Почему значок в QListWidget отображается только для первого элемента?
Цель: я хочу, чтобы объект класса, унаследованный от QGraphicsItem, отображался как значок в QListWidget.
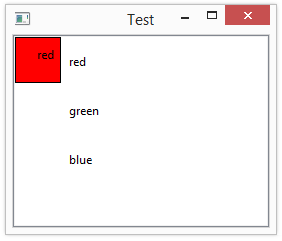
Проблема: в списке значок отображается только для первого элемента.
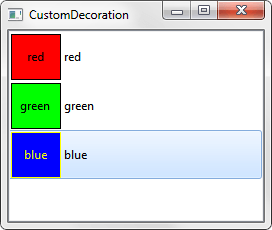
как это выглядит

Пытался переопределить функцию QIconEngine:: pixmap, поставить на нее точку останова, но программа в нее не заходит
Нарисуй так
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
painter->setBrush(myColor);
painter->setPen(Qt::black);
painter->drawRect(boundingRect());
painter->drawText(QPointF(w / 2,h / 2),myStr);
}
Для этого я наследую от QIconEngine
class MyIconEngine : public QIconEngine
{
public:
MyIconEngine(MyItem* item);
// QIconEngine interface
public:
void paint(QPainter *painter, const QRect &rect, QIcon::Mode mode, QIcon::State state) override;
QIconEngine *clone() const override;
private:
MyItem* myItem;
};
Его реализация
MyIconEngine::MyIconEngine(MyItem* item): myItem(item)
{}
void MyIconEngine::paint(QPainter *painter, const QRect &rect, QIcon::Mode mode, QIcon::State state)
{
myItem->paint(painter,nullptr,nullptr);
}
QIconEngine *MyIconEngine::clone() const
{
return new MyIconEngine(myItem);
}
Используйте таким образом
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QListWidget* lw = new QListWidget();
int w = 45;
int h = 45;
lw->setIconSize(QSize(w,h));
MyItem* i1 = new MyItem(w,h,Qt::red,"red");
MyItem* i2 = new MyItem(w,h,Qt::green,"green");
MyItem* i3 = new MyItem(w,h,Qt::blue,"blue");
MyIconEngine* ie1 = new MyIconEngine(i1);
MyIconEngine* ie2 = new MyIconEngine(i2);
MyIconEngine* ie3 = new MyIconEngine(i3);
QIcon* icon1 = new QIcon(ie1);
QIcon* icon2 = new QIcon(ie2);
QIcon* icon3 = new QIcon(ie3);
QListWidgetItem* lwi1 = new QListWidgetItem(*icon1,i1->Str(),lw);
QListWidgetItem* lwi2 = new QListWidgetItem(*icon2,i2->Str(),lw);
QListWidgetItem* lwi3 = new QListWidgetItem(*icon3,i3->Str(),lw);
lw->show();
return a.exec();
}
MyItem.h
class MyItem : public QGraphicsItem
{
public:
MyItem(int width,int height, const QColor& color,const QString& text);
const QString& Str() const
{
return mySrt;
}
// QGraphicsItem interface
public:
QRectF boundingRect() const override;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
private:
QColor myColor;
int w;
int h;
QString mySrt;
};
MyItem.cpp
MyItem::MyItem(int width, int height, const QColor &color,const QString& text):w(width),h(height),myColor(color),mySrt(text)
{}
QRectF MyItem::boundingRect() const
{
return QRectF(0,0,w,h);
}
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
Q_UNUSED(option);
Q_UNUSED(widget);
painter->setBrush(myColor);
painter->setPen(Qt::black);
painter->drawRect(boundingRect());
painter->drawText(QPointF(w / 2,h / 2),mySrt);
}
2 ответа
причина
Вы рисуете прямоугольник и текст в неправильном месте:
painter->drawRect(boundingRect());
painter->drawText(QPointF(w / 2,h / 2),mySrt);
так как у вас нет информации, где их рисовать.
И у вас нет этой информации, потому что QGraphicsItem::paint принимает QStyleOptionGraphicsItem в качестве второго аргумента, но вы передаете nullptr в вашем звонке:
myItem->paint(painter,nullptr,nullptr);
Решение
Создать объект типа QStyleOptionGraphicsItem, установите его и передайте paint метод. Затем используйте переданную информацию, чтобы нарисовать с painter в правильных местах.
Это позволит вам сделать дальнейшие корректировки того, как выглядит оформление, в зависимости от QIcon::Mode и QIcon:: State.
пример
Вот минимальный пример, который я создал для вас, чтобы продемонстрировать, как вы можете реализовать предложенное решение:
Измените вашу реализацию
MyIconEngine::paintкак это:void MyIconEngine::paint(QPainter *painter, const QRect &rect, QIcon::Mode mode, QIcon::State state) { QStyleOptionGraphicsItem option; option.rect = rect; if (mode == QIcon::Selected) option.state = QStyle::State_Selected; myItem->paint(painter, &option, nullptr); }Измените вашу реализацию
MyItem::paintкак это:void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) { Q_UNUSED(option); Q_UNUSED(widget); painter->setBrush(myColor); painter->setPen(option->state == QStyle::State_Selected ? Qt::yellow : Qt::black); painter->drawRect(option->rect); painter->drawText(option->rect, mySrt, QTextOption(Qt::AlignCenter)); }
Я позволил себе расширить пример немного дальше, чем вы просили, чтобы показать, почему вы используете QStyleOptionGraphicsItem это правильное решение и как вы можете использовать его для достижения большего.
Это, т.е. painter->drawText(option->rect, mySrt, QTextOption(Qt::AlignCenter));, также исправит проблему с позиционированием текста.
Примечание. Этот пример создан для демонстрационных целей. Возможно, вы захотите внести дополнительные коррективы в QStyleOptionGraphicsItem option для того, чтобы он соответствовал конкретным потребностям вашего приложения.
Результат
Как написано, данный пример дает следующий результат:
QRectF MyItem::boundingRect() const
{
return QRectF(0,0,w,h);
}
Я полагаю, что вы рисуете все свои блоки в одном верхнем левом углу.