использовании JetPack Compose?
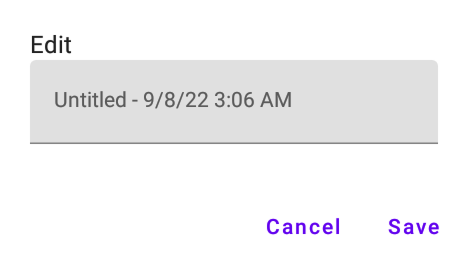
Код А отображает диалоговое окно на основеAlertDialog, и я получаю изображение A, когда запускаю код A.
Я нахожу пространство междуtitle = { Text(text = dialogTitle) }иtext = {...}слишком близко на изображении A.
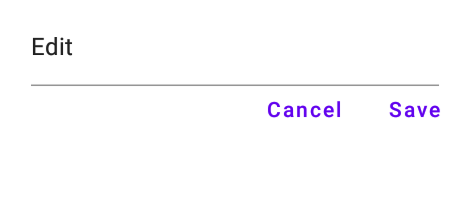
Итак, я решил увеличить расстояние между двумя элементами управления, но я получаю только изображение B, кажется, чтоModifier.padding(top = 100.dp)не работает так, как ожидалось, как я могу это исправить?
Код А
@Composable
fun EditTextDialog(
isShow: Boolean,
onDismiss: () -> Unit,
onConfirm: (String) -> Unit,
saveTitle: String = stringResource(R.string.dialog_save_title),
cancelTitle:String = stringResource(R.string.dialog_cancel_title),
dialogTitle:String ="Edit",
editFieldContent:String ="",
) {
var mText by remember(editFieldContent){ mutableStateOf(editFieldContent) }
val cleanAndDismiss = {
mText = editFieldContent
onDismiss()
}
if (isShow) {
AlertDialog(
title = { Text(text = dialogTitle) },
text = {
Column(
Modifier.padding(top = 20.dp)
//Modifier.padding(top = 100.dp)
//Modifier.height(100.dp), //The same result as Image A
//verticalArrangement = Arrangement.Center
) {
TextField(
value = mText,
onValueChange = { mText = it }
)
}
},
confirmButton = {
TextButton(onClick = { onConfirm(mText) }) {
Text(text = saveTitle)
}
},
dismissButton = {
TextButton(onClick = cleanAndDismiss) {
Text(text = cancelTitle)
}
},
onDismissRequest = cleanAndDismiss
)
}
}
Изображение А
Изображение Б
2 ответа
С М3 (androidx.compose.material3.AlertDialog) оно работает.
С М2AlertDialog, одно из решений - удалитьtitleатрибут и использоватьtextатрибут для всего макета.
AlertDialog(
onDismissRequest = {},
text = {
Column(){
Text(text = "Title")
Spacer(Modifier.height(30.dp))
TextField(
value = "mText",
onValueChange = { },
)
}
},
//buttons..
)
Я предполагаю, что вы используете Material AlertDialog? Если да, попробуйте использовать вариант Material3. Тогда это должно сработать.
Просто реализуйте следующую библиотеку:
implementation "androidx.compose.material3:material3:1.0.0-beta02"
И обязательно используйте Composable Material3 AlertDialog, который импортируется вместе с библиотекой.