Применение класса к RadioButtonFor
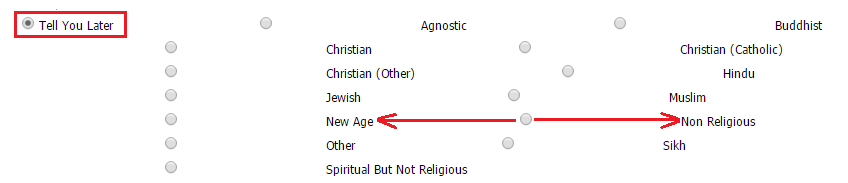
Я применяю класс для RadioButtonFor, чтобы ширина между переключателем и меткой не была слишком большой. Без класса переключатель имеет большое пространство слева и справа, как показано ниже. Однако, когда я применяю класс, только выбранная в данный момент радиокнопка удаляет пустое пространство (см. Параметр "Расскажу позже" на рисунке ниже) из-за используемого условия if. Как я могу применить класс ко всем переключателям? Я попытался внести следующие изменения в код, проблема в том, что, хотя этот метод применял класс ко всем переключателям, выбор переключателя, сохраненный в базе данных, не применяется к правильному переключателю. Следующим методом всегда выбирается последний переключатель: item.IsChecked == true ? new { @checked = "checked", @class = "myclassradio" } : new { @checked = "unchecked", @class = "myclassradio"}
Мой полный код ниже:
@foreach (var item in Model.religion)
{
<span>@Html.RadioButtonFor(m => m.SelectedReligion, item.ID, item.IsChecked == true ? new { @checked = "checked", @class = "myclassradio" } : null ) @item.MyReligion </span>
}
1 ответ
Я понял. Просто поместите условие IF в цикл foreach.... да?!!
@foreach (var item in Model.religion)
if ( item.IsChecked == true )
{
<span>@Html.RadioButtonFor(m => m.SelectedReligion, item.ID, new { @checked = "checked", @class = "myclassradio" } ) @item.MyReligion </span>
}
else
{
<span>@Html.RadioButtonFor(m => m.SelectedReligion, item.ID, new { @class = "myclassradio" } ) @item.MyReligion </span>
}
}