Ошибка синтаксиса: [stdin]:24:11: неожиданно. Реагировать-Rails
Я пытаюсь сделать форму с react-rails драгоценный камень. Но я получаю ошибку:
Ошибка синтаксиса: [stdin]:24:11: неожиданно.
Пробным путем я обнаружил, что проблема в первом React.DOM.div строка (это отмечено в коде), но я не понимаю, почему это произошло, я проверил все сто раз:)
components / country_form.coffee:
@CountryForm = React.createClass
getInitialState: ->
name: ''
valid: ->
@state.name
handleChange: (e) ->
name = e.target.name
@setState "#{name}": e.target.value
handleSubmit: (e) ->
e.preventDefault()
$.post '', { country: @state }, (data) =>
@props.handleNewCountry data
@setState @getInitialState()
, 'JSON'
render: ->
React.DOM.form
onSubmit: @handleSubmit
React.DOM.div # Problem is here
className: 'form-group'
React.DOM.label
'Name'
React.DOM.input
type: 'text'
className: 'form-control'
name: 'name'
value: @state.name
onChange: @handleChange
React.DOM.div
className: 'form-group'
React.DOM.button
type: 'submit'
className: 'btn btn-primary'
disabled: !@valid()
'Save'
Спасибо за любую помощь!
2 ответа
Решение
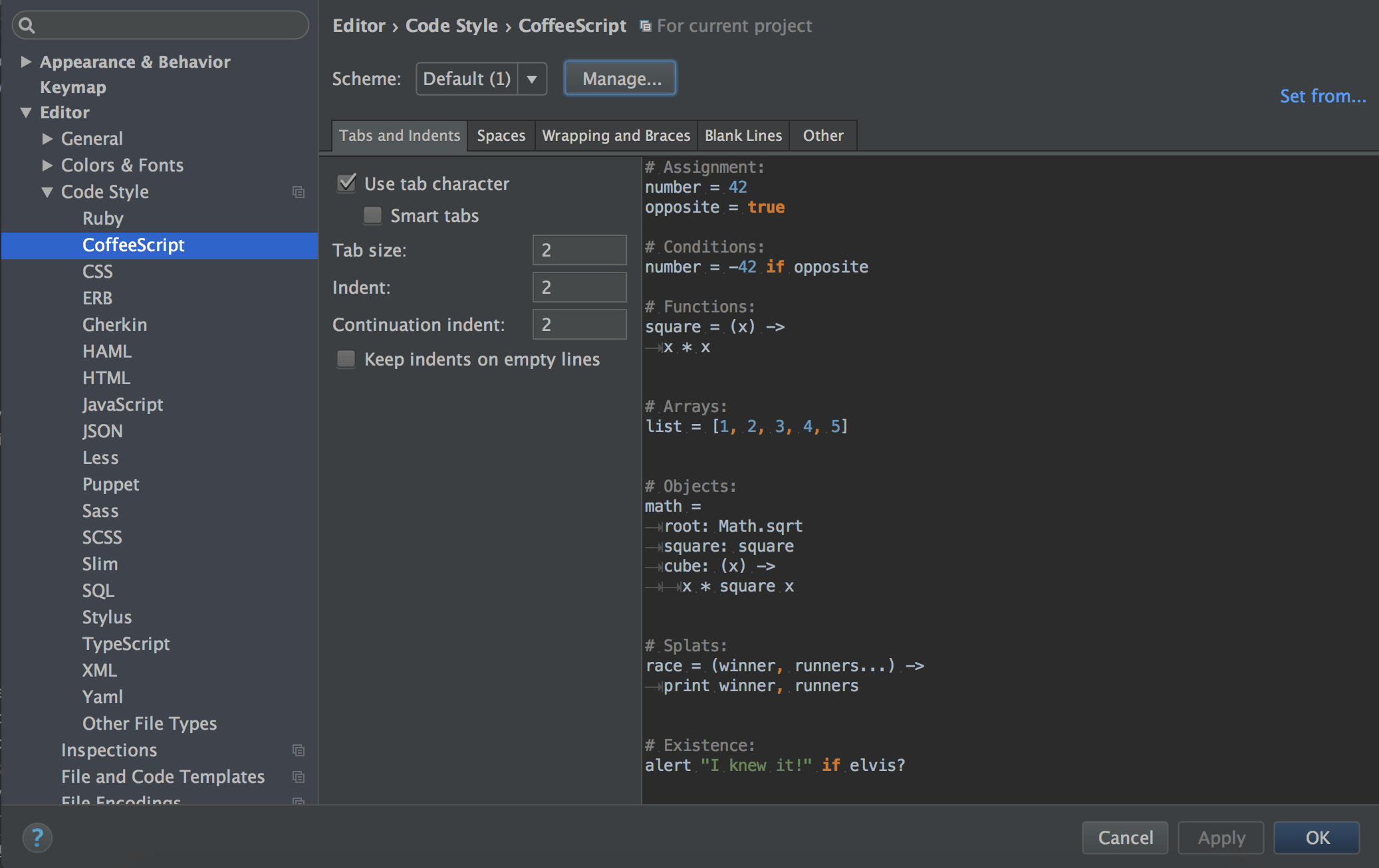
Я нашел проблему. RubyMine (и я думаю, что IntelliJ IDEA тоже) вставляет файлы CoffeeScript с пробелами. Просто измените отступы на вкладки, и ошибка исчезнет.
Я думаю, что это должно быть отступом еще раз.
Прямо сейчас это даже с prop из onSubmit:
React.DOM.form
onSubmit: @handleSubmit
React.DOM.div # Problem is here
className: 'form-group'
но, возможно, его следует увеличить еще раз:
React.DOM.form
onSubmit: @handleSubmit
# ->
React.DOM.div # Problem is here
className: 'form-group'