Syncfusion SfDropDownList с UrlAdapter всегда пуст
Я пытаюсь использовать Syncfusion Blazor SfDropDownList с адаптером URL-адреса для пользовательского (не веб-API) API, размещенного в том же проекте. Выпадающий список возвращает «Результаты не найдены», и браузер правильно вызывает URL-адрес и возвращает полезную нагрузку в соответствии с документацией .
Как заставить SfDropDownList отображать данные с пользовательского URL-адреса.
Полезная нагрузка, возвращенная из сетевой панели браузера:
{
"result":[
{"value":"sample 1","text":"sample 1"},
{"value":"sample 2","text":"sample 2"}
],
"count":19
}
Код блейзера:
<SfDropDownList TValue="string" TItem="ListItemStringOnly" PopupHeight="230px" Placeholder="Select a type" @bind-Value="EquipmentType">
<SfDataManager Url="@Url" Adaptor="Adaptors.UrlAdaptor" CrossDomain=true Offline="true"></SfDataManager>
<DropDownListFieldSettings Text="Text" Value="Value" /> <!-- tried lower case text and value as well -->
</SfDropDownList>
@code {
string EquipmentType { get; set; }
string Url;
protected override async Task OnInitializedAsync()
{
Url = new EquipmentTypeLookup().ToReplyUrl();
}
}
public class ListItemStringOnly
{
public string Value { get; set; }
public string Text { get; set; }
public ListItemStringOnly(string val) {
Value = val;
Text = val;
}
}
Неформатированный выпадающий список:
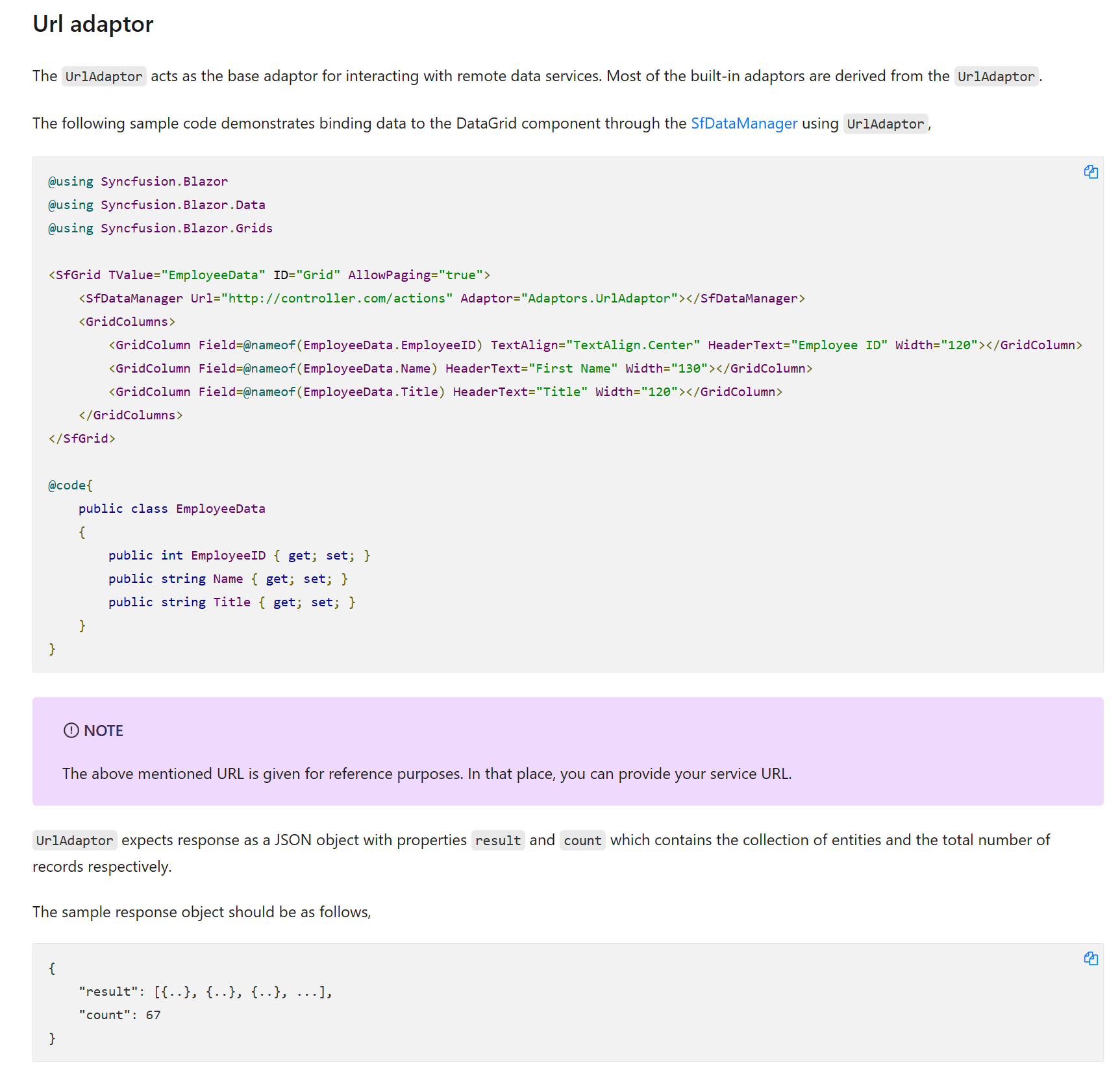
Документация об адаптере URL:
1 ответ
Вы можете передать возвращенный ответ со значением атрибута RequiresCounts как true или, если атрибут RequiresCounts отсутствует в ваших возвращенных данных ответа, вы можете напрямую передать ответ с источником данных массив объектов, как указано в коде:
var DataSource = [
{"value":"sample 1","text":"sample 1"},
{"value":"sample 2","text":"sample 2"}];
return dm.RequiresCounts ? new { result = DataSource, count = count } : DataSource;