Стилизация BlazoredTypeahead приводит к созданию SyncFusion SfGrid.
Я новичок в элементах управления Blazor и SyncFusion. Я пытаюсь создать сетку в EditForm, чтобы разрешить автозаполнение/ввод.
<div class="row">
<div class="col-lg-12">
<SfGrid AllowResizing="true"
DataSource="@myRequestClass.Items">
<GridColumns>
<GridColumn Field=@nameof(MyObject.ItemNumber)
HeaderText="Item Number"
Type="ColumnType.String">
<Template Context="requestItemNumber">
<BlazoredTypeahead SearchMethod="@SearchResources"
TValue="Item"
TItem="Item"
MinimumLength="2"
MaximumSuggestions="10"
Value="selectedResult"
ValueChanged="SelectedResultChanged"
ValueExpression="@(() => selectedResult)">
<SelectedTemplate Context="item">
<span>@(item.ItemNumber)</span>
</SelectedTemplate>
<ResultTemplate Context="item">
<span>@(item.ItemNumber)</span>
</ResultTemplate>
<NotFoundTemplate Context="notFoundContext">
Sorry, there weren't any search results.
</NotFoundTemplate>
</BlazoredTypeahead>
</Template>
</GridColumn>
</GridColumns>
</SfGrid>
</div>
</div>
Это выглядит так: результаты div находятся под ячейкой или заканчиваются в конце ячейки:
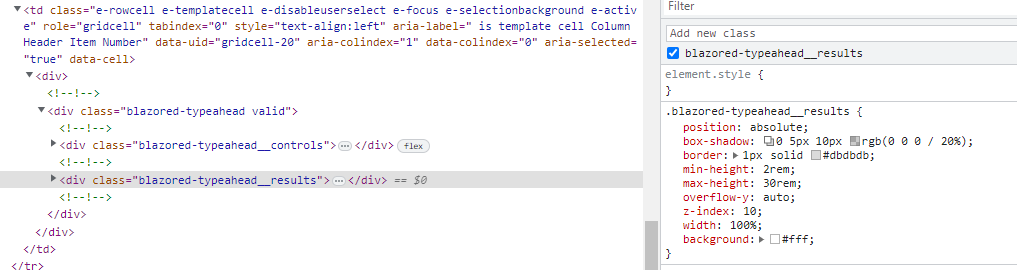
Используя inspect, я могу изменить положение div результатов с абсолютного на относительное, и он отображает записи, которые мне нужны, но расширяет базовый div e-gridcontent.
Я хотел бы, чтобы результат div плавал над любыми другими элементами под текстовым полем.