Элемент не существует в компоненте ReactDidMount
У меня есть следующий компонент реакции:
var ForumActivityTimeLine = React.createClass({
componentDidMount: function () {
this.showActivityLineChart()
},
showActivityLineChart() {
const lineChartSpec = getForumActivityLineChart(this.props.data.frequency)
const opt = {
renderer: "canvas",
actions: false
};
vegaEmbed('#ForumActivityLineChart', lineChartSpec, opt)
},
render() {
return (
<span>
<h5 style={{ textAlign: "center", fontWeight: "bold", display: "block", paddingTop: '2em' }}> Forum Activity Timeline</h5>
<div className="d-flex justify-content-around" style={{ paddingTop: "0.5em" }}>
<div id='#ForumActivityLineChart'></div>
</div>
</span>
)
}
})
vegaEmbedline пытается отобразить линейную диаграмму в div с идентификаторомForumActivityLineChart, но это дает мне следующую ошибку:
embed.ts:296 Uncaught (in promise) Error: #ForumActivityLineChart does not exist
at Kn (embed.ts:296:11)
at Jn (embed.ts:259:16)
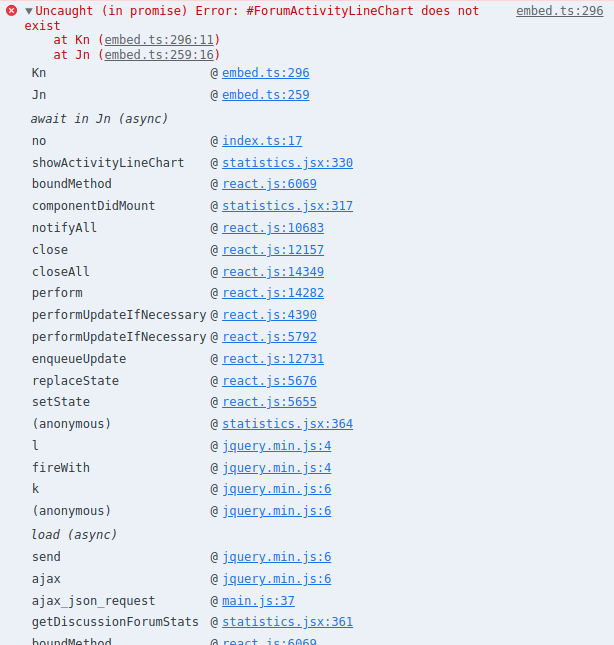
Вот описание ошибки в консоли:
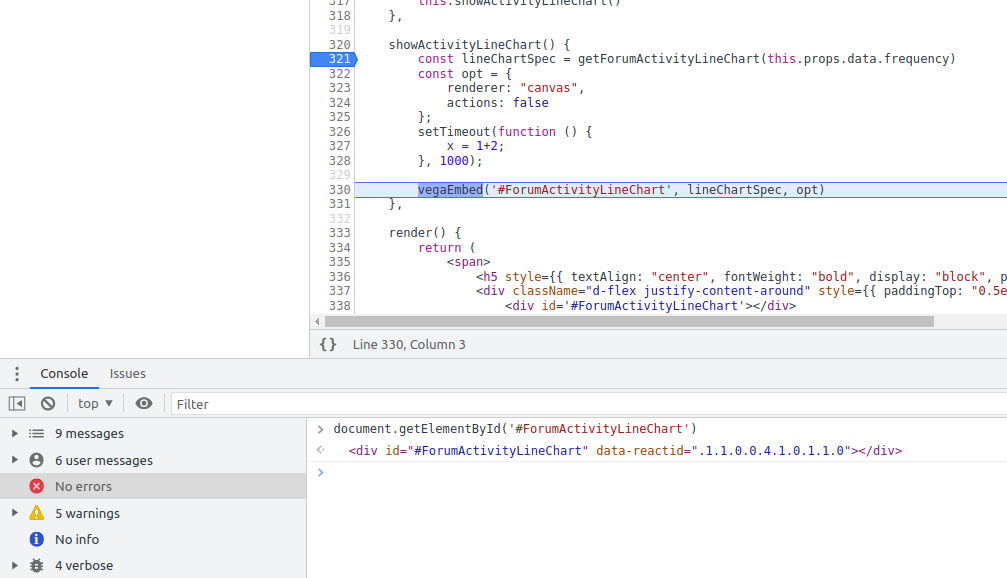
В консоли chrome dev tools вы можете видеть, что соответствующийdivэлемент существует (игнорироватьsetTimeoutвызовите моментальный снимок, я подумал, могу ли я установить некоторый тайм-аут, чтобы сначала компонент отрисовывался):
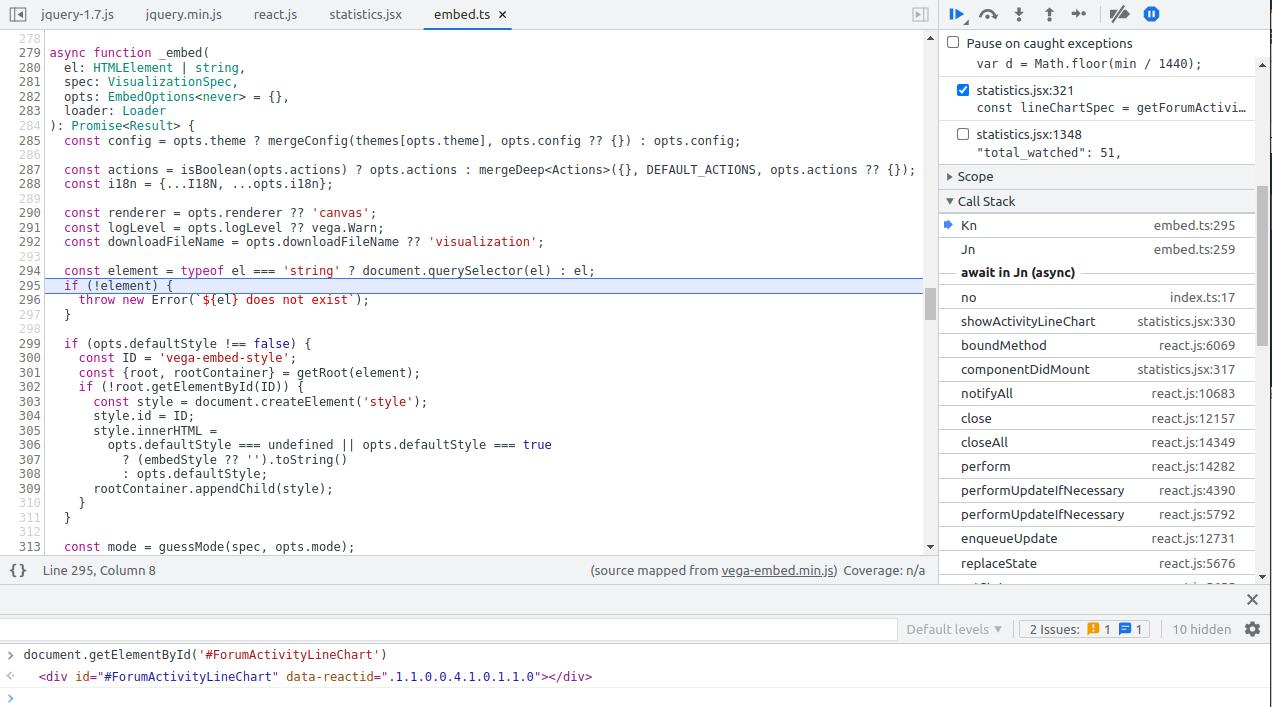
Вот еще один снимок экрана, на котором отладчик останавливается перед тем, как выдать исключение:
PS: я работаю над устаревшим приложением для реагирования, поэтому у меня естьvarиcomponentDidMount.