ReactJS в стиле xlsx-js читать локальный файл xls
У меня есть импортированный файл:import ExportReportCardTemplate from "asset/files/excel/report_card_template.xls";
Как я могу использовать его с библиотекойimport * as xlsx from "xlsx-js-style";
Я ищу, но все, что я получаю, это чтение файла xls с вводом, как я могу прочитать локальный файл, а затем использовать его сxlsx?
1 ответ
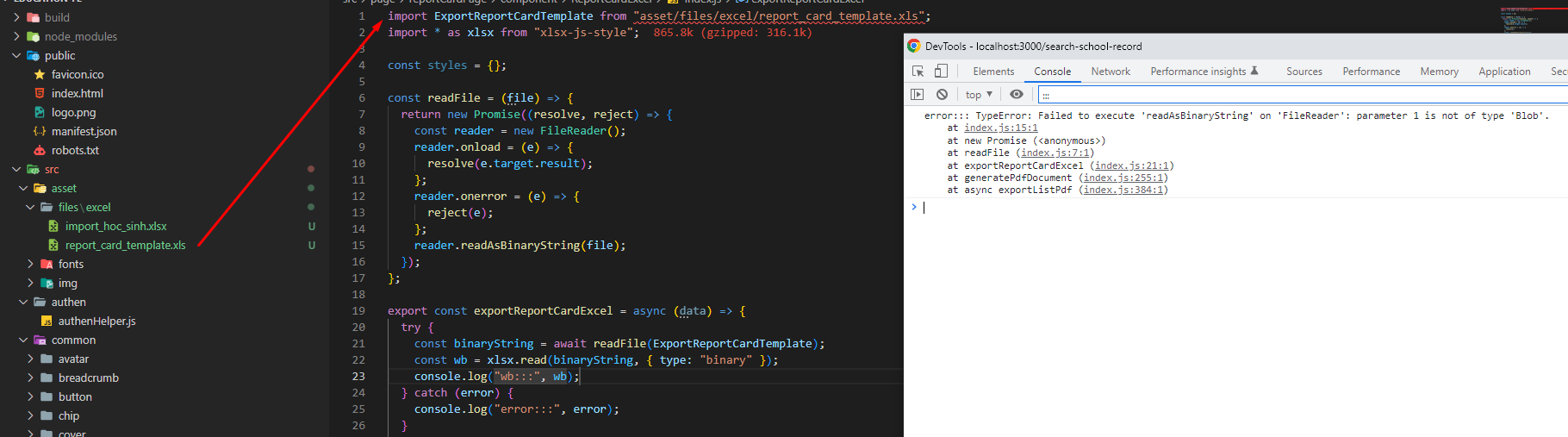
После ответа tpliakas у меня была небольшая корректировка, и, наконец, я могу прочитать локальный файл в данные рабочей книги, вот код:
import ExportReportCardTemplate from "asset/files/excel/report_card_template.xls";
import * as xlsx from "xlsx-js-style";
const readFile = (file) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = (e) => {
reject(e);
};
fetch(file)
.then((response) => response.blob())
.then((file) => reader.readAsBinaryString(file));
});
};
export const exportReportCardExcel = async (data) => {
try {
const binaryString = await readFile(ExportReportCardTemplate);
const workbook = xlsx.read(binaryString, { type: "binary" });
console.log("workbook:::", workbook);
} catch (error) {
console.log("error:::", error);
}
};