Ionic Push: номер проекта GCM не найден в приложении для Android
Я пытаюсь использовать ionic.io отправить push-уведомление. Вот что я сделал:
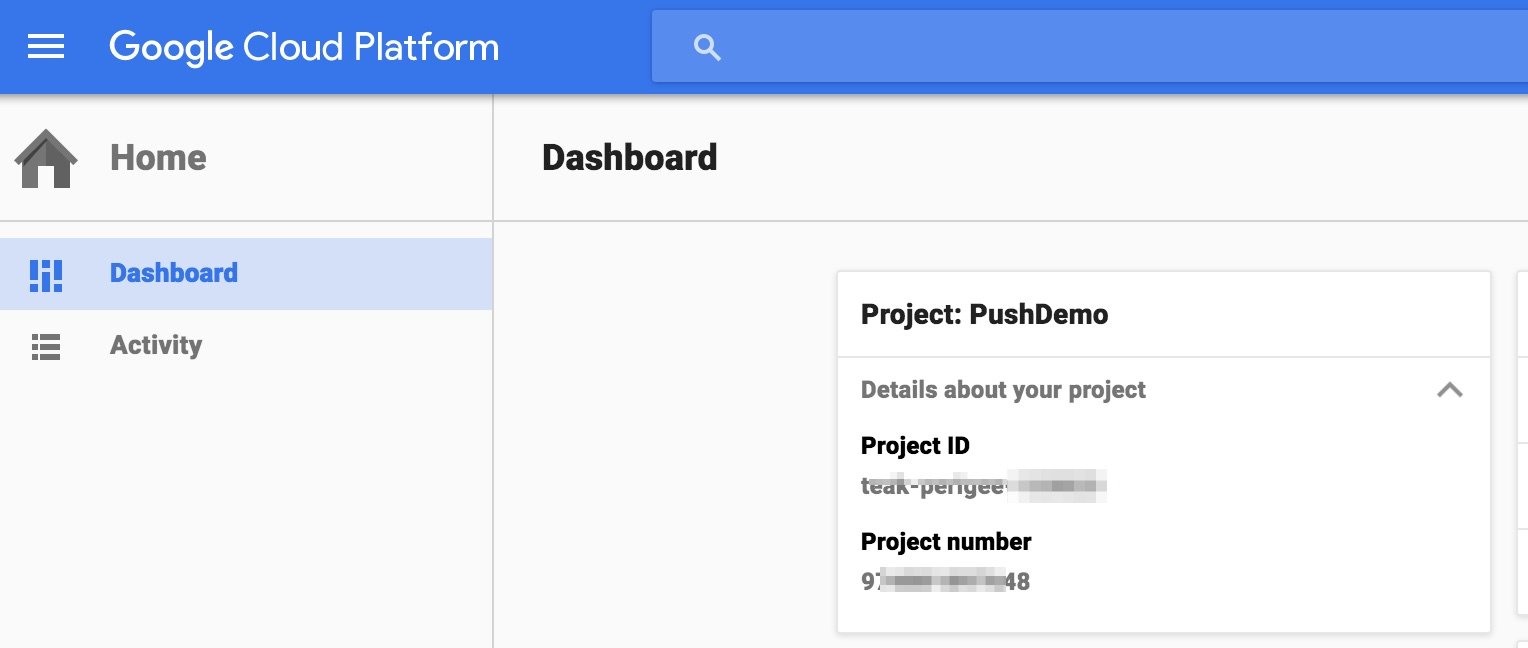
- Создайте приложение в GCM и включите GCM API.
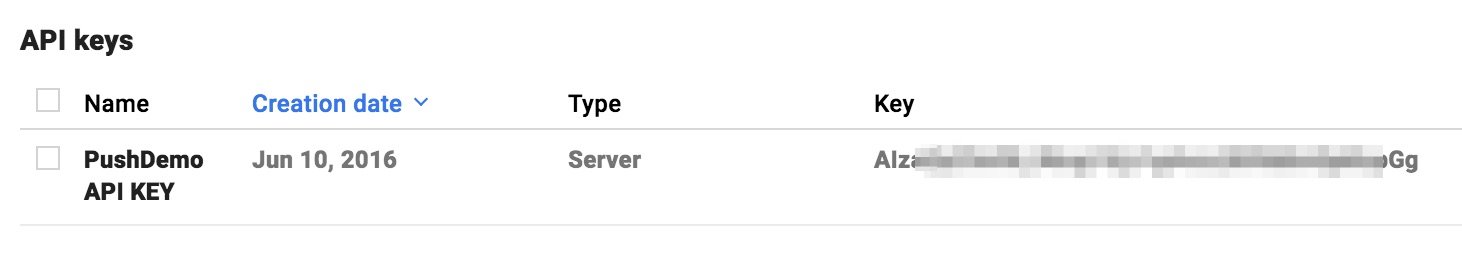
- Создайте учетные данные и получите ключ API.
- Создать приложение в приборной панели ionic.io
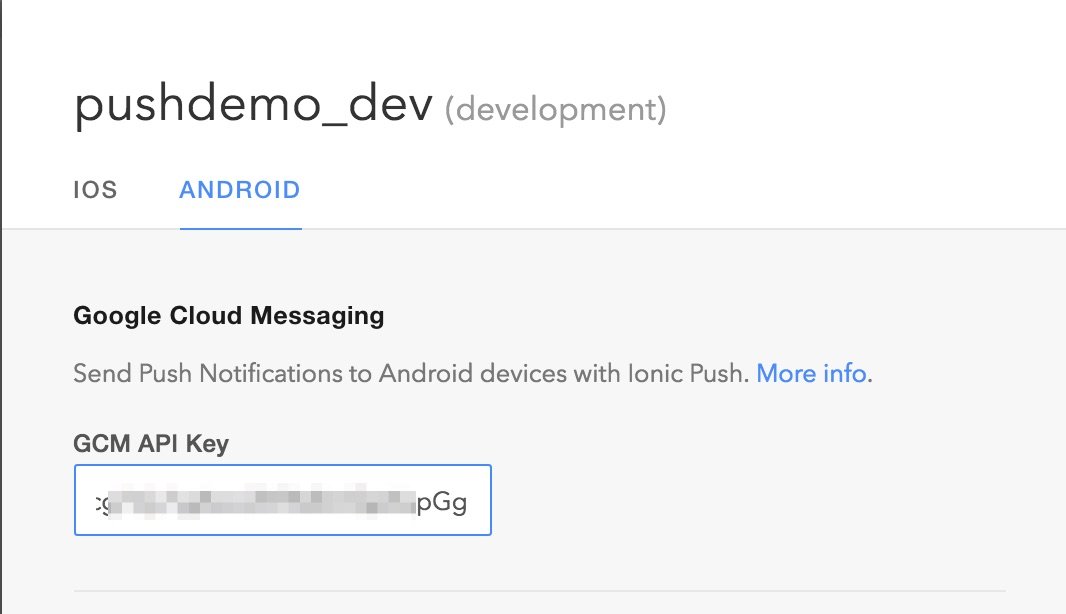
- Создайте профиль безопасности и добавьте ключ API.
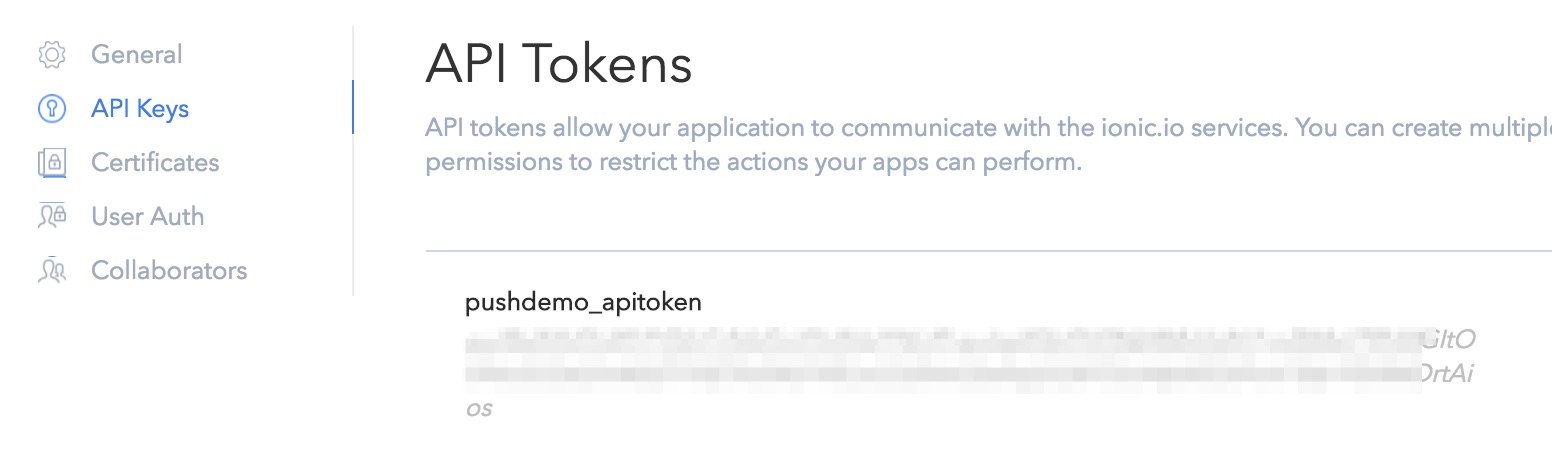
- Создайте токен API в
ionic.ioприборная доска
Мой исходный код в app.js, который генерируется с помощью ионного запуска pushdemo
.run(function($ionicPlatform) { $ionicPlatform.ready(function() { var push = new Ionic.Push({ "debug": true }); push.register(function(token) { alert(token.token); console.log("Device token:",token.token); push.saveToken(token); });
7. добавить пуш плагин:
ионный плагин добавить phonegap-plugin-push --variable SENDER_ID="myproject_number"
Я пробовал и с или без кавычки вокруг myproject_number. Это номер проекта на шаге 1.
8. Установите dev_push в false
9. Подключите мое приложение к ionic.io с помощью ionic io init
10.Запустите ионный запуск Android -LC
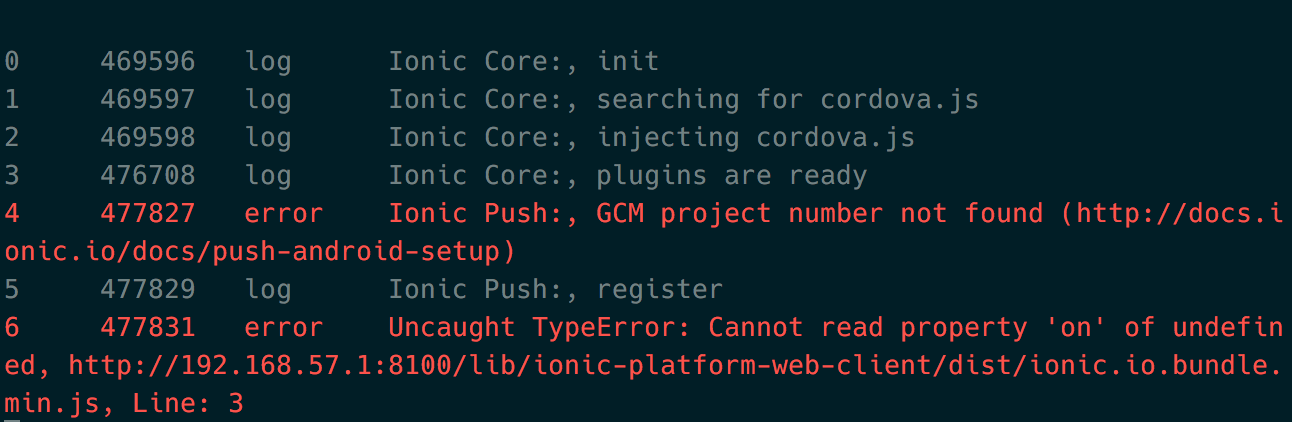
Нашел следующее сообщение об ошибке:
Что с этим не так? Кто-нибудь может помочь? Благодарю.
3 ответа
У меня была такая же проблема, обычно из-за проблемы с прокси, вы находитесь за прокси, это означает, что вы используете интернет, отправляя запрос на сервер, поэтому сначала вы должны использовать свой собственный интернет (в этом случае, если вы используете WIFI, то это также будет работать) через секунду после создания вашего проекта прямо войдите в систему с вашей cinsole на ionic io, он будет запрашивать электронную почту и пароль, которые сделают ваше приложение живым третьим
ionic plugin add phonegap-plugin-push --variable SENDER_ID="myproject_number"
используйте кавычки для ввода номера вашего проекта. Номер проекта, также называемый номером GCM, а ключ вашего сервера - это ключ, который вы сгенерировали в том же проекте, что означает консоль Google, которая позволяет вам использовать службы Google. и не забудьте добавить платформу Android
Ионный запуск pushCall ионный логин ионная загрузка
// открыть консоль google 1- создать проект 2- использовать google api 1- мобильные API 2- выбрать облачный обмен сообщениями Google и отключить его 3- перейти к учетным данным и создать ключ API
// после этого добавить следующий плагин
ionic add ionic-platform-web-client ионный плагин add phonegap-plugin-push --variable SENDER_ID="991785317333" (не удаляйте кавычки при добавлении номера gcm)
// добавить платфом
ионная платформа добавить андроид ионный io init ионный конфиг set dev_push true
// открыть ionic io перейти к настройке 1-создать ключ API
2-перейти к сертификату и создать имя профиля безопасности изменить идентификатор нажмите на Android и добавить ключ GCM и сохранить его.
//add this code to app.js
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
var push = new Ionic.Push({
"debug": true
});
push.register(function(token) {
console.log("My Device token:",token.token);
push.saveToken(token); // persist the token in the Ionic Platform
});
});
})
// для проверки правильности конфигурации с помощью ionic io open launch postman // и затем выполните следующие действия:
1-create collection give it a valid name
2-in body click on text and select Application/json
it will add header automatically
3-add another header
key as Authorization
value as bearer followed by your api token from ionic io
4-select "raw " as the format of our json
2-in body section of your collection write
following code
{
"tokens": ["DEV_DEVICE_TOKEN"],
"profile": "PROFILE_NAME",
"notification":
{
"message": "This is my demo push!"
}
}
// теперь будет отображаться сообщение в браузере
ионный конфиг, набор gcm_key
ионный конфиг набор dev_push ложный ионный сборка андроид
установить приложение на мобильный и отправить уведомление от почтальона
(Махеш Сампат Нигут) Нави Мумбаи
Добавьте этот код в ваш app.js
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
var push = new Ionic.Push({
"debug": true
});
push.register(function(token) {
console.log("My Device token:",token.token);
push.saveToken(token); // persist the token in the Ionic Platform
});
});
})
и не забудьте запустить команду ниже
ionic config set dev_push true
когда вы тестируете его в браузере, сделайте выше cammand true, это означает режим разработки, и когда вы делаете apk на этот раз, вы должны сделать выше команду false