Глюки с таблицами и делениями (позиция: абсолютная) в Firefox
Я построил календарь для веб-приложения, похожий на плагин FixedHeaderTable jQuery.
Для сетки я использую такую структуру, как <div style="position:absolute; overflow:scroll"><tables/></div> и установить div scrollTop,
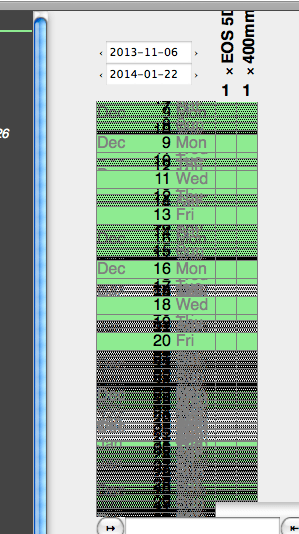
Иногда прокрутка дает сбой:
Это происходит (по крайней мере) с OSX 10.6.8 и Firefox 25, и я знаю, что это узкая целевая группа, и ее трудно воспроизвести, но я все еще интересуюсь возможными причинами этого типа сбоев и Конечно, возможные решения (заставить перерисовать?).
До сих пор я знаю, что это уходит, если я не использую position: absolute для div...
Бонус: в ячейках таблицы у меня есть коробки, построенные так:
<td>
<div style="position:relative">
<div style="position:absolute; width:100px; height:100px; z-index:10" />
</div>
</td>
чей цвет фона и границы исчезают, когда они частично прокручиваются из поля зрения:
(Моника прозрачна...)
Теперь опуская внутренний divs z-index исправляет эту проблему, НО не пропуская, исправляет первую проблему.
Хорошо, извините, что это так узко, но, может быть, кто-то видел нечто подобное раньше.