Ошибка в плагине "gulp-sass" при развертывании темы Liferay 7.4
При переносе моей темы Liferay 7 на версию 7.4 я получил такие предупреждения, как
Предупреждение об устаревании: использование / для деления вне функции calc() устарело и будет удалено в Dart Sass 2.0.0.
Рекомендация: math.div($spacer, 2) или calc($spacer/2)
Чтобы исправить эти предупреждения, я обновил свой package.json, добавив
"liferayTheme": { "baseTheme": "styled", "templateLanguage": "ftl", "version": "7.4", " sassOptions": { "dartSass": false } }
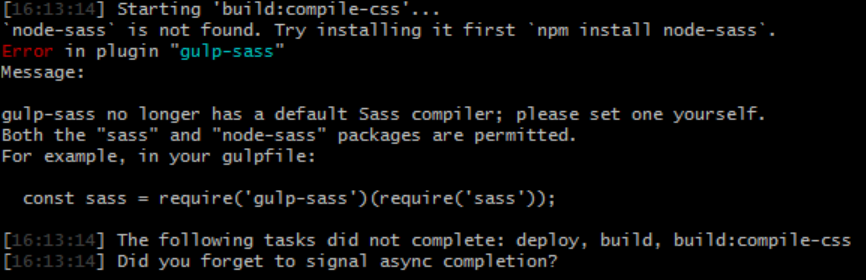
но после обновления я установил npm и развернул gulp, он выдает следующую ошибку
Я попытался удалить файл node-modules/package-lock.json и обновить gulpfile.js, добавив и установив его через npm.
const sass = require('gulp-sass')(require('sass'));
Я также попробовал предложение здесь , но ничего не работает.
Я бегаю
node v16.13.0 (npm v8.1.0) (невозможно перейти на более раннюю версию, поскольку это рекомендуется для 7.4)
Глоток 4.0.2
глоток-дерзость 5.1.0
сасс 1.58.0
liferay-тема-задачи 11.4.0
Я предполагаю, что node-sass устарел, и любые указатели на решение этой проблемы будут действительно оценены.
Спасибо
1 ответ
Раньше у gulp-sass был компилятор по умолчанию Node-sass.
но, как вы упомянули, узел sass теперь устарел, вместо узла-sass вам нужно использовать dart-sass(sass)
и вы можете использовать его вот так =>
const sass = require("gulp-sass")(require("sass"));
пакеты npm, которые вам нужны =>
"gulp-sass": "^5.1.0",
"sass": "^1.54.9"
- Еще одна вещь: вы можете перейти на новый файл ES6-module-gulp-file.
- также вам может понравиться этот шаблон gulp