Изменить значение src элемента в манифесте js
Я 3D-дизайнер, и меня попросили оптимизировать офлайн-презентацию HTML5 для использования в Интернете. Вы можете увидеть весь проект здесь.
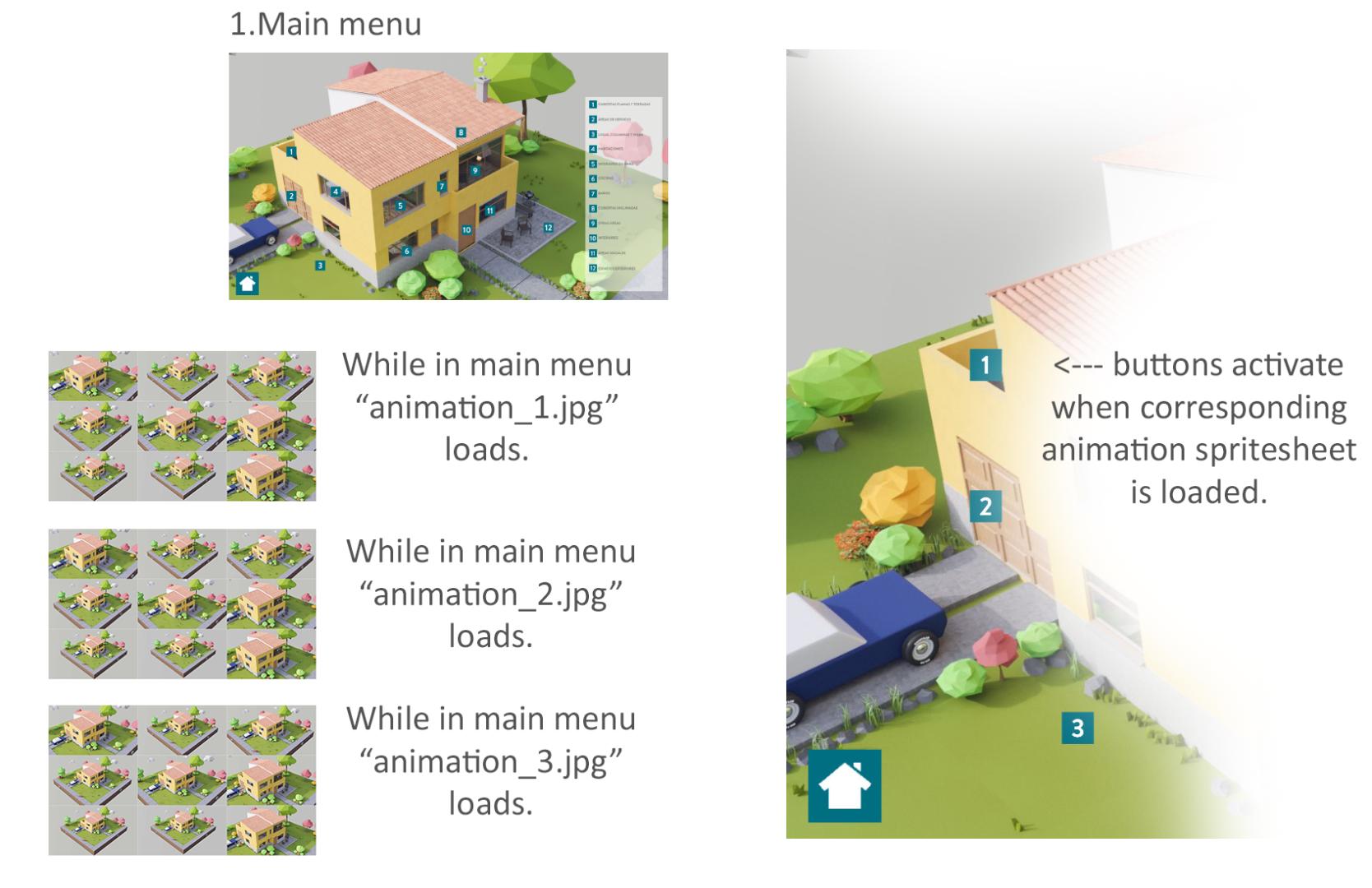
Я делаю проект в Adobe Animate, который генерирует HTML5 холст и JS. Как вы можете видеть, он использует тяжелую растровую графику, оптимизированную до минимального веса.
Мне удалось предварительно загрузить в фоновом режиме все необходимые изображения атласа для анимации, но я не имею ни малейшего представления о том, как изменить значение src в атласе, который определяется не в html, а в js. Моя идея о том, как оптимизировать презентацию, выглядит так:
Как это будет выглядеть:
После этого мне нужно будет только вернуться к кадру "0" и воспроизвести другую анимацию.
Это кусок кода, который работает для элементов в html5, но не для элементов в js.
this.btn_1.addEventListener ("click", f_replace.bind (this));
function f_replace() {
this.gotoAndPlay("ini");
var image = document.getElementsByName("Menu_atlas_");
image.src = "images/5.jpg";
}
Я буду публиковать обновленную версию HTML здесь. Там вы также можете проверить JS в действии.
Это правильная стратегия? Должен ли я попробовать другой курс действий?