Как переключаться между tabBar и панелью инструментов swiftUI?
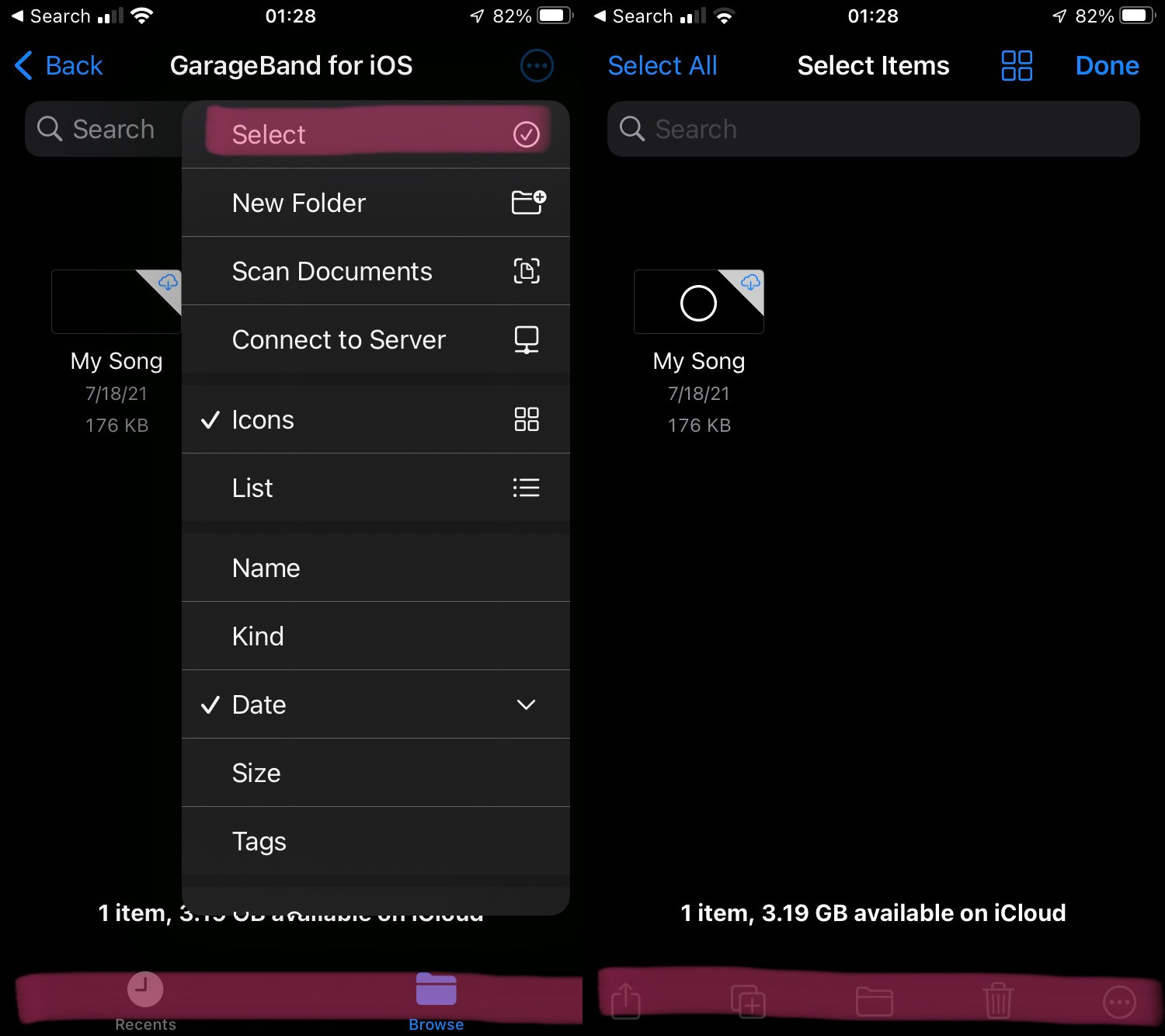
В приложении «Файлы» после нажатия кнопки «Выбрать» панель вкладок переключается на панель инструментов.
Как я могу сделать это с помощью swiftUI?(Переключение между tabBar и панелью инструментов)
struct tabBar: View {
var body: some View {
TabView {
ContentView().tabItem {
Image(systemName: "paperplane.fill")
Text("tabBar")
}
}
.toolbar {
ToolbarItem(placement: .bottomBar, content: {
Button(action: {
}){
Text("toolBar1")
}
})
ToolbarItem(placement: .bottomBar, content: {
Button() {
} label: {
Text("toolBar2")
}
})
}
}
}
1 ответ
Для iOS 16 и выше вы можете использоватьtoolbar(_:for:)метод переключения между видимым и скрытым состояниями. Кроме того, не забудьте обернуть представление вNavigationView, иначе настройка видимости нижней панели инструментов не сработает.
import SwiftUI
struct ContentView: View {
@State var shouldShowTabBar = false
var body: some View {
NavigationView {
TabView {
Group {
Button("Switch Between Tab Bar and Toolbar") {
shouldShowTabBar.toggle()
}
.tabItem {
Label("Tab 1", systemImage: "list.dash")
}
Text("Tab 2")
.tabItem {
Label("Tab 2", systemImage: "square.and.pencil")
}
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button {
} label: {
Text("Toolbar Button")
}
}
}
.toolbar(shouldShowTabBar ? .visible : .hidden, for: .tabBar)
.toolbar(shouldShowTabBar ? .hidden : .visible, for: .bottomBar)
}
}
}
}
Если вам необходимо поддерживать iOS 14 и 15, вы можете проверить каждый элемент, должен ли он быть видимым, и скрыть/показать их один за другим.
import SwiftUI
struct ContentView: View {
@State var shouldShowTabBar = false
var body: some View {
NavigationView {
TabView {
Group {
Button("Switch Between Tab Bar and Toolbar") {
shouldShowTabBar.toggle()
}
.tabItem {
if shouldShowTabBar {
Label("Tab 1", systemImage: "list.dash")
}
}
Text("Tab 2")
.tabItem {
if shouldShowTabBar {
Label("Tab 2", systemImage: "square.and.pencil")
}
}
}
.toolbar {
ToolbarItem(placement: .bottomBar) {
if !shouldShowTabBar {
Button {
} label: {
Text("Toolbar Button")
}
}
}
}
}
}
}
}