Почему layout_gravity не работает для TextView?
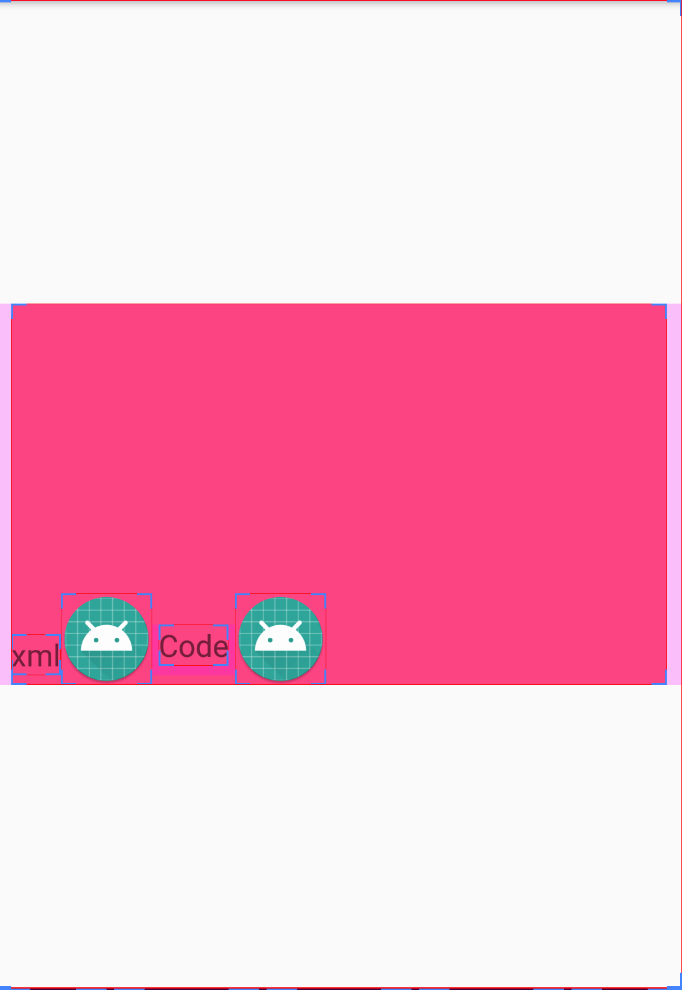
Как описание заголовка, когда установлено layout_gravity за TextView в LinearLayout, это свойство не работает хорошо, и когда я установил его через LinearLayout.LayoutParams.gravity, это не работает так же хорошо. Но для ImageView с таким же образом, это работает.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.openssl.LayoutTestActivity">
<LinearLayout
android:id="@+id/linear_layout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent"
android:background="@color/colorAccent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="xml"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:src="@drawable/ic_launcher_round"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Java-код
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.linear_layout);
TextView textView = new TextView(this);
LinearLayout.LayoutParams layoutParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup
.LayoutParams.WRAP_CONTENT);
layoutParams.gravity = Gravity.BOTTOM;
layoutParams.setMargins(10, 0, 10, 15);
textView.setLayoutParams(layoutParams);
textView.setText("Code");
linearLayout.addView(textView);
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.ic_launcher_round);
LinearLayout.LayoutParams layoutParams1 = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup
.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(10, 0, 10, 15);
layoutParams1.gravity = Gravity.BOTTOM;
imageView.setLayoutParams(layoutParams1);
linearLayout.addView(imageView);
1 ответ
В TextView, который вы создаете программно, вы даете TextView 15dp нижнее поле, если вы хотите сделать TextView Сам в нижней части, установите гравитацию layoutParams, не давая просмотру ненужные поля:
layoutParams.setMargins(10, 0, 10, 0);
И говорить о textView в XML, если вы хотите выровнять сам текст textView чтобы быть внизу, установите высоту match_parent и установите гравитацию вида снизу:
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="bottom"
android:gravity="bottom"
android:text="xml"/>
для TextViewв коде, попытайтесь установить высоту в match_parent и придайте виду гравитацию BOTTOM внутри layoutParams:
LinearLayout.LayoutParams layoutParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup
.LayoutParams.MATCH_PARENT, Gravity.BOTTOM);