Как включить цвета на боковой панели SwiftUI NavigationSplitView
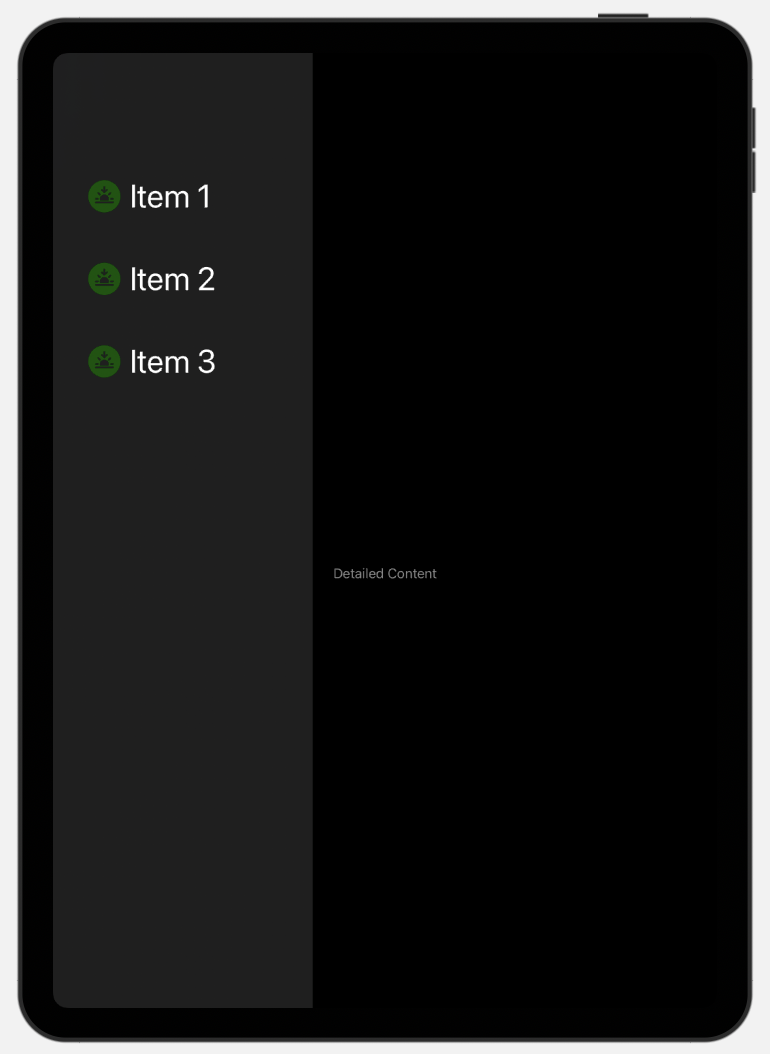
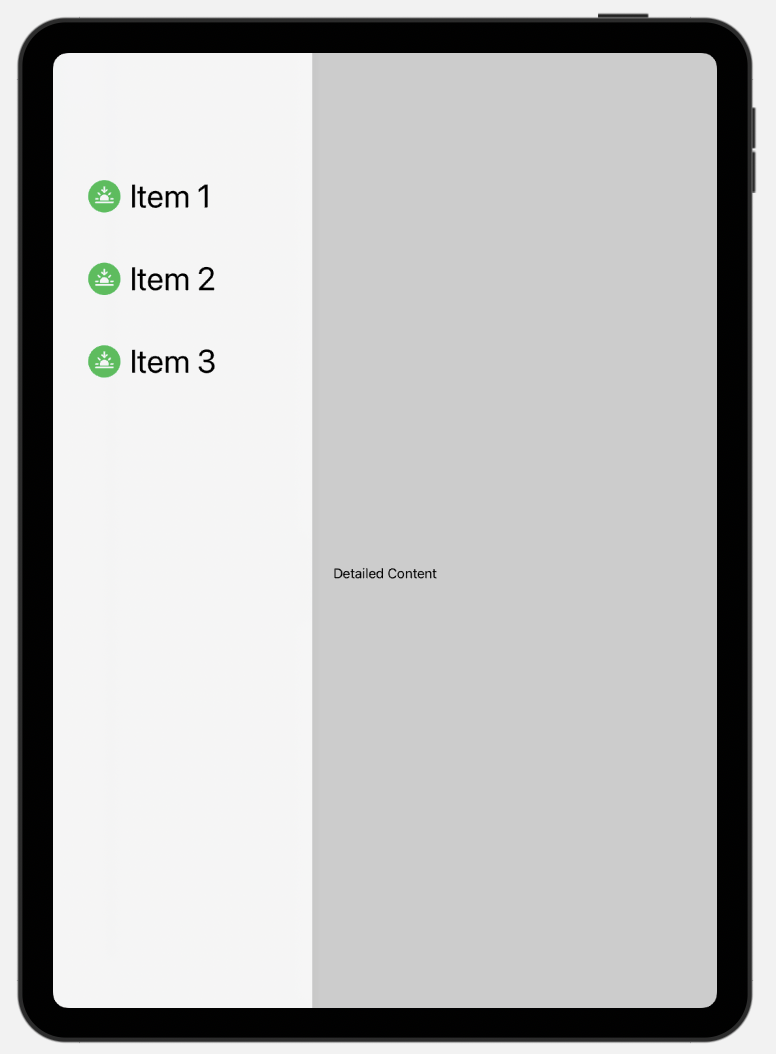
Я используюNavigationSplitView, представленный в iOS16, с базовым списком и попыткой раскрасить образ системы стандартными цветами. Я замечаю, что когдаnavigationSplitViewStyleявляется.automaticили.prominentDetailи цветовая гамма темная, что цвета приглушенные. Я не смог понять, как не отключать их звук и, таким образом, придерживаться исходного цвета, который используется в светлом режиме. Мне интересно, можно ли это переопределить? Или есть способ перейти к UIKit и переопределить это странное поведение?
Вот пример:
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
ForEach([1, 2, 3], id: \.self) { item in
Button {
} label: {
HStack {
Image(systemName: "sunset.circle.fill")
.foregroundColor(.green)
Text("Item \(item)")
}
.font(.system(size: 40))
.padding()
}
}
}
} detail: {
Text("Detailed Content")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewInterfaceOrientation(.portrait)
.preferredColorScheme(.dark)
ContentView()
.previewInterfaceOrientation(.portrait)
.preferredColorScheme(.light)
}
}
}
И вы можете увидеть разницу в цвете между схемами здесь: