Как нарисовать линию с кривой, используя Custom Paint для графика - Flutter
Я работаю над созданием графика во флаттере, используяCustomPaint.
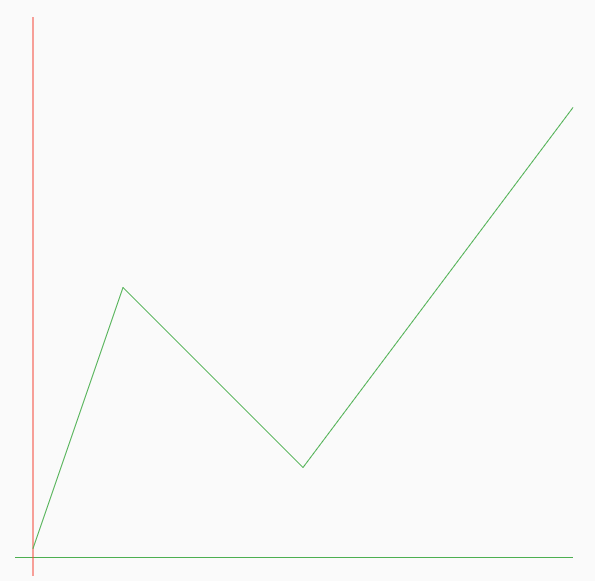
Я достиг этого дизайна, используяcanvas.drawLine().
Мой вопрос: как сделать острые края линии изогнутыми гладкими краями?
Мой код сdrawline()
List<Offset> points = const [
Offset(0, 10),
Offset(100, 300),
Offset(300, 100),
Offset(600, 500),
];
for (int i = 0; i < points.length - 1; i++) {
Offset start = Offset(points[i].dx, points[i].dy);
Offset end = Offset(points[i + 1].dx), points[i + 1].dy);
canvas.drawLine(start, end, xPaint);
}
Заранее спасибо.
1 ответ
Я думаю, что лучший способ - использоватьpath.relativeQuadraticBezierTo();
Вот официальная документация: https://api.flutter.dev/flutter/dart-ui/Path/relativeQuadraticBezierTo.html
Он принимает 4 параметра, которые являются смещенными позициями (X, Y), а затем рисует кривую линию между этими точками.