NavigationSplitView в macOS: элементы OutlineGroup на боковой панели недоступны для выбора
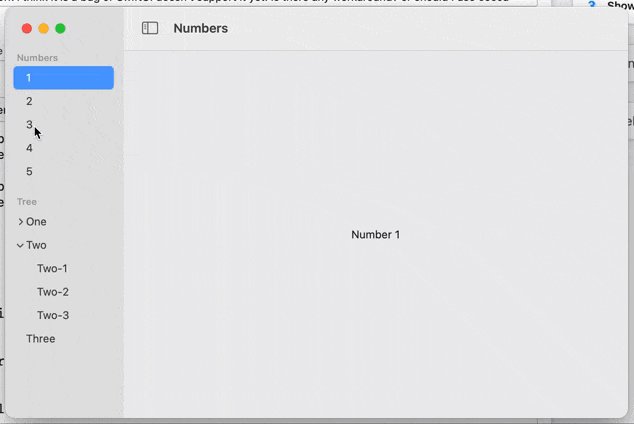
У меня есть простой примерNavigationSplitViewс различными типами на боковой панели, включаяOutlineGroup.
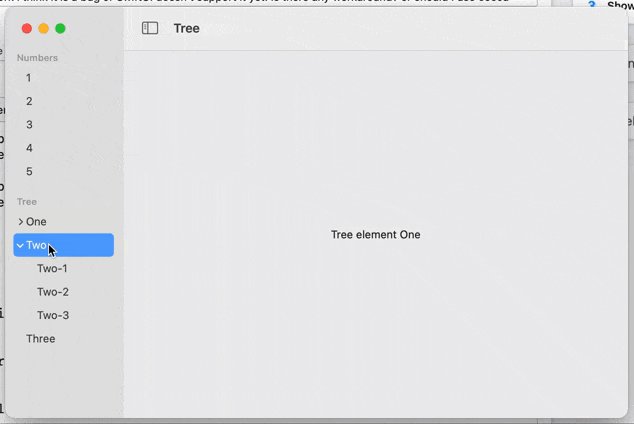
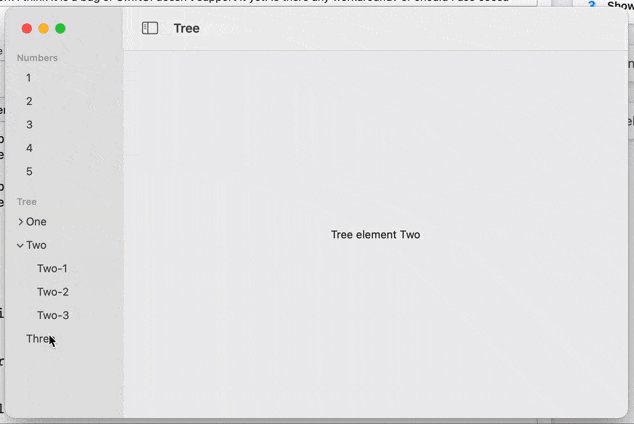
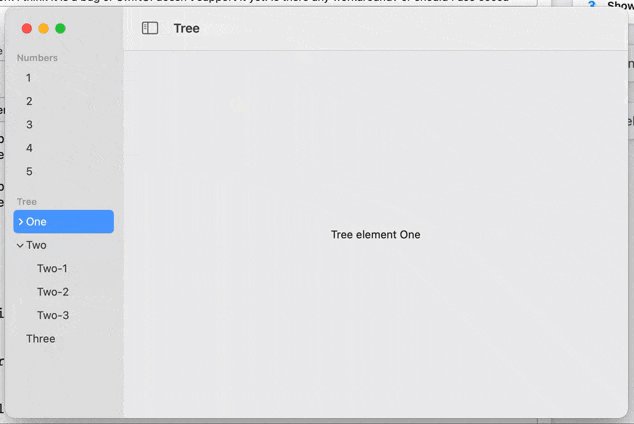
Проблема: родительские узлы OutlineGroup доступны для выбора, а дочерние узлы (листья) — нет. Узлы без дочерних элементов также не могут быть выбраны.
Цель — macOS. Есть идеи?
struct Tree: Identifiable, Hashable {
let id = UUID()
var name: String
var children: [Tree]? = nil
}
enum SideBar: Hashable {
case number(Int)
case tree(Tree)
}
struct ContentView: View {
let trees = [
Tree(name: "One", children: [Tree(name: "One-1"), Tree(name: "One-2"), Tree(name: "One-3")]),
Tree(name: "Two", children: [Tree(name: "Two-1"), Tree(name: "Two-2"), Tree(name: "Two-3")]),
Tree(name: "Three"),
]
@State private var selection: SideBar?
var body: some View {
NavigationSplitView {
List(selection: $selection) {
Section("Numbers") {
ForEach(1..<6) { number in
NavigationLink("\(number)", value: SideBar.number(number))
}
}
Section("Tree") {
OutlineGroup(trees, children: \.children) { tree in
NavigationLink(tree.name, value: SideBar.tree(tree))
}
}
}
} detail: {
switch selection {
case .number(let nr):
Text("Number \(nr)")
.navigationTitle("Numbers")
case .tree(let tree):
Text("Tree element \(tree.name)")
.navigationTitle("Tree")
case nil:
Text("please choose")
}
}
}
}
РЕДАКТИРОВАТЬ:
На основе комментария @Asperi: это работает, но кажется не очень родным.
Section("Tree") {
OutlineGroup(trees, children: \.children) { tree in
NavigationLink(tree.name, value: SideBar.tree(tree))
.onTapGesture {
selection = SideBar.tree(tree)
}
}
}
У кого-нибудь есть более простое решение?