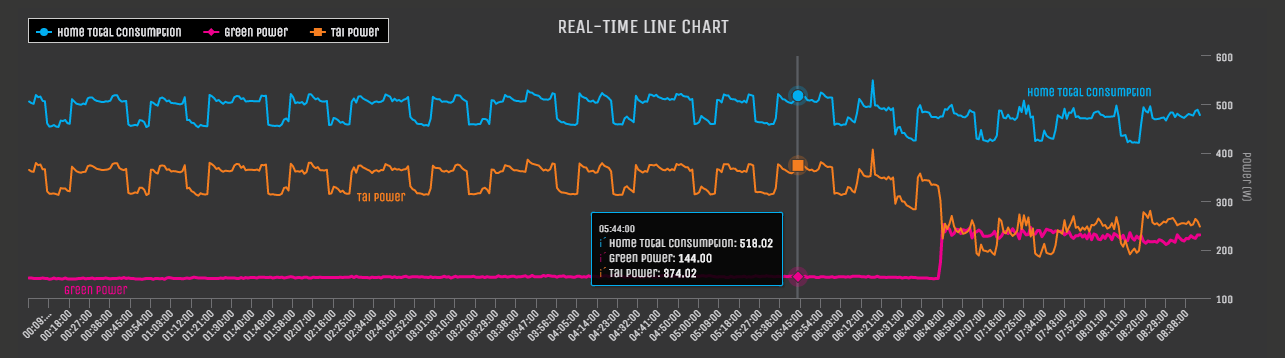
Линейный график в реальном времени с несколькими потоками данных
Я хочу реализовать динамический график в реальном времени на линейном графике, используя Highcharts. Вот чего я ожидаю: сплайн обновляется каждую секунду.
В моем случае объект JSON в реальном времени содержит все параметры диаграммы. Вот мои данные JSON в реальном времени в онлайн-редакторе JSON. Вы можете использовать следующую синтаксическую схему для визуализации линейного графика с несколькими рядами.
$ ("# идентификатор диаграммы").highcharts(data["lineChart"]["value"]);
Параметры диаграммы могут быть извлечены непосредственно из объекта JSON.
объект [ "LineChart"] [ "значение"]
Я нарисовал линейный график с тремя сериями (общее потребление энергии дома, зеленая энергия и тайваньская мощность), но я не знаю, как обновить его с помощью метода addPoint Highcharts.
Вот мои фрагменты кода:
Создать диаграмму
// Interval to update the webpage data 60000 ms (1 min)
var updateInterval = 60000;
// Define the chart variable globally
var chart;
$(document).ready(function () {
// Create the chart
chart = new Highcharts.Chart({
credits: {
enabled: false
},
exporting: {
enabled: false
},
chart: {
renderTo: 'containerJS',
type: 'spline',
"alignTicks": false,
"zoomType": "xy",
events: {
// The updateRealTimeData function is initially called from the chart's load event
load: updateRealTimeData
}
},
title: {
text: 'real-time line chart',
align: 'center'
},
"xAxis": [{
"categories": [], //Current local time
"crosshair": true,
"index": 0,
"isX": true
}],
"tooltip": {
"shared": true
},
"legend": {
"layout": "horizontal",
"align": "left",
"x": 0,
"verticalAlign": "top",
"y": 0,
"floating": false,
"backgroundColor": "#363635"
},
"yAxis": [{
"gridLineColor": "transparent",
"labels": {
"format": "{value}",
"enabled": true
},
"title": {
"text": "Power (W)"
},
"opposite": true,
"index": 0
}],
"series": [{
"color": "#01AEF0",
"name": "Home Total Consumption",
"tooltip": {
"valueSuffix": "",
"pointFormat": "<span style=\"color:{point.color}\">\u25CF</span> {series.name}: <b>{point.y:,.2f}</b><br/>"
},
"yAxis": 0,
"type": "line",
"data": [] //data-stream-1
}, {
"color": "#ED008C",
"name": "Green Power",
"tooltip": {
"valueSuffix": "",
"pointFormat": "<span style=\"color:{point.color}\">\u25CF</span> {series.name}: <b>{point.y:,.2f}</b><br/>"
},
"yAxis": 0,
"type": "line",
"data": [] //data-stream-2
}, {
"color": "#F57E20",
"name": "Tai Power",
"tooltip": {
"valueSuffix": "",
"pointFormat": "<span style=\"color:{point.color}\">\u25CF</span> {series.name}: <b>{point.y:,.2f}</b><br/>"
},
"yAxis": 0,
"type": "line",
"data": [] //data-stream-3
}]
});
updateRealTimeData();
});
Настройте функцию updateRealTimeData
function updateRealTimeData() {
var url = "live-server-data.php";
$.ajax({
"url": url,
method: "GET",
dataType: "json",
data: {
"task": "GetHomepageData",
},
//async: false
})
.done(function (data) {
// var highChartParams = data["lineChart"]["value"];
// redraw Highcharts
// $("#containerJS").highcharts(highChartParams);
// When the data is successfully received from the server, then added to the chart's series using the Highcharts addPoint method
// How do I add the point here ...
// call it again after 60000 ms
updatePageData();
})
.fail(function () {
console.log("Update data fail");
});
}
функция обратного вызова ajax
function updatePageData() {
//set timeout to keep the page updated every [updateInterval] ms.
setTimeout(updateRealTimeData, updateInterval);
}
Любая помощь очень ценится. Благодарю.
1 ответ
Ты можешь использовать addPoint в цикле через все точки данных из вашего JSON. Задавать redraw аргумент false и перерисовать график после добавления всех точек:
load: function() {
var chart = this;
setInterval(function() {
chart.series.forEach(function(s) {
for (var i = 0; i < 20; i++) {
s.addPoint(Math.random(), false, true);
}
});
chart.redraw();
}, 1000);
}
Демонстрация в реальном времени: http://jsfiddle.net/kkulig/3mzby6m7/
Ссылка на API: https://api.highcharts.com/class-reference/Highcharts.Series