Учитывая два поля метки внутри HorizontalFieldManager, как мне сделать, чтобы отобразить полный текст со второй метки без его переноса?
У меня есть HorizontalFieldManager с двумя метками внутри. Левая метка показывает описание, а правая показывает сумму денег.
Для меня более важно показать полный текст второго ярлыка. Проблема в том, что если первая метка слишком длинная, вторая метка будет обернута. Я хочу избежать этого, поэтому текст со второй метки всегда отображается. Мне также нужно избегать наложения на первую метку в этом случае, поэтому текст с этой метки обрезается и заполняется точками.
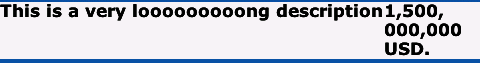
Вот как выглядит HorizontalFieldManager:
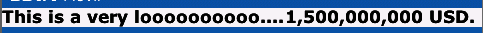
И вот что мне нужно получить:
Как мне это сделать?
Заранее спасибо!
2 ответа
Если вы создаете свой LabelField с LabelField.ELLIPSIS флаг, оно будет усекать поле с . персонажи. Я бы порекомендовал вам использовать кастом Manager подкласс (вместо HorizontalFieldManager) решить, какая правильная ширина у вас двоих LabelFields должно быть. Вы можете сделать это, спросив, какова правильная ширина суммы в долларах, учитывая текущий шрифт.
Попробуйте этот пример:
public class LabelAlignScreen extends MainScreen {
private LabelField description;
private LabelField balance;
private static final int MARGIN = 8; // used for x and y
public LabelAlignScreen() {
super(MainScreen.VERTICAL_SCROLL | MainScreen.VERTICAL_SCROLLBAR);
Manager row = new RowManager(Manager.USE_ALL_WIDTH);
description = new LabelField("This is a very looooooooooong description",
LabelField.ELLIPSIS);
row.add(description);
balance = new LabelField("1,500,000,000 USD");
row.add(balance);
add(row);
}
private class RowManager extends Manager {
public RowManager(long flags) {
super(flags);
}
protected void sublayout(int width, int height) {
// first, determine how much space the balance field needs
int balanceWidth = balance.getFont().getAdvance(balance.getText());
// description field gets leftover width,
// minus a margin at left, center and right
int descriptionWidth = width - balanceWidth - 3 * MARGIN;
setPositionChild(description, MARGIN, MARGIN);
layoutChild(description, descriptionWidth, description.getPreferredHeight());
setPositionChild(balance, MARGIN + descriptionWidth + MARGIN, MARGIN);
layoutChild(balance, balanceWidth, balance.getPreferredHeight());
setExtent(width, getPreferredHeight());
}
public int getPreferredHeight() {
return Math.max(balance.getPreferredHeight(), description.getPreferredHeight()) + 2 * MARGIN;
}
public int getPreferredWidth() {
return Display.getWidth();
}
}
}
Примечание: вы не указали, должно ли поле доллар / баланс быть фиксированной ширины или всегда едва достаточным для размещения текста. Я предположил, что он должен просто не вписываться в текст, так как я думаю, что в большинстве случаев это улучшает компоновку. Кроме того, мой код выше использует жестко MARGIN значение для пространства вокруг всех полей. Вы можете настроить это, если хотите.
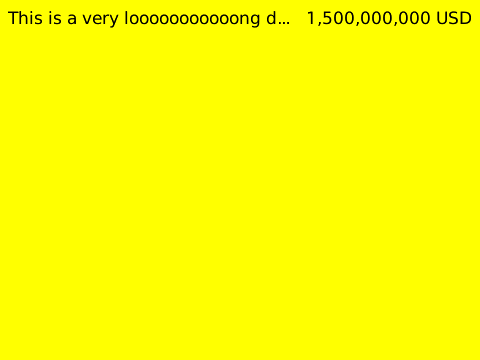
Результаты

Посмотрите на этот пример:
class Test {
public String StringShorter(String field, int maxsize) {
//create a function that process the String you want to put in your field
StringBuilder strb=new StringBuilder();
// lets say you want your field to not more than 10 characters
if(field.length()>=maxsize) {
strb.append(field.substring(0,maxsize));
strb.append("...");
}
return strb.toString();
}
public static void main(String[] args) {
Test sl=new Test();
System.out.println(sl.StringShorter("sdadasfdfsdfsdfsdfdsffdfs", 10));
// define the maximum characters here it is defined to be maximum 10 characters
}
}
результат будет:
sdadasfdfs...