Стили, импортированные через angular.json, заблокированы Content-Security-Policy script-src: self
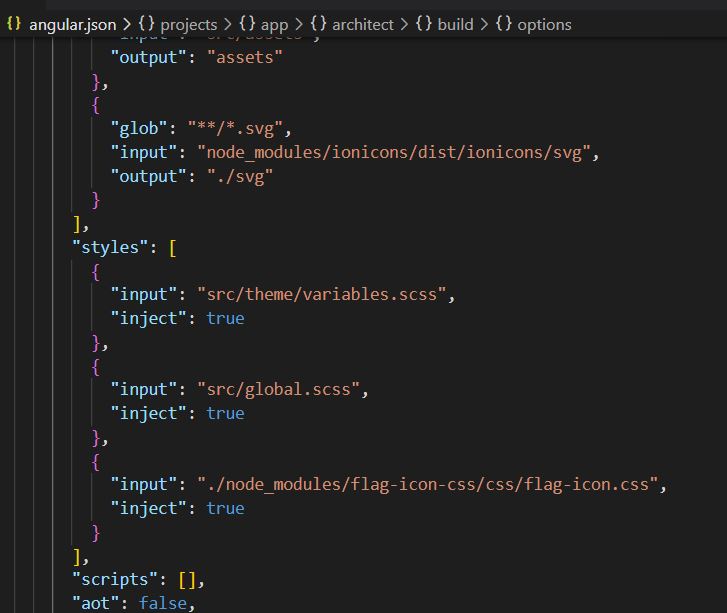
Я импортировал пару файлов css и scss через массив стилей angular.json, в конечном итоге это добавило
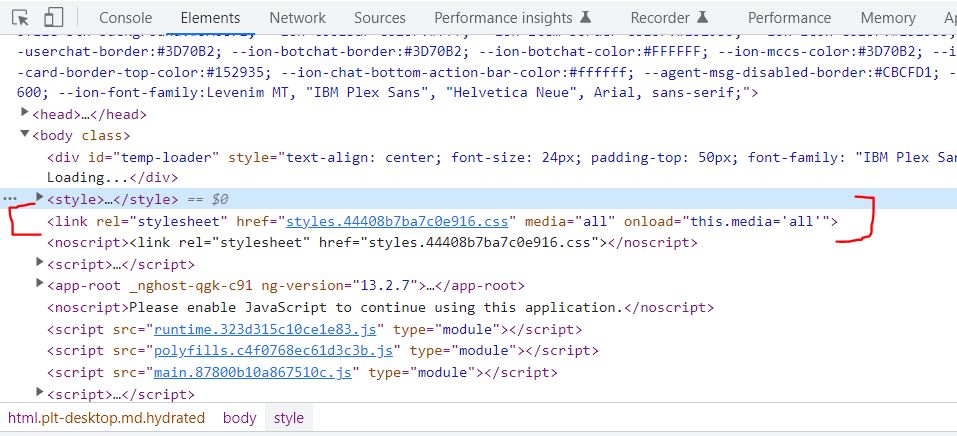
<link rel="stylesheet" href="styles.44408b7ba7c0e916.css" media="all" onload="this.media='all'">
под<body>. У меня естьcontent-security-policy: object-src 'none'; script-src 'self', который блокирует вышеуказанное<link>от загрузки и, следовательно, приложение не работает. Ошибка, как показано ниже,
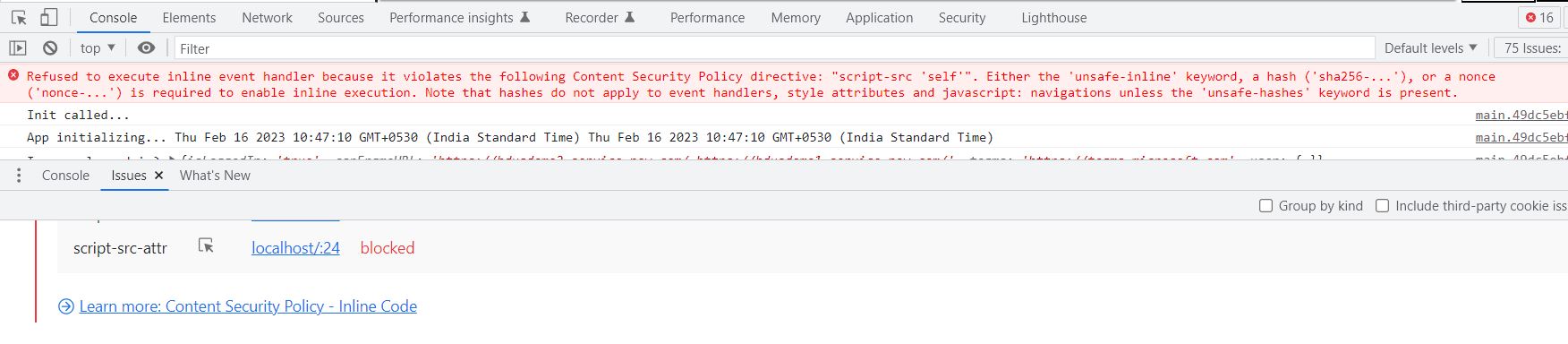
Отказано в выполнении встроенного обработчика событий, поскольку он нарушает следующую директиву политики безопасности содержимого: «script-src 'self'». Для включения встроенного выполнения требуется либо ключевое слово unsafe-inline, либо хэш ('sha256-...'), либо одноразовый номер ('nonce-...'). Обратите внимание, что хэши не применяются к обработчикам событий, атрибутам стиля и javascript: навигации, если не присутствует ключевое слово 'unsafe-hashes'.
угловой.json
тег ссылки
ошибка в консоли
Я вижу, что добавление «unsafe-inline» в CSP решит проблему, но я не могу использовать это решение, поскольку оно небезопасно.
Пожалуйста, предложите мне любое другое решение, которое не представляет угрозы для безопасности.
Также, пожалуйста, проясните, почему css блокируется политикой script-src.