Полимерные компоненты стилей Shady DOM просто комментируют производство
Я преследовал эту ошибку некоторое время. В разработке все работает хорошо, когда подталкивают к Heroku для производства, это не так. Я использую паруса на бэкэнде, но это не проблема, так как это проблема на стороне клиента. Хуже всего то, что это работало и сломалось только пару дней назад. Отслеживание моих шагов назад не помогло найти причину.
Короткие рассказы могут помочь, если кто-то видел это раньше.
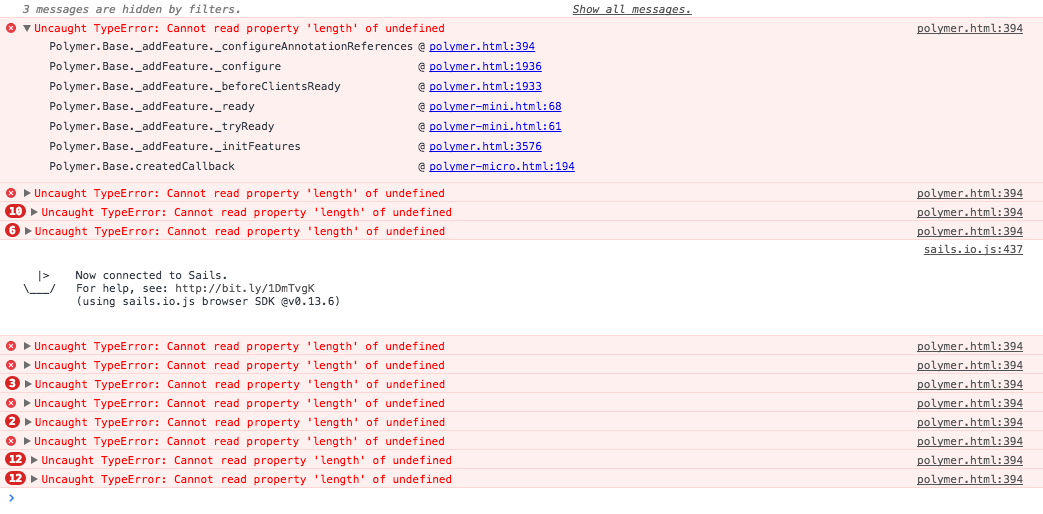
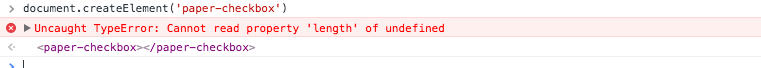
При загрузке приложения в производство эти ошибки начинают появляться "
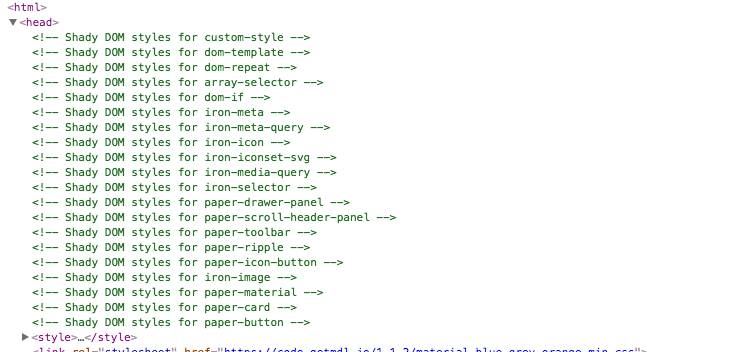
Это сбивало с толку, так как я не получал это локально при разработке. Столкнувшись с проблемами в прошлом с js concat и minification, я отключил это для производства. Все те же ошибки. Тогда я заметил эту разницу между руководителем производства и разработки:
развитие
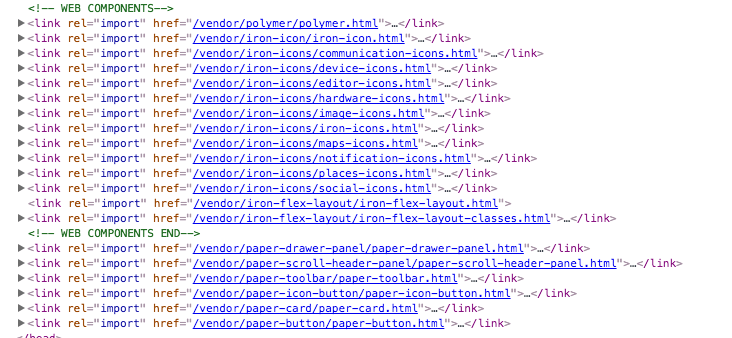
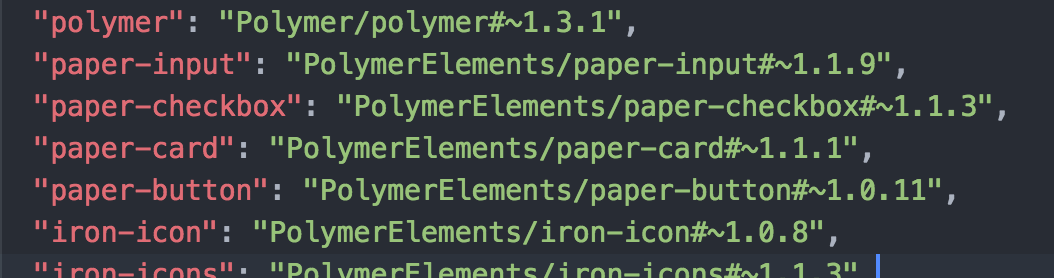
Затем я проверил свои ссылки на полимерные компоненты, которые я добавляю при загрузке и динамически для начальной страницы. Оба производства разработки были одинаковыми:
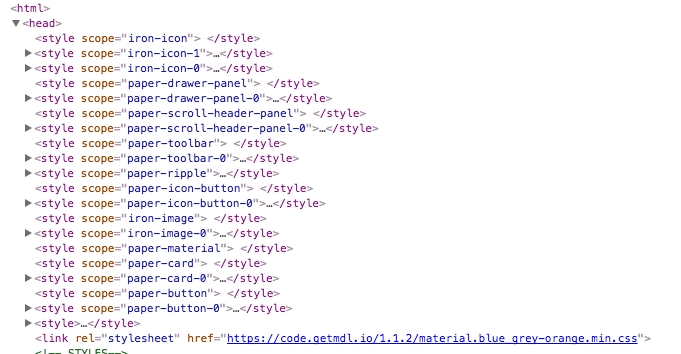
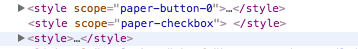
Затем я попытался динамически импортировать полимерный компонент, используя Polymer.Base.importHref('/vendor/paper-checkbox/paper-checkbox.html'), После импорта теневых стилей DOM добавленные в голову были разные для производства и разработки
Производство:
Разработка:
Наконец, когда я затем создал элемент бумаги-флажок с document.createElement('paper-checkbox') на месте все работало нормально На производстве ошибка как и раньше:
Я застрял здесь. Если кто-то видел это раньше и имел понимание, я ценю это.
1 ответ
Я исправил проблему, хотя может быть другая проблема, которую нужно будет проверить с помощью Polymer. Во многих моих развертываниях я заметил в одном из журналов сборки, что номер версии, установленный для Polymer, отличался от того, что был в моем bower.json файловая и локальная система. Минорная версия перепрыгнула с 1.3.1 до 1.4.0. мой bower.json использовал ^ вместо ~. ^ Разрешает изменения для всех, кроме самого левого номера версии, в то время как ~ допускает изменения только уровня патча.
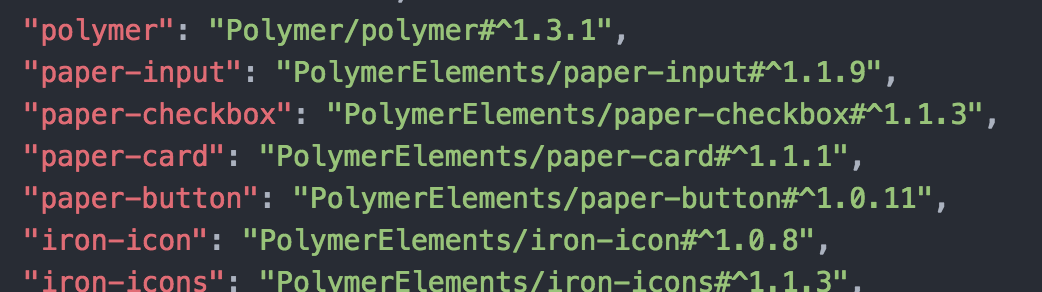
оригинал bower.json:
новый bower.json:
Думал, что попробую. После того, как я установил полимер 1.3.1, был установлен и мой сайт снова заработал. Надеюсь, это поможет кому-то в будущем.