Как использовать автопрефиксер PostCSS через PostCSS-cli?
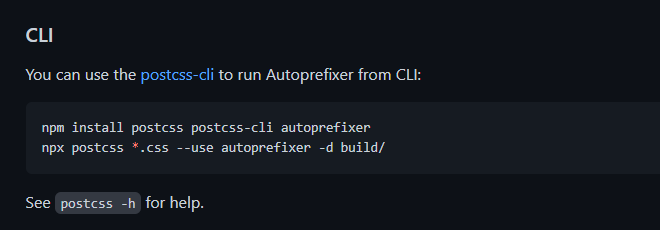
я наткнулся наPostCSS autoprefixerдокументы,
Я не понял, с какими аргументами переходить.
Путь к входному файлу --use use autoprefixer -d Путь к выходному CSS
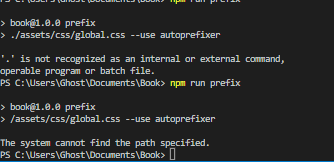
npx postcss ./assets/styles.css -- use autoprefixer -d build
Документы не имели смысла.
module.exports = {
"plugins" : [
require('autoprefixer')({
browsers: ['> 1%', 'last 4 versions'],
}),
require('postcss-import'),
require('postcss-partial-import')({
prefix: '_'
}),
require('postcss-nested'),
require('postcss-each'),
require('postcss-each-variables'),
require('postcss-for'),
require('postcss-custom-media'),
require('postcss-at-rules-variables'),
require('cssnano')({
preset: ['default', {
discardComments: {
removeAll: true,
},
}]
}),
require('cssnano-preset-advanced'),
require('@fullhuman/postcss-purgecss')({
content: ['./**/*.html']
}),
]
}